-
Notifications
You must be signed in to change notification settings - Fork 39
SS2019: Technologierecherche – Design – System
Design Systems umfasst oft die Wörter Librarys, GuideLines, StyleGuide und Visual Lauguage. Es ist eine Referenzbibliothek und ein Leitfaden für die Gestaltung und Entwicklung einer Business-Anwendung, E-Commerce-Website oder jede andere Form von digitalem Produkt oder Dienstleistung. Die Technik-und Konstruktionsteams können Komponenten zeichnen, die bereit sind, in einer gemeinsamen Sprache verwendet und geschrieben zu werden.
UX design steht für User Experience Design. Nicht zu verwechseln mit dem UI-Design, das ein anderes Konzept ist und das User Interface Design bedeutet. UX-Design ist eine Disziplin, die die Erwartungen des Nutzers berücksichtigt und antizipiert und eine Website oder Anwendung erstellen muss. Das letzte Ziel ist es, eine zugängliche Website, leicht in der Hand und besonders effektiv zu machen.
- Useful: Ihr Inhalt sollte originell sein und ein Bedürfnis erfüllen.
- Usable: Das Produkt muss einfach zu bedienen sein.
- Desirable: Image, Identität, Marke und andere Design Elemente werden verwendet, um Emotionen hervorzurufen.
- Learnable: Die Inhalte müssen befahrbar und einfach genug sein, um vom Benutzer während der Nutzung erlernt zu werden.
- Mamorable: Der Benutzer sollte in der Lage sein, zum Produkt zurückzukehren, ohne es neu erlernen zu müssen
- Accessible: Inhalte müssen für Menschen mit Behinderungen zugänglich sein.
- Credible: Nutzer müssen sich trauen und glauben, was in dem Inhalt ist.
UXPin ist ein Prototyping-Tool, das direkt im Browser nutzbar ist. Es muss nicht installiert werden. Nach der Registrierung können verschiedene Projekte angelegt und bearbeitet werden.
UXPin bietet einige Möglichkeiten. So kann man mit mehreren Personen parallel am Prototypen arbeiten, ohne dass entsprechende Teile des Prototypen für andere Nutzer gesperrt werden müssen. Des Weiteren kann jeder, der den entsprechenden Link hat, ohne Account auf den Prototypen zugreifen und direkt im Prototypen Kommentare hinterlassen. Die Zusammenarbeit und Kommunikation mit dem Entwicklungsteam wird so deutlich vereinfacht. Außerdem können Spezifikationen direkt im Tool zu dem entsprechenden Element erzeugt werden. Automatisch mitgeliefert werden hier Styles, wie genutzte Schriftarten, Größen, Farben etc. Auch auf diese Spezifikation, das sogenannte “Design System”, können die Entwickler einfach über einen Link zugreifen.
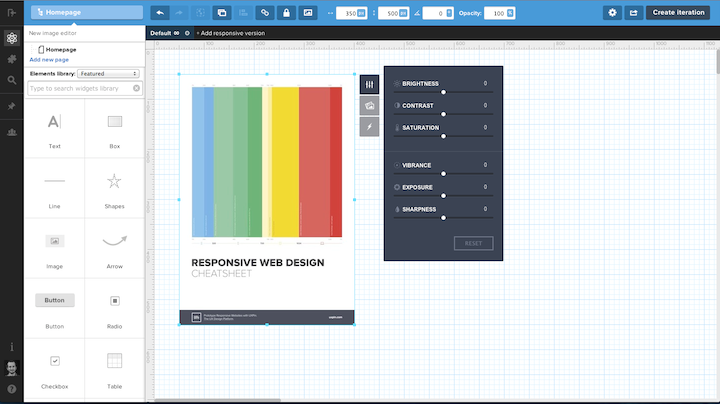
Beschreibung:
Über Edit design gelangt man in den Bereich, in dem der Entwurf eines Prototypen stattfindet. Dabei ist der mittlere Bereich die Arbeitsfläche, auf der die Elemente per Drag and Drop angeordnet werden können. Am linken Rand befinden sich die Elemente, die zum Aufbau des Prototypen genutzt werden können. In den UXPin-eigenen Libraries stehen grundlegende Elemente, sowie einige spezifische Elemente z. B. für iOS oder Android zur Verfügung. Außerdem kann man selber Elemente erstellen und als UI-Pattern in einer eigenen Library speichern. Auch Farben, Typographie und Bilder können gespeichert werden. Diese Library ist ebenfalls links am Rand zur weiteren Verwendung zu finden.
Am rechten Rand befindet sich der Bereich, über den die Elemente formatiert werden. So kann man dort Eigenschaften wie beispielsweise Farbe, Schrift, Größe oder Position bestimmen und außerdem in diesem Bereich auch die Interaktionen definieren. Elemente können etwa abhängig von Aktionen wie Klicken verborgen, gezeigt, eingefärbt, in ihrer Größe geändert oder verschoben werden.
Drückt man den Play Button oben rechts über der Arbeitsfläche, öffnet sich die Simulation des Prototypen. Auf diese Weise kann man direkt ausprobieren, ob alles so aussieht wie gewollt und ob die Interaktionen das tun, was sie sollen.
Vorteile:
- Einfach zu bedienen.
- Es wird in Prototypen für Geräte eingebaut.
- Teammitglieder können am gleichen Projekt gleichzeitig arbeiten.
- Konsistenz beim Arbeiten (einmal erstellte Elemente oder ausgesuchte Farben können abgespeichert, benannt und wieder verwendet werden.)
- Elemente können einfach aus der linken Seite per Drag and Drop auf der Fläche angeordnet werden.
Nachteile:
- Einige Funktionalitäten sind schwer zu erlernen (Wie z.B. Knopf-Zustände).
- Die kostenlose Probezeit sollte mehr als 7 Tage dauern.
Screenshots

Webseite
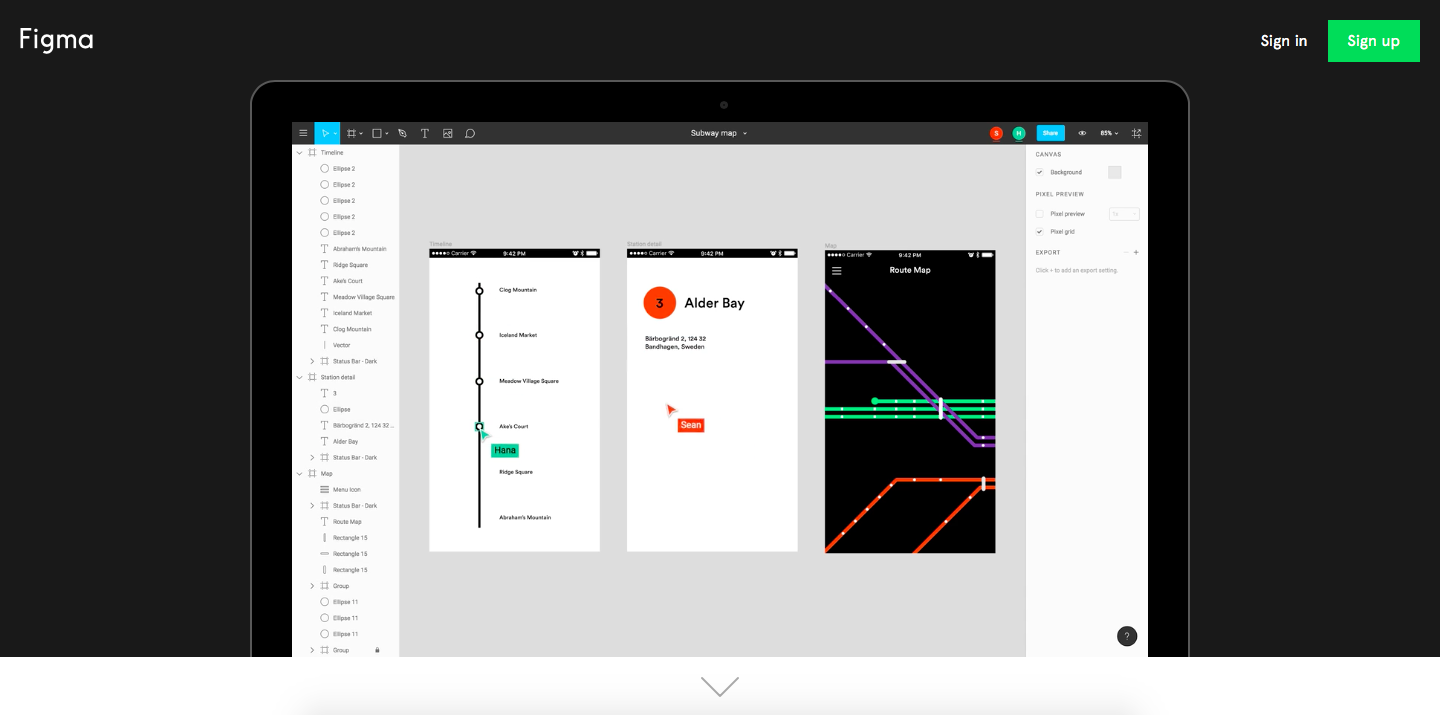
Beschreibung:
Figma ist eine browserbasierte UI und UX-Design-Anwendung, mit hervorragenden Design-, Prototypen-und Code-Generation-Tools. Es ist derzeit das führende Interface-Design-Tool der Branche, mit robusten Funktionen, die Teams unterstützen, die an jeder Phase des Designprozesses arbeiten.
Dokumentation
Components: https://www.figma.com/blog/component-architecture-in-figma/
Libraries: https://www.figma.com/blog/team-libraries-in-figma/
Vorteile:
- Einfach mit Entwicklern zu teilen.
- Erlaubt Kommentare von Benutzern, so dass Sie direkt im Tool zusammenarbeiten können.
- Einfach zu erlernen, wenn Sie in der Vergangenheit andere Design-Tools verwendet haben.
- Style Guide und Komponenten sind einfach zu erstellen und zu verwenden.
Nachteile:
- Es kann langsam laden, wenn Sie mehrere Tabs geöffnet haben.
Screenshots


Installation
Download link : https://www.figma.com/downloads/
Axure RP ist ein Wireframing, Rapid Prototyping, Dokumentation und Spezifikation Tool, das sich an Web-, Mobil-und Desktop-Anwendungen richtet. Es hilft User-Experience-Spezialisten, Wirtschaftsanalytikern und Produktmanagern bei der Gestaltung von Anwendungen und Websites. Es bietet Drag-and-Drop-Platzierung, Verkleinerung und Formatierung von Widgets.
Beschreibung:
Das Anwendungsfenster Axure RP Pro ist in 7 Hauptbereiche unterteilt:
- Sitemap-eine hierarchische Seitenliste
- Widgets (Seitenobjekte)
- Meister (Vorlagen oder wiederverwendbare Sammlungen von Widgets)
- Gestaltungsbereich
- Seitennotizen und Interaktionen
- Widget-Anmerkungen und Interaktionen
- Widget-Manager-eine Liste aller Elemente auf der Seite
Widgets sind unter anderem:
- Drahtgestell: Bild, Texttafel, Hyperlink, Rechteck, Tabelle, Linie (horizontal/vertikal), Menü (horizontal/vertikal), Baum
- Formularsteuerung: Button (verschiedene Formen, einschließlich Tab-Buttons), Textfeld, Textbereich, Dropdown-Liste, Listenbox, Kästchen, Radio-Taste.
- Platzhalter, Inline-Rahmen, dynamisches Panel (zur Interaktivität).
Nutzer erstellen kundenspezifische Bedienelemente, indem sie bestehende Widgets kombinieren und Aktionen als Reaktion auf Ereignisse wie OnClick, OnMouseOver und OnMouseOut zuordnen oder Gesten wie Pinch and Swipe berühren. Zum Beispiel können Interface-Panels eine Reihe von Zuständen haben, die jeweils durch Klicken auf ein Element wie eine Tab-Taste, List-Box-Artikel oder Aktionsknopf aktiviert werden.
Dokumentation
Documentation link: https://docs.axure.com/axure-rp/installing-activating/activating-rp/
Vorteile:
- Multiuser - Projektarbeit möglich
- detailierte Einstellungsmöglichkeiten für Kommentare (Autor, Zielperson, Status etc.)
- Interaktive Bedienbarkeit der Prototypen
- Breite Auswahl und Kombinationsmöglichkeiten von Links, Verzweigungen und Aktionen
- Gute Onlinehilfe: Video Tutorials
Nachteile:
- Vorschau von Prototypen ist sehr langsam, da nur über die Generierung eines HTML - Prototyps möglich
Screenshots
Installation
Download Link: https://www.axure.com/download
https://www.invisionapp.com/design-system-manager/



