-
Notifications
You must be signed in to change notification settings - Fork 4
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
dApp Landing Page MVP #355
Labels
🎨 dApp
dApp
Comments
Closed
This was referenced Apr 15, 2024
This was referenced Apr 16, 2024
Merged
ioay
added a commit
that referenced
this issue
Apr 23, 2024
Ref: #355 ## Goal: To animate the content rendered by React Router - now it slides in and out in y-axis as the route changes. ## Pros: - better user experience - looks better ofc 💅🏻 ## Misc: Refactored router creation strategy to use components instead of factory function.
ioay
added a commit
that referenced
this issue
Apr 23, 2024
Ref: #355 <img width="2059" alt="image" src="https://github.com/thesis/acre/assets/11503879/5fe5de0a-cbb1-4cb3-affc-b4f948300c22">
kkosiorowska
added a commit
that referenced
this issue
Apr 30, 2024
Ref: #355 ## Goal: To adjust `Header` component following latest design changes ## Done: - Implement generic `Link` and `NavLink` components, a fusion of Chakra's and Router's `Link` component - Implement `Navigation` component with animated active item indicator - Added conditional rendering for `ConnectWallet` component with presence animation
kkosiorowska
added a commit
that referenced
this issue
May 3, 2024
Ref: #355 ## Goal: To implement Landing page's `SeasonCountdownSection` component ## Features: - Reusable `CountdownTimer` component with fancy digits animation - Scroll controlled parallax background animation with dynamic noise - Animated pulse ornament in `Live` tag element <img width="1227" alt="image" src="https://github.com/thesis/acre/assets/11503879/4bbe6aaa-59f8-449a-8067-5b5e41ae536a">
kkosiorowska
added a commit
that referenced
this issue
May 7, 2024
Ref: #355 ## Goal: To implement Landing page's card components ## Features: - `IconCard` component - `ValueCard` component - `ContentCard` component 
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
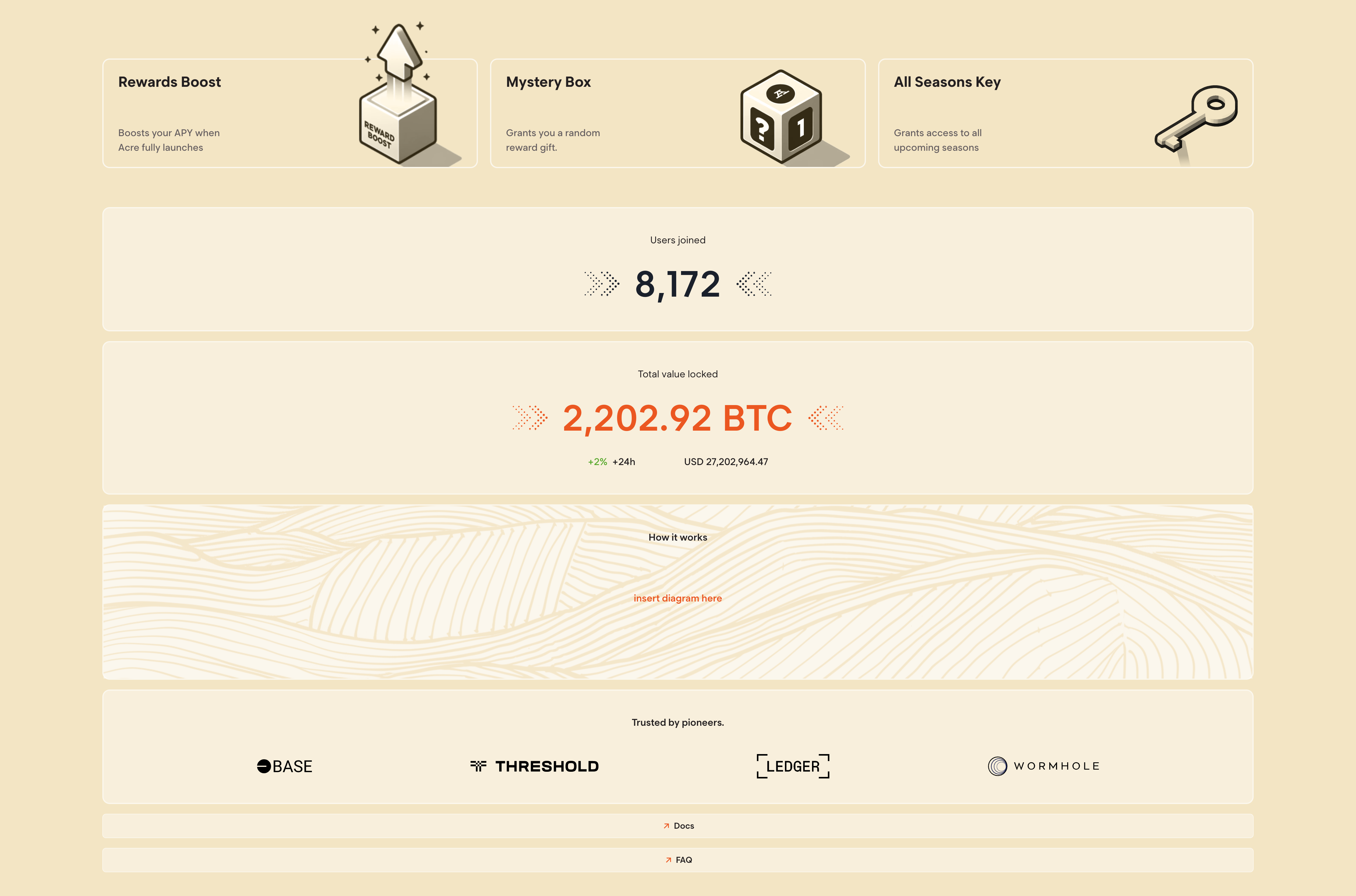
Implement a landing page for the dApp.
Please note that the "Users joined" and "Total value locked" sections shouldn't be displayed in the early stage of the launch and should be switched off by default until a certain TVL is reached.
Tasks
Headercomponent adjustements #357HeroSectioncomponent #364SeasonCountdownSectioncomponent #368The text was updated successfully, but these errors were encountered: