-
Notifications
You must be signed in to change notification settings - Fork 196
Redesign of the structure of Navigator Bar of the pagers
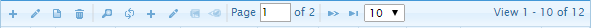
jqGrid allows to create the pager on the bottom or/and at the top of the grid. The structure of the pager - the <table> with on row and tree cells: left, middle and right. There are exist navGrid method which insert by add additional sub-table navtable in the left part of the pager. Additionally navGrid can insert up to 6 standard icons in the navigator bar. One can use inlineNav and navButtonAdd to add additional buttons to the navigator bar.
The buttons of navigator bar can optionally contains text on the right size of the icon.
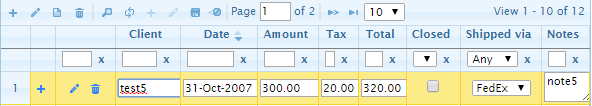
The main problem of the structure of the navigator bar: it consist from one <table> with one row and all the icons/buttons and the optional texts will be placed in the row. No wrapping is possible. Even if one don't use texts on the side of icon one can easy have the situation when the navigator buttons will be overlapped with the buttons of the pager. The demo demonstrate the problem live. The navigartor bar looks like on the picture below
If one would start inline editing using the navigator icon (the second edit button) then the navigator bar will look like
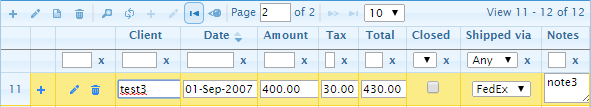
and the user will be not able to click "Save" or "Cancel" buttons (the last two buttons) of the navigator bar to finish the editing. If one would start editing on the second page one will more clear see that the "Save" or "Cancel" buttons are under the buttons of the pagers. One need just place the mouse cursor over "Save" or "Cancel" button one one will see the corresponding pager button instead:
Navigator bar is redesigned in free jqGrid 4.8. Instead of table.navtable there are exist div.navtable. It allows to wrap the buttons on navigator bar automatically. To overlapping of the buttons of navigator bar with the buttons of the pager will be take place any more.