Optimize bundle size for D3@5 with ESModule
Example.Installation.Usage.Options.Why.How it works.Q&A
import { select, event } from "d3-selection";
import { arc, pie } from "d3-shape";
import { scaleBand } from "d3-scale";
import { csv } from "d3-fetch";import select from "d3-selection/src/select";
import { event } from "d3-selection/src/selection/on";
import arc from "d3-shape/src/arc";
import pie from "d3-shape/src/pie";
import scaleBand from "d3-scale/src/band";
import { csv } from "d3-fetch/src/dsv";yarn add -D babel-plugin-transform-d3-importsnpm install --save-dev babel-plugin-transform-d3-importsmodule.exports = function () {
return {
plugins: ['babel-plugin-transform-d3-imports']
}
}Currently none.
Since you import any of:
default:import shape from "d3-shape";, (p.s. this won't work,d3-*doesnot contains default exports)named:import { arc } from "d3-shape";, ornamespaced:import * as d3Shape from "d3-shape";,
you're importing the whole d3-shape module, includes a lot you've didn't need
like area, line, pie, ...everything of d3-shape.
D3 uses import-then-export syntax for all the documented API in an single entry file, once you import, you're importing everything.
But D3 packed their source code together with NPM, so we can import the source code directly like:
import arc from "d3-shape/src/arc";
import pie from "d3-shape/src/pie";
import select from "d3-selection/src/select";to shrink the bundle size.
Of course you can do the same way by yourself, but
with babel-plugin-transform-d3-imports, you can just:
import { arc, pie } from "d3-shape";
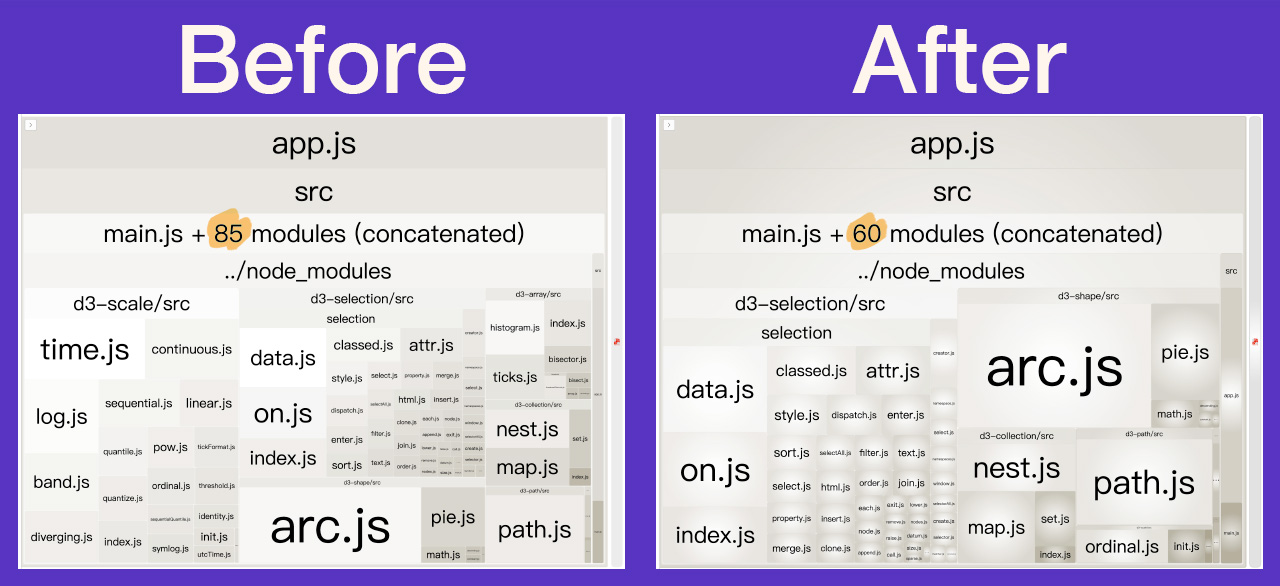
import { select } from "d3-selection";and you got:
We created a static mapping for all dependencies of d3@^5.16.0, so we can
rewrite all importDeclaration correctly.
Don't worry about if the map had inconsistent between this plugins and latest version of D3. If it contains any not-matched import, we will not modify your imports.
If you're using D3 with any bundler which can parsed by Babel, you'll need this plugin.
And if you're meet the followings, you will NOT suitable for this plugin:
- When using CDN, or already packed D3 distribution
- When still using ES5 or unable to parse ESModule
- Didn't care about the additional several kb of bundle size