-
-
Notifications
You must be signed in to change notification settings - Fork 532
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(iOS): right header incorrect position #2316
Conversation
| @@ -72,9 +72,6 @@ - (void)updateLayoutMetrics:(const react::LayoutMetrics &)layoutMetrics | |||
| self); | |||
| } else { | |||
| self.bounds = CGRect{CGPointZero, frame.size}; | |||
| // We're forcing the parent view to layout this subview with correct frame size, | |||
| // see: https://github.com/software-mansion/react-native-screens/pull/2248 | |||
| [self.superview layoutIfNeeded]; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not super familiar with this code, but will this take away the ability to position the layout when the headerRight view changes internally (not through a setOptions)?
useEffect(() => {
navigation.setOptions({
headerRight: () => <HeaderRight />
})
}, [])
const HeaderRight = () => {
const [x, setX] = useState(false)
useTimeout(() => setX(true), 2000)
return <View style={{backgroundColor:'green', height:20, width: x ? 40 : 20}} />
}There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@thomasttvo It'll be fine 😉. If you have any concerns, feel free to test this change within your project and let me know if it works as intended.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hey, native code changes look ok, if you claim this solves the issues. What I want you to do right now is:
- Add some inline comment around the line with
layoutIfNeededyou added explaining why it is there. - Rebase the PR on main & make sure that it still works, since there were some changes interfering with header layout logic since this PR has been opened.
Great job overall!
|
@kkafar Rebased and added a brief comment. I can confirm the fix is still doing it's job 😉 |
|
patched this into our project and fixes our issue with the right header 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Excellent @alduzy, we can proceed with merging then. Thank you!
|
@Jonoh89, thanks for confirmation! |
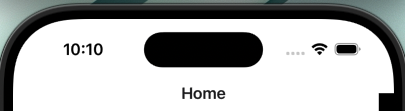
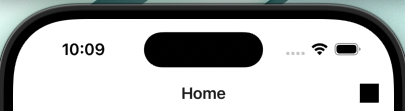
## Description This PR intents to fix header subviews incorrect layout when changing tabs. The previous solution did layout the subviews correctly in the test cases, but triggered an undesirable `layoutIfNeeded` when going back from tab to tab. In such case the navigation layout happened without updating subview's layout metrics. Moving the logic to subview resolves the issue as the re-layout is now triggered only when subview's layout metrics are updated. Related fixes from the past: #2316, #2248 ## Changes - combined `Test2231.tsx` with `Test432.tsx` to create comprehensive test case - moved re-layout logic to subview ## Screenshots / GIFs ### Before  ### After  ## Test code and steps to reproduce - Use `Test432.tsx` repro ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes
## Description This PR fixes the incorrect position of the custom header items when updating more than one option at the same time. The proposed solution let us remove the previous fix for a similar problem: software-mansion#2248 which only fixed the issue on fabric. Fixes software-mansion#432, software-mansion#2231. ## Changes - forced re-layout of the navigation controller when subviews are updated - removed previous fix - updated `Test432` repro <!-- ## Screenshots / GIFs Here you can add screenshots / GIFs documenting your change. You can add before / after section if you're changing some behavior. ### Before ### After --> ## Test code and steps to reproduce - use `Test432` and `Test2231` to test this fix on both architectures. ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes
## Description This PR intents to fix header subviews incorrect layout when changing tabs. The previous solution did layout the subviews correctly in the test cases, but triggered an undesirable `layoutIfNeeded` when going back from tab to tab. In such case the navigation layout happened without updating subview's layout metrics. Moving the logic to subview resolves the issue as the re-layout is now triggered only when subview's layout metrics are updated. Related fixes from the past: software-mansion#2316, software-mansion#2248 ## Changes - combined `Test2231.tsx` with `Test432.tsx` to create comprehensive test case - moved re-layout logic to subview ## Screenshots / GIFs ### Before  ### After  ## Test code and steps to reproduce - Use `Test432.tsx` repro ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes
## Description This PR fixes the incorrect position of the custom header items when updating more than one option at the same time. The proposed solution let us remove the previous fix for a similar problem: #2248 which only fixed the issue on fabric. Fixes #432, #2231. ## Changes - forced re-layout of the navigation controller when subviews are updated - removed previous fix - updated `Test432` repro <!