-
Notifications
You must be signed in to change notification settings - Fork 2.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
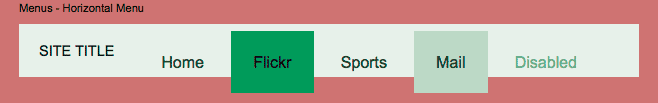
Horizontal menu should not have a fixed height on the UL #164
Comments
|
This also seems to cause problems if the menu gets wrapped on a smaller screen. The second row of items won't have a background color if the height is set. |
|
This also caused another issue on smaller screens. The content beneath the menu will go behind the wrapped part of the menu. |
|
I agree. I tried deleting that rule on the Pure website using Chrome, Firefox and Opera on Windows and nothing change. |
|
Since Menus is getting a revamp, I think we should focus on #142 and see if the problem exists there. |
|
Is there any kind of workaround for this issue until #142 is merged? I get bitten by the problem of content beneath the menu going underneath the wrapped part on smaller screens. |
Fix #164: Remove hard-coded height for horizontal menus
These comments are about horizontal menus, not vertical menus.
in menus-core.css
line 60
There is a fixed height given to the ul. I don't believe this should be done.
This becomes a problem when the developer wants a menu background color that is different than the page background (a common case). A couple pixels of menu background color shows under the selected menu item.
and/or if the developer wants to customize the padding of the menu items

The text was updated successfully, but these errors were encountered: