-
Notifications
You must be signed in to change notification settings - Fork 705
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CaptureElement or other UI Element to preview stream from a capture device #4710
Comments
|
Can you please provide more info about what product you are asking about? ProjectReunion Winui3 UWP/Desktop etc. |
|
Winui3 UWP |
|
@Austin-Lamb or @MikeHillberg was this removed from winui3? I think this is owned by the media team, are we asking them to do the work or enabling the feature for winui3? I think @chigy has contacts with that team. |
|
I am also looking forward for the CaptureElement. I think it is necessary for the MediaCapture class to show a preview. |
|
I had this problem too. I looked for CaptureElement, but couldn't find it. [Environment] |
|
Same here. |
|
CaptureElement is not ready for consumption in WinUI 3 and thus is not available in the current releases. It is on the backlog for a future WinUI 3 release, but unfortunately, we do not currently have an estimate of when. In the meantime, you can use the following sample code to hook up to a camera: And in you xaml.cs: |
|
@bkudiess Any way for this to work in a C# only project? Or otherwise guide me on how to add a C++ component to a C# project? |
|
@bkudiess Wow, thank you so much for that sample! I was able to launch the camera from a WPF .NET Core app using your guidance. Is there any documentation for other parameters besides |
|
@mallocation here is a C# version of @bkudiess answer CameraCaptureUI public class CameraCaptureUI
{
private LauncherOptions _launcherOptions;
public CameraCaptureUI(Window window)
{
var hndl = WindowNative.GetWindowHandle(window);
_launcherOptions = new LauncherOptions();
InitializeWithWindow.Initialize(_launcherOptions, hndl);
_launcherOptions.TreatAsUntrusted = false;
_launcherOptions.DisplayApplicationPicker = false;
_launcherOptions.TargetApplicationPackageFamilyName = "Microsoft.WindowsCamera_8wekyb3d8bbwe";
}
public async Task<StorageFile> CaptureFileAsync(CameraCaptureUIMode mode)
{
if (mode != CameraCaptureUIMode.Photo)
{
throw new NotImplementedException();
}
var currentAppData = ApplicationData.Current;
var tempLocation = currentAppData.TemporaryFolder;
var tempFileName = "CCapture.jpg";
var tempFile = await tempLocation.CreateFileAsync(tempFileName, CreationCollisionOption.GenerateUniqueName);
var token = Windows.ApplicationModel.DataTransfer.SharedStorageAccessManager.AddFile(tempFile);
var set = new ValueSet
{
{ "MediaType", "photo" },
{ "PhotoFileToken", token }
};
var uri = new Uri("microsoft.windows.camera.picker:");
var result = await Launcher.LaunchUriForResultsAsync(uri, _launcherOptions, set);
if (result.Status == LaunchUriStatus.Success)
{
return tempFile;
}
return null;
}
}MainWindow public sealed partial class MainWindow : Window
{
private Image image;
public MainWindow()
{
this.InitializeComponent();
}
private async void Button_Click(object sender, RoutedEventArgs e)
{
var captureUI = new CameraCaptureUI(this);
var file = await captureUI.CaptureFileAsync(Windows.Media.Capture.CameraCaptureUIMode.Photo);
if (file != null)
{
var bitmapImage = new BitmapImage()
{
UriSource = new System.Uri(file.Path),
};
this.image.Source = bitmapImage;
}
}
} |
|
@bkudiess I tried this code (with hope) will work with WPF NET 6 as well. I just changed the line to get the window handle to It compiles but an exception is thrown in I suppose this is so, because one cannot do this in WPF but can you confirm it? Or is there a way to make it work under WPF NET 6? |