-- ## Screenshots / GIFs Here you can add screenshots / GIFs documenting your change. You can add before / after section if you're changing some behavior. ### Before ### After --> ## Test code and steps to reproduce - use `Test432` and `Test2231` to test this fix on both architectures. ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes (cherry picked from commit bc95fa4)
## Description This PR intents to fix header subviews incorrect layout when changing tabs. The previous solution did layout the subviews correctly in the test cases, but triggered an undesirable `layoutIfNeeded` when going back from tab to tab. In such case the navigation layout happened without updating subview's layout metrics. Moving the logic to subview resolves the issue as the re-layout is now triggered only when subview's layout metrics are updated. Related fixes from the past: #2316, #2248 ## Changes - combined `Test2231.tsx` with `Test432.tsx` to create comprehensive test case - moved re-layout logic to subview ## Screenshots / GIFs ### Before  ### After  ## Test code and steps to reproduce - Use `Test432.tsx` repro ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes (cherry picked from commit 91d89c4)
…2552) ## Description > [!note] > This issue seems to concern only old architecture. See below for description of Fabric situation 👇🏻 This PR aims to fix a bug described below 👇🏻 and at the same time balancing on the thin edge of not introducing regressions regarding: #2316, #2248, #2385. ### Bug description See `Test2552`. The flow is as follows: 1. we have tab navigator with nested stack navigators on each tab (A & B), 2. In `useLayoutEffect` we schedule a timer which callback changing the subview elements, 3. before the timer fires we change the tab from A to B, 4. wait few seconds fot timer to fire, 5. go back to A, 6. notice that the subviews are laid out incorrectly (video below 👇🏻) https://github.com/user-attachments/assets/2bf621a7-efd4-44cf-95e1-45a46e425f07 Basically what happens is we're sending `layoutIfNeeded` to navigation bar before subviews are mounted under navigation bar view hierarchy. This causes "isLayoutDirty" flags to be cleaned up and subsequent `layoutIfNeeded` messages have no effect. ## Changes We now wait with triggering layout for the subview to be attached to window. > [!note] > TODO: possibly we should call the layout from `didMoveToWindow` but I haven't found the case it does not work without the call, so I'm not adding it for now. > [!note] > Calling layout on whole navigation bar for every subview update seems wrong, however the change is subview change can have effect on other neighbouring views (e.g. long title which need to be truncated) & it seems that we need to do this. Maybe we could get away will requesting it only from UINavigationBarContentView skipping few levels, but this is left for consideration in the future. > [!important] > I do not understand why we need to send `layoutIfNeeded` and `setNeedsLayout` is not enough, but not sending the former results in regressions in Test432. Leaving it for future considerations. ### Fabric The strategy with setting screen options inside timer nested in useLayoutEffect seems to not work at all on new architecture. My impression is that the timer gets cancelled every time the screen loses focus (tab is changed). I do not know whether this is a bug on our side, or maybe it should work this way or it is Fabric bug. This should be debugged in future. ## Test code and steps to reproduce Test2552 - Follows the steps described above ☝🏻 Test432 - Follow the steps from issues described in mentioned issues :point_up: ## Checklist - [ ] Included code example that can be used to test this change - [ ] Updated TS types - [ ] Updated documentation: <!-- For adding new props to native-stack --> - [ ] https://github.com/software-mansion/react-native-screens/blob/main/guides/GUIDE_FOR_LIBRARY_AUTHORS.md - [ ] https://github.com/software-mansion/react-native-screens/blob/main/native-stack/README.md - [ ] https://github.com/software-mansion/react-native-screens/blob/main/src/types.tsx - [ ] https://github.com/software-mansion/react-native-screens/blob/main/src/native-stack/types.tsx - [ ] Ensured that CI passes
Description
This PR fixes the incorrect position of the custom header items when updating more than one option at the same time. The proposed solution let us remove the previous fix for a similar problem: #2248 which only fixed the issue on fabric.
Fixes #432, #2231.
Changes
Test432reproTest code and steps to reproduce
Test432andTest2231to test this fix on both architectures.Checklist