forked from openedx/xblock-image-explorer
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
5 changed files
with
104 additions
and
55 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,80 +1,129 @@ | ||
| Image Explorer XBlock | ||
| ===================== | ||
|
|
||
| This XBlock allows to create clickable hotspots on top of a background image. | ||
| This package provides the Image Explorer XBlock that allows you to | ||
| use an image with hotspots in a course. When the student clicks a | ||
| hotspot icon, tooltip containing custom content is displayed. | ||
|
|
||
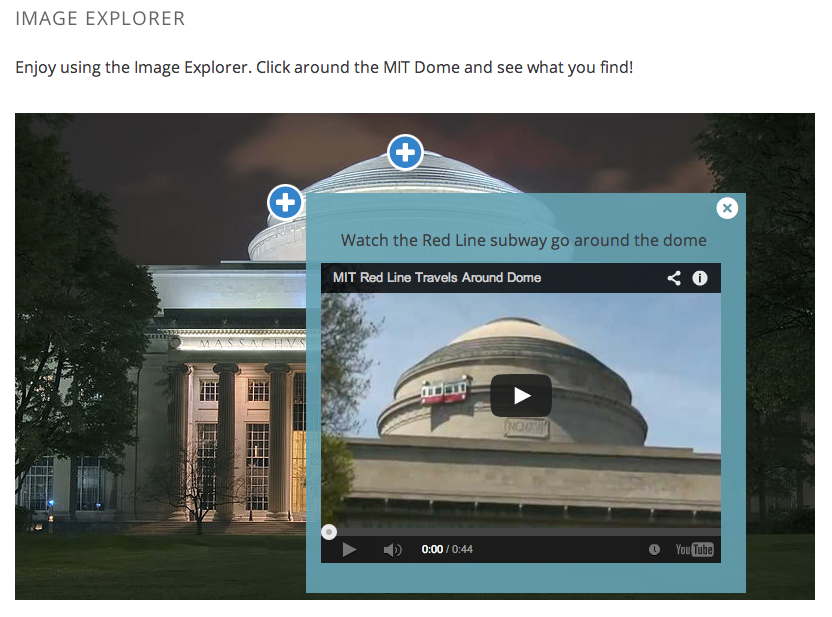
|  | ||
| Screenshot below shows the Image Explorer XBlock rendered inside the | ||
| edX LMS with an activated tooltip containing and embedded YouTube video. | ||
|
|
||
|  | ||
|
|
||
| Installation | ||
| ------------ | ||
|
|
||
| Install the requirements into the python virtual environment of your | ||
| `edx-platform` installation. | ||
|
|
||
| ```bash | ||
| $ pip install -r requirements.txt | ||
| ``` | ||
|
|
||
| Enabling in Studio | ||
| ------------------ | ||
|
|
||
| You can enable the Image Explorer XBlock in studio through the advanced | ||
| settings. | ||
| You can enable the Image Explorer XBlock in studio through the | ||
| advanced settings. | ||
|
|
||
| 1. From the main page of a specific course, navigate to `Settings -> | ||
| Advanced Settings` from the top menu. | ||
| 2. Check for the `advanced_modules` policy key, and add `"image-explorer"` | ||
| to the policy value list. | ||
| 2. Check for the `advanced_modules` policy key, and add | ||
| `"image-explorer"` to the policy value list. | ||
| 3. Click the "Save changes" button. | ||
|
|
||
| Usage | ||
| ----- | ||
|
|
||
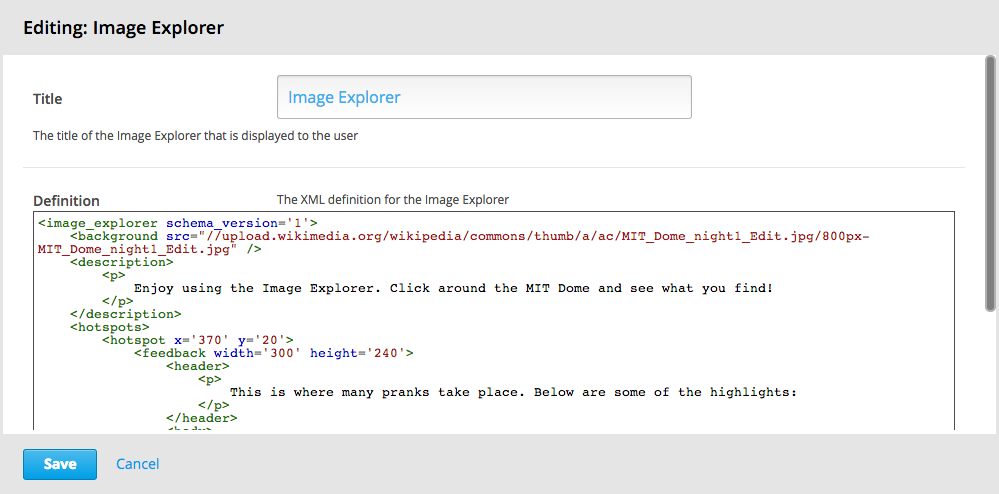
| When you add the `Image Explorer` component to a course in the studio, the | ||
| block is field with default XML content: | ||
| When you add the `Image Explorer` component to a course in the studio, | ||
| the block is field with default content, shown in the screenshot below. | ||
|
|
||
|  | ||
|
|
||
| The basic structure of the `image_explorer` XBlock looks like this: | ||
|
|
||
| ```xml | ||
| <image_explorer schema_version='1'> | ||
| <background src="//upload.wikimedia.org/wikipedia/commons/thumb/a/ac/MIT_Dome_night1_Edit.jpg/800px-MIT_Dome_night1_Edit.jpg" /> | ||
| <description> | ||
| <p> | ||
| Enjoy using the Image Explorer. Click around the MIT Dome and see what you find! | ||
| </p> | ||
| </description> | ||
| <hotspots> | ||
| <hotspot x='370' y='20' item-id='hotspotA'> | ||
| <feedback width='300' height='240'> | ||
| <header> | ||
| <p> | ||
| This is where many pranks take place. Below are some of the highlights: | ||
| </p> | ||
| </header> | ||
| <body> | ||
| <ul> | ||
| <li>Once there was a police car up here</li> | ||
| <li>Also there was a Fire Truck put up there</li> | ||
| </ul> | ||
| </body> | ||
| </feedback> | ||
| </hotspot> | ||
| <hotspot x='250' y='70' item-id="hotspotB"> | ||
| <feedback width='440' height='400'> | ||
| <header> | ||
| <p> | ||
| Watch the Red Line subway go around the dome | ||
| </p> | ||
| </header> | ||
| <youtube video_id='dmoZXcuozFQ' width='400' height='300' /> | ||
| </feedback> | ||
| </hotspot> | ||
| </hotspots> | ||
| <image_explorer schema_version="1"> | ||
| <background src="http://link/to/image.jpg" /> | ||
| <description>...custom HTML content...</description> | ||
| <hotspots> | ||
| <hotspot x="370" y="20"> | ||
| <feedback width="300" height="300"> | ||
| <header>...custom HTML content...</header> | ||
| <body>...custom HTML content...</body> | ||
| <youtube video_id="dmoZXcuozFQ" width="400" height="300" /> | ||
| </feedback> | ||
| </hotspot> | ||
| <hotspot>...</hotspot> | ||
| ... | ||
| <hotspot>...</hotspot> | ||
| </hotspots> | ||
| </image_explorer> | ||
| ``` | ||
|
|
||
| The wrapping `<image_explorer>` contains the following child elements: | ||
| The `schema_version` attribute of the `<image_explorer>` wrapper | ||
| element should be set to `1`. It currently isn't used but will provide | ||
| help for easier schema migrations if the XML schema changes in future | ||
| versions. | ||
|
|
||
| The `<image_explorer>` element should contain the following child | ||
| elements: | ||
|
|
||
| * `<background>` (required) | ||
| * `<description>` (optional) | ||
| * `<hotspots>` (required) | ||
|
|
||
| ### The background element | ||
|
|
||
| The `src` attribute of the `<background>` element defines the image | ||
| over which the hotspots are placed. | ||
|
|
||
| ### The description element | ||
|
|
||
| The optional `<description>` element can contain arbitrary HTML | ||
| content that is rendered above the image. | ||
|
|
||
| ### The hotspots element | ||
|
|
||
| The `<hotspots>` element wraps an arbitrary number of child | ||
| `<hotspot>` elements. These define the position of the hotspots on the | ||
| background image and the content of the tooltips. | ||
|
|
||
| The supported attributes of `<hotspot>` elements are `x` and `y` (both | ||
| required) that specify the position of the hotspot on the background | ||
| image, and `item-id` which can be set to a unique string used to | ||
| identify the hotspot in the emitted events. | ||
|
|
||
| Each `<hotspot>` element must contain the `<feedback>` child | ||
| element. The `<feedback>` element supports `width` and `height` | ||
| attributes (both optional) that specify the dimensions of the tooltip | ||
| element. The tooltip is sized dynamically if the dimensions aren't | ||
| provided. | ||
|
|
||
| The `<feedback>` element can contain the following child elements: | ||
|
|
||
| * `<header>` | ||
| * `<body>` | ||
| * `<youtube>` | ||
|
|
||
| #### The header element | ||
|
|
||
| If present, the `<header>` specifies the tooltip header. It may | ||
| contain arbitrary HTML content. | ||
|
|
||
| #### The body element | ||
|
|
||
| * `<background>` - Contains the URL of the background image to display, as a `src` argument. | ||
| * `<description>` - Contains the description of the exercise, and can contain arbitrary HTML. | ||
| * `<hotspots>` - Contains the individual `<hotspot>` children, one for each hotspot to display | ||
| on top of the background image | ||
| The `<body>` element can contain arbitrary HTML content that is | ||
| rendered in the tooltip. | ||
|
|
||
| Each `<hotspot>` has the following attributes: | ||
| #### The youtube element | ||
|
|
||
| * `x` - The horizontal position of the hotspot | ||
| * `y` - The vertical position of the hotspot | ||
| * `item-id` - A unique id used to reference the hotspot. | ||
| The `<youtube>` element offers a convenient way of placing an embedded | ||
| YouTube video into a tooltip. The required attributes are `video_id`, | ||
| `width`, and `height`. | ||
|
|
||
| Each `<hotspot>` can contain a `<feedback>` child element, which contains the HTML of the message | ||
| to display to the user when the hotspot is clicked. It also contains `width` and `height` attributes, | ||
| which provide the size of the feedback popup used to display the message. | ||
| License | ||
| ------- | ||
|
|
||
| The Image Explorer XBlock is available under the GNU Affero General | ||
| Public License (AGPLv3). |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters