Project build for refine's hackathlon, more here: https://dev.to/devteam/announcing-the-refine-dev-hackathon-29fn
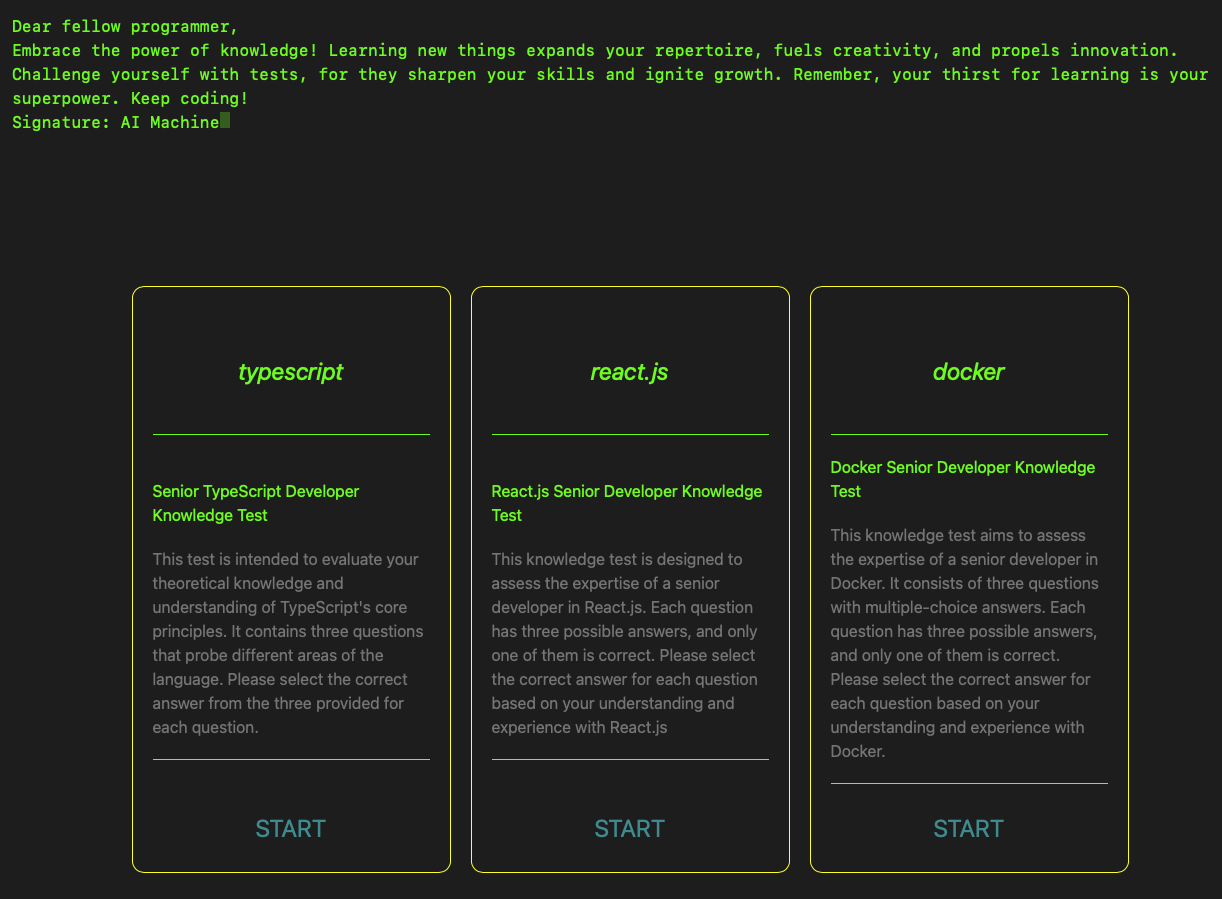
👨💻 Dev-Gym is a basic testing platform with a hacker-inspired design, created to help programmers hone their skills.
Best Project built using Supabase as the main data provider for the refine app.
🕵️♂️ Hacker-Inspired Design: Dev-Gym sports a cool, hacker-inspired design to engage tech enthusiasts.
🤖 GPT-4 Assisted Tests: The coding tests in this prototype are pre-generated manually with the help of the advanced GPT-4 model.
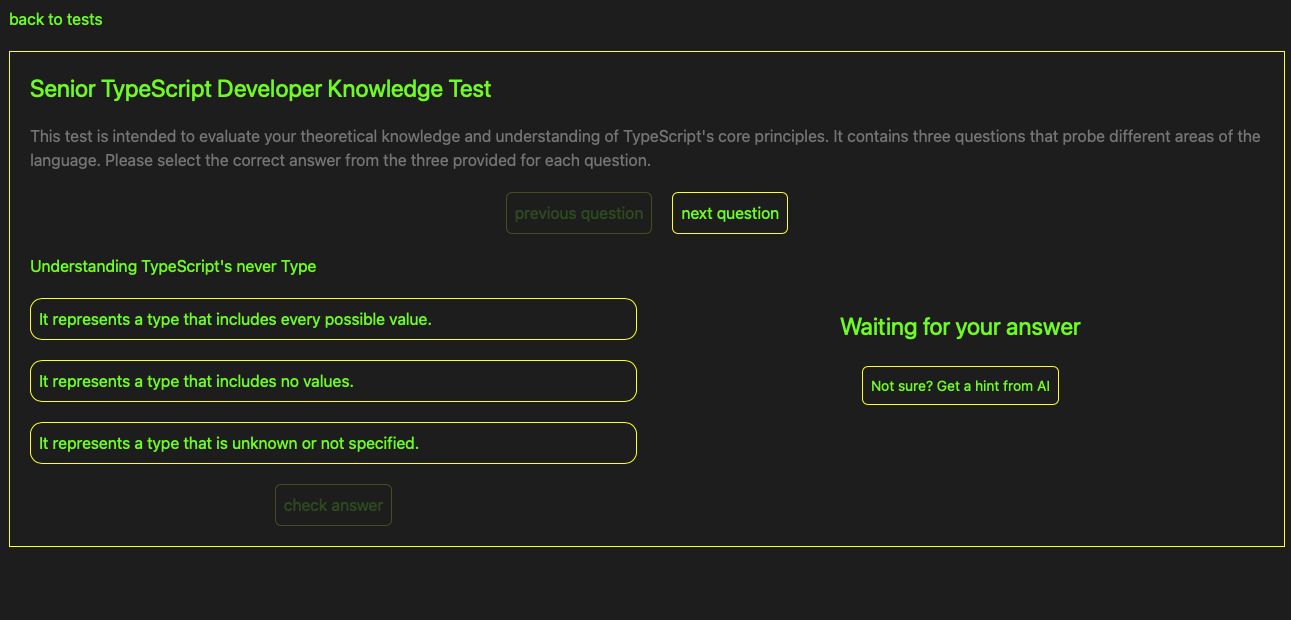
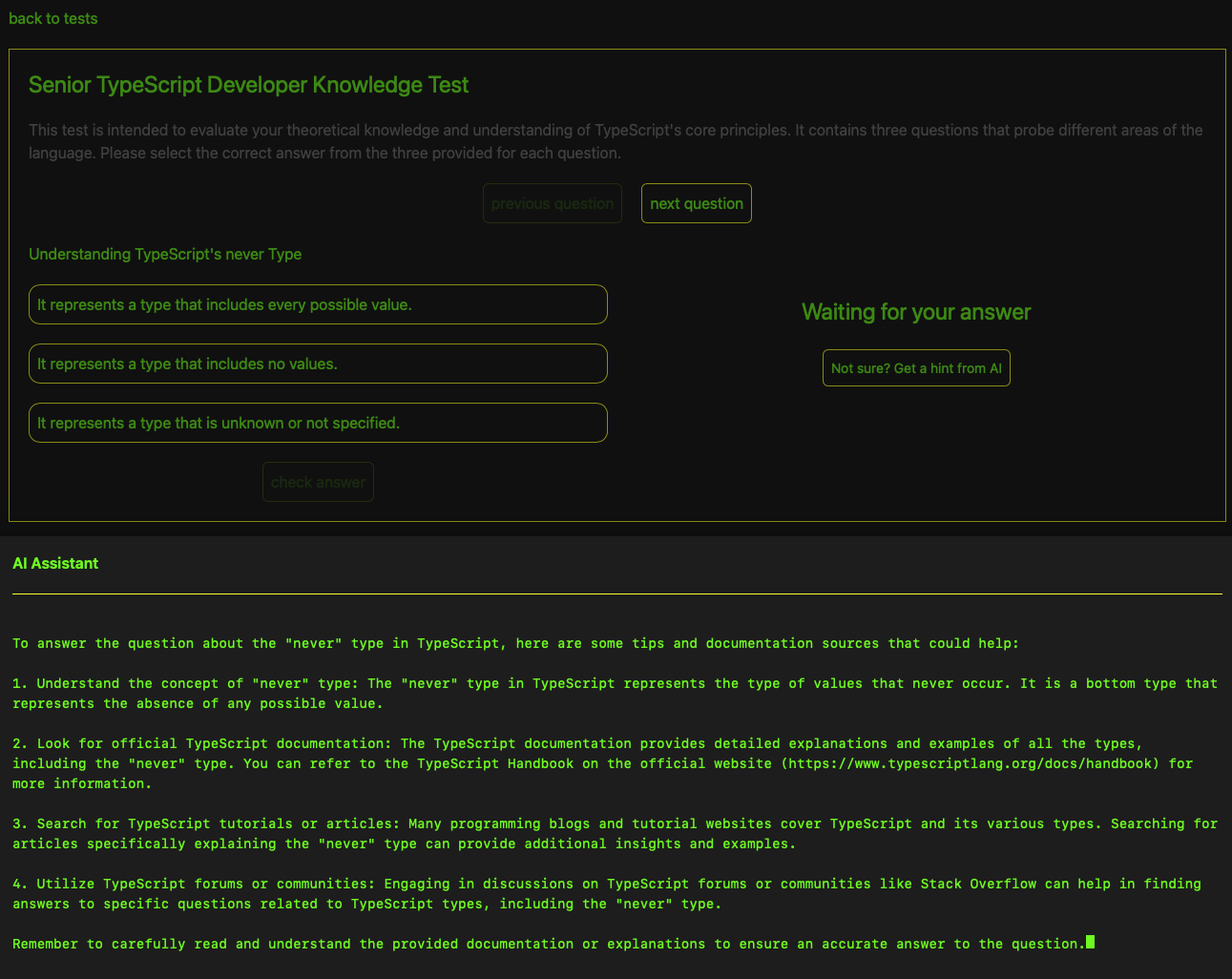
💡 AI-Powered Hints: Dev-Gym integrates AI-driven hints during tests, offering real-time assistance
🔗 Supabase Integration: Dev-Gym is integrated with Supabase, where the data is stored.
📝 Admin Panel: The platform includes a panel where users can add new tests.
https://github.com/pavelee/dev-gym
MIT
Fascinated by AI's transformative power in programmer education.
Looking for a positive future with AI.
How I built it (How did you utilize refine? Did you learn something new along the way? Pick up a new skill?)
- Tech stack: Next.js, Antd UI, Supabase
- Using Refine built-in integration with Supabase. Really cool!
- instant integration! wow!
- Utilizing Refine's hooks for data fetching. In my opinion it's the best part of the framework.
- Admin panel built with generated code
- Firstly I was a little bit confused, but after tutorial it become clear.
- it really speed up CRUD job
- I love idea to copy and adjust code, a lot of flexibility
- OpenAI integration for AI hints
Admin panel is located at path /admin