|
@rgomez90 Thanks! A while back I was able to get this "working" in WPF .NET Core 3.1. I was more so asking about additional parameters for the Camera app, specifically the cropping parameters that are available through
This all worked while debugging. But after packaging the WPF app using MSIX, I was not able to launch the Camera app via |
|
Wooops. Sorry @mallocation I wanted to tag @zangai 😂 you didn't ask for a c# version, sorry mate! But thank you because I think you answered with your post my question🙏😇 why I am getting an exception there in my wpf net 6 test |
|
Hey no worries @rgomez90! Your C# code is sure to help the next soul that comes across this very same problem! |
|
I'm interested in any update on CaptureElement on WinUI3, since the last comment from @bkudiess back in August. I'm evaluating C# application development that requires a camera preview in shared mode, and realize that we are now on a crux between sticking with UWP or moving to WinUI3. Of course, I would love to move to WinUI3 so that we are not hindered by UWP and its stagnant developments. From what I can see, UWP versions greater than 10.0.16299 don't support .NET Core beyond 2.0 in its compatibility matrix. This makes long-term development difficult because then we can't write reusable .NET Core 3.1/5/6 libraries and instead have to write all of our "camera" code in an exclusive UWP library. Any update would be greatly appreciated. |
|
@rgomez90 I am not able to get your C# sample to work. When I place it into my test WinUI3 app, this line always returns the var result = await Launcher.LaunchUriForResultsAsync(uri, _launcherOptions, set);Do I need to specify any particular capabilities in my WAP project's |
|
I am also looking forward to having this implemented. 👍 |
|
I believe docs are wrong. Since they said you should be able to use this approach with WPF and Winforms as well (need to look for docs source now) but when trying it the line getting the window handler will throw an exception if the UI framework is not WinUI.... |
@StephenLPeters @bkudiess |
|
@MajidAbuRmelah @TamBuiWork I have checked back, and created a new sample project (repo) and this solution appears only to work if you set your platform to 'x64'. I don't really know why this is so, only found this but I am not sure if related....maybe @bkudiess can tell us something more. |
|
Hi @rgomez90 - It looks like either your sample project is still private or you removed it. Is it possible for you to make it available so I can have a look and use? I already have got a UWP app that uses camera stream and draw some overlays on that control (for example, a rectangle), can I achieve this today in Win UI 3 using your example? |
I updated the test code with a Layered child window, to avoid flickering on resizing (because of the background they added in the DirectComposition window) |
|
Any update on adding CaptureElement to WinUI3? This seems like a basic control. |
|
CaptureElement not yet available on WinAppSdk. |
|
That's a good sample @TripleSM - thanks for this. I think there's a potential need of a |
|
It appears that as of this month, Microsoft has finally released a media playback control for WinUI 3. Check out the MediaPlayerElement control from their WinUI 3 Gallery from the Microsoft Store. It works similarly to the CaptureElement control from WPF, in that you specify its Source property and it will playback either a camera preview stream, or a video file. I have tested that it works on at least two different cameras. |
|
Thanks @TamBuiWork, were you able to capture the frames? |
Yes, I was able to process each captured frame. Here's a snippet of my code to show the camera preview in a MediaPlayerElement, as well as processing the frames using the MediaFrameReader approach for additional frame-related scenarios: How I defined the XAML: <MediaPlayerElement x:Name="mediaPlayerElement" Stretch="UniformToFill" AutoPlay="True" />The code-behind: public MediaFrameSourceGroup MediaFrameSourceGroup;
public MediaCapture MediaCapture;
// Snippet
var deviceid = "set this to your camera's unique device id";
MediaFrameSourceGroup = await MediaFrameSourceGroup.FromIdAsync(deviceid);
MediaCapture = new MediaCapture();
var mediaCaptureInitializationSettings = new MediaCaptureInitializationSettings()
SourceGroup = this.MediaFrameSourceGroup,
SharingMode = MediaCaptureSharingMode.SharedReadOnly,
StreamingCaptureMode = StreamingCaptureMode.Video,
MemoryPreference = MediaCaptureMemoryPreference.Cpu
};
await MediaCapture.InitializeAsync(mediaCaptureInitializationSettings);
// Set the UI MediaPlayerElement control's Source property to the MediaSource you desire
mediaPlayerElement.Source = MediaSource.CreateFromMediaFrameSource(MediaCapture.FrameSources[this.MediaFrameSourceGroup.SourceInfos[0].Id]);I was also able to capture every frame and process it using a MediaFrameReader. This might be useful if, say, you want to show some bells and whistles over the camera preview, or to simply capture and save important frames to disk. public MediaFrameReader MediaFrameReader;
// Snippet. Remember to only do this AFTER you have called MediaCapture's InitializeAsync
MediaFrameReader = await MediaCapture.CreateFrameReaderAsync(MediaCapture.FrameSources[MediaFrameSourceGroup.SourceInfos[0].Id], MediaEncodingSubtypes.Argb32);
MediaFrameReader.FrameArrived += MediaFrameReader_FrameArrived;
await this.MediaFrameReader.StartAsync();
private void MediaFrameReader_FrameArrived(MediaFrameReader sender, MediaFrameArrivedEventArgs args)
{
var mediaframeReader = sender as MediaFrameReader;
if (mediaframeReader != null)
{
var mfr = mediaframeReader.TryAcquireLatestFrame();
// From this point on, follow Microsoft's 'CameraFrames' universal sample to process the frame and do what you want with it: https://github.com/microsoft/Windows-universal-samples
}
} |
|
@TamBuiWork Thanks for this. I think the time has come when I should port my app from UWP to WinUI 3 😊 |
You and me both! Cheers 😊 |
This works great. But does anyone know how to decode a QR Code with the Camera Preview |
…#1357) ## Description `CaptureElement` from UWP XAML does not exist in WinAppSDK, but `MediaPlayerElement` can be used in its place. The change adds a new sample page to demonstrate how this can be done. Note: Currently this page just reuses the same icon as the MediaPlayerElement page. Ideally at some point we'll get a camera icon which could be used here instead. ## Motivation and Context Demonstrate the couple of calls to get from a `MediaCapture` to an `IMediaPlaybackSource` necessary to display the capture in a MediaPlayerElement. This also demonstrates basic creation of a `MediaCapture` to provide an end-to-end sample. This sample should help address questions in microsoft/microsoft-ui-xaml#4710 and microsoft/microsoft-ui-xaml#8214. ## How Has This Been Tested? Ad-hoc testing and testing with Accessibility Insights for Windows tool. ## Types of changes - [ ] Bug fix (non-breaking change which fixes an issue) - [x] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change)
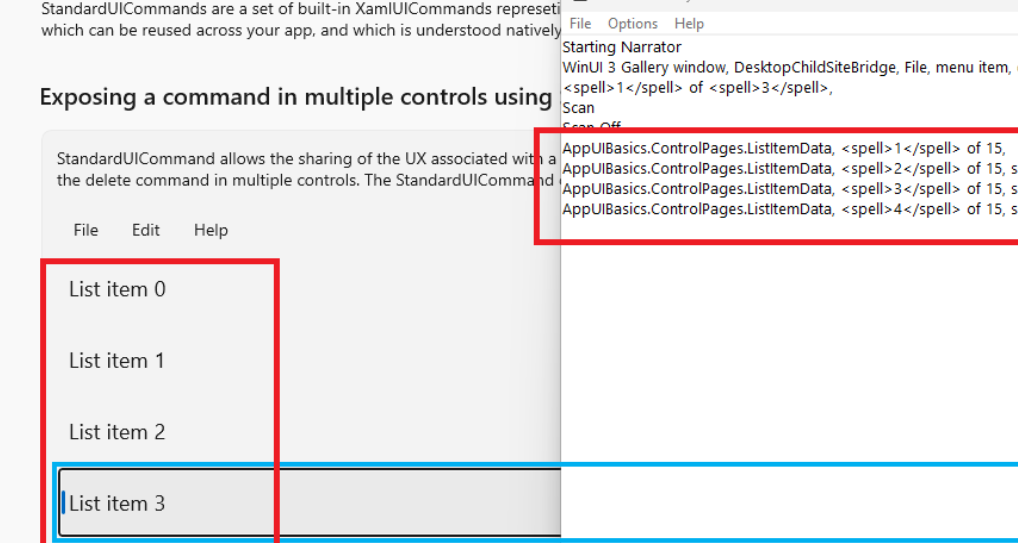
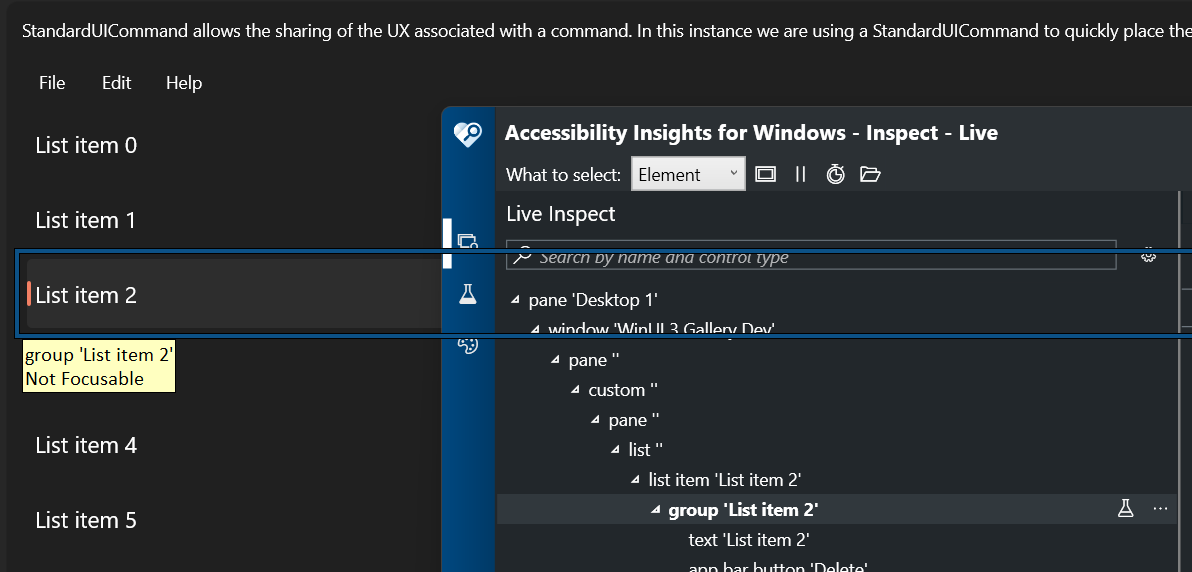
commit 220426e Author: Marcel Wagner <[email protected]> Date: Tue Oct 17 20:40:21 2023 +0200 Fix sample presenter not properly determing if its empty (microsoft#1374) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> The sample presenter did not properly determine if it was empty resulting in it not hiding despite it being empty. <!--- Why is this change required? What problem does it solve? --> <!--- If it fixes an open issue, please link to the issue here. --> Fixes microsoft#1373 <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit b78b8a5 Author: Marcel Wagner <[email protected]> Date: Tue Oct 17 20:35:26 2023 +0200 Fix Selection Indicator for GridView sample (microsoft#1385) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> Due to a missing BasedOn, the selection indicator and other interface characteristics where missing on the custom layout sample. <!--- Why is this change required? What problem does it solve? --> <!--- If it fixes an open issue, please link to the issue here. --> Fixes microsoft#1072 <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit 09424a9 Author: Karen <[email protected]> Date: Mon Oct 16 17:41:14 2023 -0700 Refactor IconsPage ItemsRepeater to ItemsView (microsoft#1376) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> The ItemsRepeater for IconsPage has too many accessibility issues including lack of keyboard navigation and narrator announcement. Refactored to ItemsView that has all of it built in. Also added Narrator announcement when filtered items have changed. <!--- Why is this change required? What problem does it solve? --> <!--- If it fixes an open issue, please link to the issue here. --> [Bug 44661633](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/44661633): [WinUI Accessibility: Design guidance -> Icons]: Unable to navigate and access the Icons present under “Fluent Icons Library” using keyboard. [Bug 44661471](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/44661471): [WinUI Accessibility: Design guidance -> Icons]: Screen reader fails to announce regarding the available suggestions. <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> Manual verification <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit 85d3945 Author: Marcel Wagner <[email protected]> Date: Tue Oct 17 01:26:29 2023 +0200 Update infobadge samples to be more accessible (microsoft#1311) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> <!--- Why is this change required? What problem does it solve? --> <!--- If it fixes an open issue, please link to the issue here. --> Fixes microsoft#769 <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit a735e50 Author: Marcel Wagner <[email protected]> Date: Tue Oct 17 00:55:19 2023 +0200 Rename NewControls page to Homepage (microsoft#1381) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> Renames the NewControls page to HomePage since the menu item is called "Home" and showing new control samples is no longer its only purpose. <!--- Why is this change required? What problem does it solve? --> <!--- If it fixes an open issue, please link to the issue here. --> Part of microsoft#1279 <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [ ] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit cd00c13 Author: Marcel Wagner <[email protected]> Date: Tue Oct 17 00:53:49 2023 +0200 Update ListView sample code to match used resources (microsoft#1383) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> The brushes used for the messaging sample were out of date which this PR addresses. <!--- Why is this change required? What problem does it solve? --> <!--- If it fixes an open issue, please link to the issue here. --> <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [ ] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit afd79ce Author: Ranjesh <[email protected]> Date: Mon Oct 16 09:24:53 2023 -0700 Add ToString method to view model in StandardUICommand sample so accessibility name does not default to data type name. (microsoft#1382) Without a ToString, accessibility tools end up using the TypeName.  After fix:  commit b1572ee Author: Karen <[email protected]> Date: Wed Oct 11 13:51:39 2023 -0700 P1 Accessibility Fixes (microsoft#1380) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> Miscellaneous p1 accessibility fixes: - [Bug 44661786](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/44661786): [WinUI Accessibility: Design guidance -> Accessibility-> Keyboard support]: Screen reader is announcing incorrect information about the shortcuts. - [Bug 46762667](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46762667): [WinUI 3 Gallery: Item View]: Screen reader fails to announce the label for the radio buttons present in under 'Layout' group. - [Bug 46763238](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46763238): [WinUI 3 Gallery: Progress Ring]: Accessibility name and visual name is not same for working toggle button present under 'Toggle Work' group. - [Bug 46818786](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46818786): [WinUI 3 Gallery: Clipboard]: Screen reader is not announcing the success message after activating the 'Copy Text to the Clipboard' button. - [Bug 46818852](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46818852): [WinUI 3 Gallery: FilePicker]: Screen reader is not announcing the success message after activating the 'Open a file/Open a picture/Save a file' button. - [Bug 46820249](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46820249): [WinUI 3 Gallery: Design Guidance: Color]: Upon invoking 'Copy brush name' button screen reader is on mute and there is no visual changes. - [Bug 46820807](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46820807): [WinUI 3 Gallery: Typography]: Some parts of right side of the screen is getting truncated in High DPI mode also not having scroll bar to scroll towards right. - [Bug 46821911](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46821911): [WinUI 3 Gallery: List View]: Text present beside the images which present under 'List view with image' heading is getting truncated in normal mode. - [Bug 46825231](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/46825231): [WinUI 3 Gallery: Connected Animation]: Text present beside the images which present in 'Connected Animation' card is getting truncated in normal mode. - [Bug 41570653](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/41570653): [WinUI Accessibility-> Left Navigation Pane]: No success information announced by screen reader, when user invokes open/close navigation button. - [Bug 41597549](https://microsoft.visualstudio.com/DefaultCollection/OS/_workitems/edit/41597549): [WinUI Gallery] WinUI Accessibility-> TeachingTip: Unable to navigate to the image present in "Quickly reference this sample!" dialog using caps arrow keys. <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit 9a2c60b Author: Karen <[email protected]> Date: Wed Oct 11 12:32:02 2023 -0700 Add Test to Scan All Pages for Axe Issues (microsoft#1361) <!--- Provide a general summary of your changes in the Title above --> <!--- Describe your changes in detail --> - Add a test that physically navigates to each page via NavView and check for Axe issues. - Utilizes DynamicData attribute to create grouped tests based on section category (ie. TreeView parent) - This also tests for run-time crashes with each page. - Miscellaneous Axe fixes. <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [ ] Bug fix (non-breaking change which fixes an issue) - [x] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit 1d23724 Author: Marcel Wagner <[email protected]> Date: Wed Oct 11 02:31:01 2023 +0200 Cleanup unnecessary code (microsoft#1299) commit 20cd457 Author: Scott Jones <[email protected]> Date: Tue Oct 10 17:30:05 2023 -0700 Update to WinAppSDK 1.4.2 and remove temporary workaround for including version info without dupe warnings (microsoft#1379) commit c2fd30d Author: Scott Jones <[email protected]> Date: Tue Oct 10 10:47:39 2023 -0700 Set TrimMode explicitly back to partial for .NET 7 compat (microsoft#1378) See: https://learn.microsoft.com/en-us/dotnet/core/deploying/trimming/trimming-options?pivots=dotnet-7-0 commit f72609f Author: Pratik Anand <[email protected]> Date: Tue Oct 3 12:29:10 2023 -0700 Clickable Interactive control sample for custom titlebar (microsoft#1360) With 1.4 changes, WinUI 3 custom titlebar now uses appwindow titlebar + nonclientinputpointersource apis under the hood. This opens up new possibilities like allowing clickable interactive controls like textbox, button in the titlebar area, surrounded by draggable region on both left and the right sides. This code adds a sample to titlebar page which shows users how to create interactive controls in winui 3 titlebar. It also demonstrates the power of mixing and matching high level winui 3 custom titlebar apis and low level nonclient apis. commit 5a96afc Author: Andrew KeepCoding <[email protected]> Date: Thu Sep 28 19:31:59 2023 +0900 Fix issue that crashes the app when navigating to SemanticZoomPage (microsoft#1363) commit 9650e4e Author: Marcel Wagner <[email protected]> Date: Thu Sep 28 12:31:39 2023 +0200 Switch .NET 7 (microsoft#1115) commit 8f1b425 Author: Marcel Wagner <[email protected]> Date: Thu Sep 28 12:31:22 2023 +0200 First round of UWP link replacement (microsoft#1347) Co-authored-by: Bob Pulliam <[email protected]> commit 1fcd8ed Author: Steve <[email protected]> Date: Thu Sep 28 05:21:29 2023 +0900 Fix division by zero (microsoft#1366) <!--- Provide a general summary of your changes in the Title above --> Fix division by zero exception when the window is too narrow. Fixes microsoft#1365 <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit cbfc1fb Author: Scott Jones <[email protected]> Date: Sun Sep 24 04:55:17 2023 -0700 Fixes for WinUI submodule compatibility (microsoft#1362) commit 398af50 Author: Scott Jones <[email protected]> Date: Wed Sep 20 04:03:02 2023 -0700 Update to WinAppSDK 1.4.1 and remove menu theme workaround (microsoft#1359) commit 9c80909 Author: Mike Crider <[email protected]> Date: Mon Sep 18 21:42:15 2023 -0700 Added a "Capture element / camera preview" page in the Media section. (microsoft#1357) `CaptureElement` from UWP XAML does not exist in WinAppSDK, but `MediaPlayerElement` can be used in its place. The change adds a new sample page to demonstrate how this can be done. Note: Currently this page just reuses the same icon as the MediaPlayerElement page. Ideally at some point we'll get a camera icon which could be used here instead. Demonstrate the couple of calls to get from a `MediaCapture` to an `IMediaPlaybackSource` necessary to display the capture in a MediaPlayerElement. This also demonstrates basic creation of a `MediaCapture` to provide an end-to-end sample. This sample should help address questions in microsoft/microsoft-ui-xaml#4710 and microsoft/microsoft-ui-xaml#8214. Ad-hoc testing and testing with Accessibility Insights for Windows tool. - [ ] Bug fix (non-breaking change which fixes an issue) - [x] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) commit 258d8c8 Merge: 46137e8 6d4d692 Author: Karen <[email protected]> Date: Mon Sep 18 14:14:37 2023 -0700 Merge pull request microsoft#1354 from ghost1372/AcrylicKind Add new Desktop Acrylic kind (Base and Thin) commit 6d4d692 Author: Mahdi Hosseini <[email protected]> Date: Tue Sep 19 00:17:19 2023 +0330 fix indent commit 41df384 Author: Mahdi Hosseini <[email protected]> Date: Sat Sep 9 14:11:01 2023 +0330 Add Missing Sample for Desktop Acrylic commit 05d2c80 Author: Mahdi Hosseini <[email protected]> Date: Sat Sep 9 14:03:42 2023 +0330 Update SystemBackdropsSample commit 97afe68 Author: Mahdi Hosseini <[email protected]> Date: Sat Sep 9 14:03:14 2023 +0330 Add DesktopAcrylic Kind (Base, Thin) commit 46137e8 Author: Karen <[email protected]> Date: Fri Sep 8 17:15:16 2023 -0700 WinUI Gallery 2.2.0.0 Release (microsoft#1353) commit eb71711 Merge: 10d21fb 6f42854 Author: Scott Jones <[email protected]> Date: Fri Sep 8 11:22:05 2023 -0700 Merge pull request microsoft#1352 from microsoft/scottj1s/disable_r2r disable ReadyToRun as it was mistakenly trimming Microsoft.UI.Xaml.Controls.ScrollView from Microsoft.WinUI.dll commit 6f42854 Author: Scott Jones <[email protected]> Date: Fri Sep 8 11:05:21 2023 -0700 disable ReadyToRun as it was mistakenly trimming Microsoft.UI.Xaml.Controls.ScrollView from Microsoft.WinUI.dll
|
Closing this as completed: The recommendation is to use a |
…#1357) ## Description `CaptureElement` from UWP XAML does not exist in WinAppSDK, but `MediaPlayerElement` can be used in its place. The change adds a new sample page to demonstrate how this can be done. Note: Currently this page just reuses the same icon as the MediaPlayerElement page. Ideally at some point we'll get a camera icon which could be used here instead. ## Motivation and Context Demonstrate the couple of calls to get from a `MediaCapture` to an `IMediaPlaybackSource` necessary to display the capture in a MediaPlayerElement. This also demonstrates basic creation of a `MediaCapture` to provide an end-to-end sample. This sample should help address questions in microsoft/microsoft-ui-xaml#4710 and microsoft/microsoft-ui-xaml#8214. ## How Has This Been Tested? Ad-hoc testing and testing with Accessibility Insights for Windows tool. ## Types of changes - [ ] Bug fix (non-breaking change which fixes an issue) - [x] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change)
|
@codendone |
Hello,
I want to know if the CaptureElement will be available to use or if it will be replaced for some other new element.
The text was updated successfully, but these errors were encountered: