-
Notifications
You must be signed in to change notification settings - Fork 19
Displaying Text
This is a guide to displaying text on the OLED128 display using the FTOLED library.

There are two ways to display text - the simple way (drawString
method), and the more powerful way (OLED_TextBox).
The first step to drawing text with either method is to select a font.
The following fonts and sizes come with FTOLED, in the "fonts" subfolder of the library. Each font is encapsulated in a single header file:
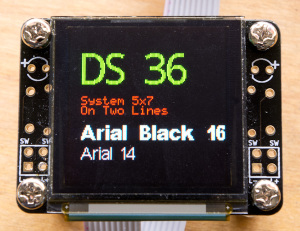
- Arial14
- Arial_Black_16
- SystemFont5x7
- Droid_Sans_12
- Droid_Sans_16
- Droid_Sans_24
- Droid_Sans_36
- Droid_Sans_64
- Droid_Sans_96
- Droid_Sans_128
To use a font, first include the relevant header file in the top of your sketch (using the name as shown, with a .h extension.) ie:
#include <fonts/SystemFont5x7.h>
And then add a call to .selectFont() in the setup() section of your sketch, passing the name of the font you want:
oled.selectFont(SystemFont5x7);
It is possible to use multiple fonts in a single sketch, by calling
SelectFont() to change the current font each time. See the
fonts_demo example sketch.
After selecting a font, you can simply use drawString() to display a message at a given set of coordinates in a given colour:
oled.drawString(X, Y, Text, Foreground, Background);
-
X & Y are the coordinates of the bottom-left corner of the text.
-
Text is the string to be displayed.
-
Foreground & Background are the foreground (text) colour and background colour to use. Unfortunately it is not possible to display text on a transparent background.
An example:
oled.drawString(0, 0, "Hello World", WHITE, BLACK);
By embedding the newline character '\n' in strings, it is possible to display multiline messages. The X & Y coordinates for the top line:
oled.drawString(0, 64, "First Line.\nSecond Line.", WHITE, BLACK);
If your string doesn't change, you can use the F() macro to store it in flash instead of RAM. This can be important as RAM is limited on many boards.
Instead of writing like this:
oled.drawString(0, 64, "First Line.\nSecond Line.", WHITE, BLACK);
Wrap the string in the F() macro, like this:
oled.drawString(0, 64, F("First Line.\nSecond Line."), WHITE, BLACK);
Voila - stored in flash and saving precious RAM!
Advanced user tip: There is also a drawString_P function which takes a pointer to PROGMEM directly, similar to the _P in avrlibc.
Use of the F() macro is only important on AVR-based boards. ARM-based boards (ie Arduino Due) do not need this macro.
You can also use the Arduino String object with drawString() to display more complex dynamic messages, instead of just simple character array strings. For example:
String message = "Analog 0 = ";
message += analogRead(0);
oled.drawString(0, 0, message, WHITE, BLACK);
See the fonts_demo example for some more complete examples of
drawString() in action.
You can test the width of a string by using the stringWidth() function:
String message = "Analog 0 = ";
message += analogRead(0);
unsigned int width = oled.stringWidth(message);
Or the width of a single character by using the charWidth() function:
unsigned int width = oled.charWidth(message[0]);
The stringWidth() function will only correctly return the width of single line strings that don't contain newlines. Strings with embedded newline characters will return the string's total width, ignoring the newlines.
For simple messages, drawString() is fine. However for more complex
display requirements, OLED_TextBox provides the ability to use the
OLED128 display with the same interface as the Arduino Serial class.
OLED_TextBox text(oled);
void loop() {
text.print("Sensor values: ");
text.print(sensor_a, DEC);
text.print(" ");
text.print(sensor_b, DEC);
text.print(" ");
text.println(sensor_c, DEC);
}
Anything supported by the
Arduino Print class is
supported by OLED_TextBox.
If a string in the OLED_TextBox reaches the end of the line, it will
wrap to the new line. If the OLED_TextBox fills up, it will scroll
line by line like a console.
See the examples lorem_ipsum, countdown and stripchart for some
usages of OLED_TextBox.
The first step to using an OLED_TextBox class is defining one.
FTOLED requires a separate variable to hold the OLED_TextBox
details. This can be a local variable if you only plan to use the
OLED_TextBox for a short time, but usually it will be a global
variable like the oled object itself:
OLED oled(pin_cs, pin_dc, pin_reset);
OLED_TextBox text(oled);
The only required argument for OLED_TextBox is the name of the OLED
display it will use. However there are optional arguments:
OLED_TextBox(OLED, Left, Bottom, Width, Height)
Which allow you to define a text box which only takes up part of the screen. For example, to have two independent text boxes on the top and bottom halves of the screen:
OLED_TextBox top(oled, 0, 64, 128, 64);
OLED_TextBox bottom(oled, 0, 0, 128, 64);
Is as simple as using the .print() and .println() methods, same as
the Serial class.
Calling clear() on the text box will empty it out, filling it with
the background colour, and move the cursor to the top left ready to
fill up with new data. This can be an alternative to a scrolling
display.
text.println("Something here");
delay(1000);
text.clear();
text.println("Replaced with this");
Calling reset() on the text box will move the cursor to the top-left
without clearing the display. This can be useful if you are constantly
displaying values in the same places inside the text box, and you want
flicker-free updates.
while(1) {
text.println(analogRead(0), DEC);
delay(100);
text.reset();
}
(If you're using reset() then it is important that you end the last line you print with a newline, ie via the println() method shown above rather than print(). This ensures that even if you overwrite a previous line that was longer than the current line, there aren't any leftover pixels left sticking out the end!)
You can call setForegroundColour() and setBackgroundColour() on
the OLED TextBox in order to change colours. The default is white on
black.
text.setForegroundColour(BLUE);
text.setBackgroundColour(BLACK);
text.println("Blue on Black");
text.setForegroundColour(RED);
text.println("Red on Black");
Using multiple colours simultaneously inside a single scrolling text box is not supported, the colours will change unexpectedly when the text box scrolls.
It is possible to define new fonts for use, by using the Java-based tool GLCDFontCreator2.
When creating variable width fonts, the number specified in the "Width" field of the "New Font" dialog doesn't usually mean anything (as each glyph has its own individual width.) However in FTOLED this value is used for the width (in pixels) of a space character ' '. There is no reason to include a glyph for the space character ' ' in the font itself.