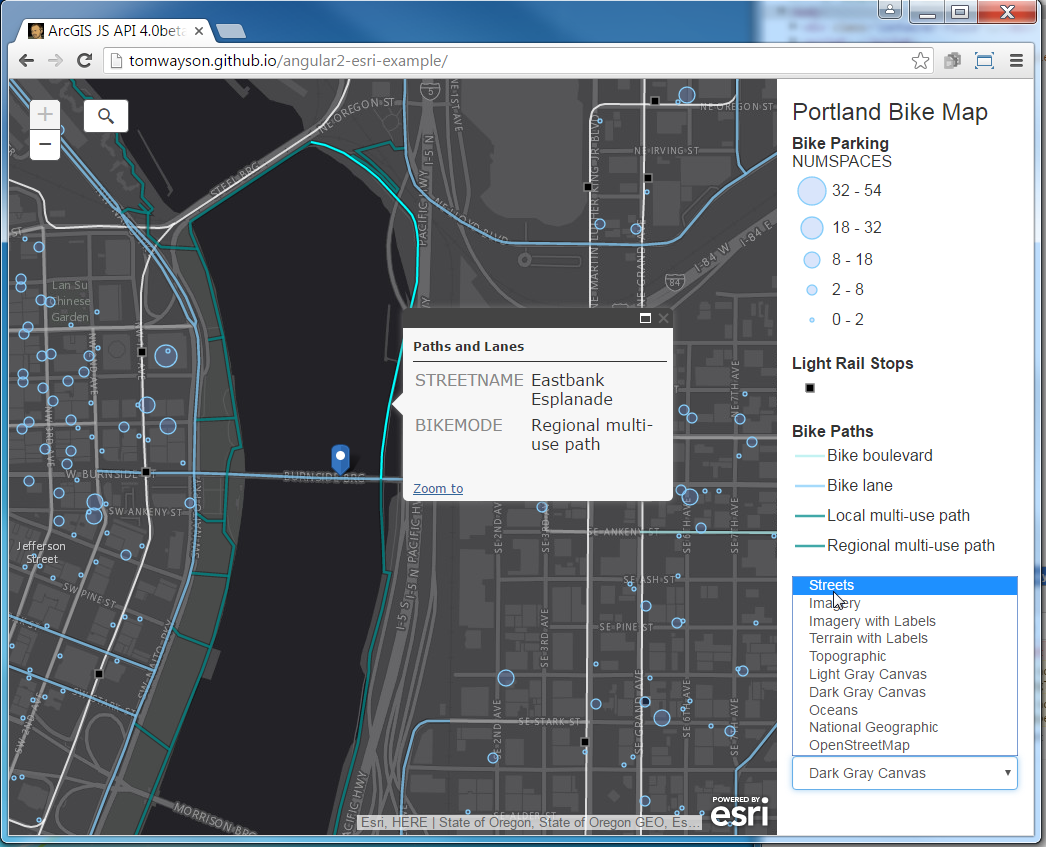
This is an example app using ArcGIS API for JavaScript v3 in an Angular 2 app. The purpose is to explore ways that Angular 2 components and services can communicate with a map, legend, search, etc.
The repository is built on an outdated version of Angular, and I'm not sure if the patterns it demonstrates for communicating between components, services, and ArcGIS maps and data are in line w/ current best practices. I'm no longer actively maintaining this repository (i.e. not adding new features, nor keeping it up to date with new releases of Angular nor the ArcGIS API for JavaScript).
For a more up to date way to use the ArcGIS API for JavaScript in an Angular application, I recommend using https://github.com/Esri/esri-loader/.
After downloading, run the following at the command line to run the app:
npm install
npm start- Using the ArcGIS API for JavaScript in Applications built with webpack
- Example of how to get the ArcGIS API for JavaScript working with webpack and TypeScript by @lobsteropteryx
- Angular 2 introduction to webpack
- Example of how to use the ArcGIS API for JavaScript in an angular-cli application
- Fork of the Angular Class webpack starter using use the ArcGIS API for JavaScript by @hassanqaiser
While writing this app, I found the following resources very helpful, though at this point they may be a bit out of date:
Built with: