-
Notifications
You must be signed in to change notification settings - Fork 90
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'main' into jfk-language-selector-bug
- Loading branch information
Showing
8 changed files
with
202 additions
and
189 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| # Using Codesapces to review PRs without pulling a repo to your machine | ||
|
|
||
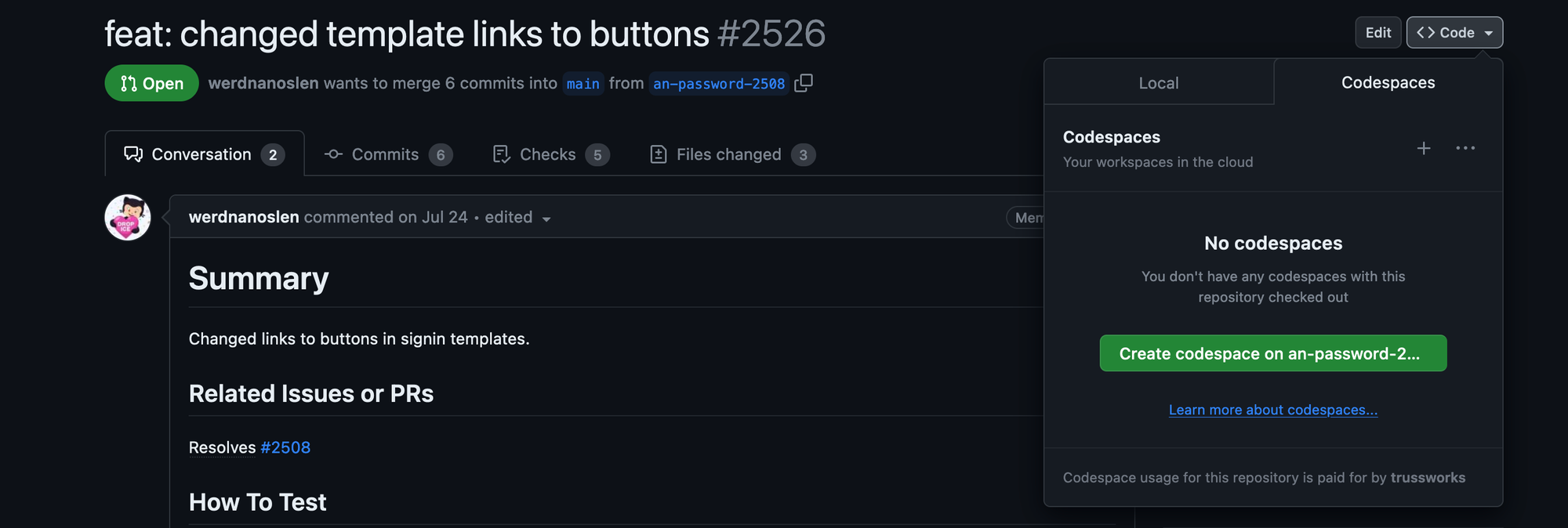
| 1. go to the PR | ||
| 2. click the `Code` button in the top right corner | ||
| 3. click the `Codespaces` tab | ||
| 4. `Create a new codespace on ...` | ||
|
|
||
|  | ||
|
|
||
| 5. **Wait** for the codespace to finish setting up, you should see stuff happening in the `Terminal`. This is the codespace installig the correct versions of packages etc will run in the environment, so it's not necessary to have those updated locally, or even have the repo on your machine locally at all. If you mess with it before it is done it might not work. If you mess this up, you might see an error about your node version. | ||
|
|
||
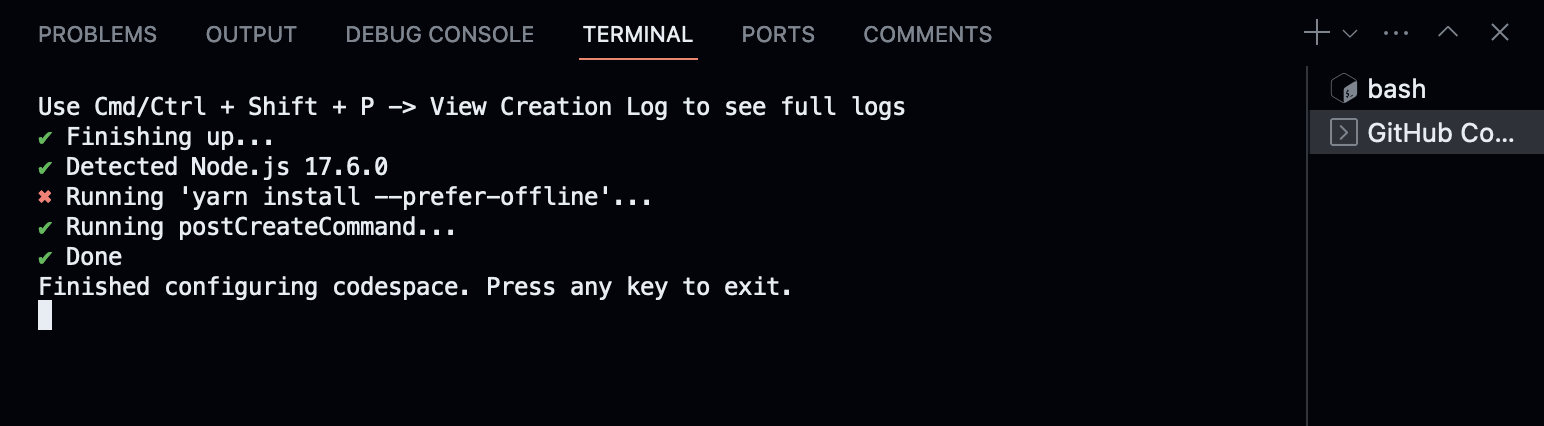
| When it is complete, you should see a message like this in the terminal. If you don't see this, you should delete the codespace and start over. | ||
|
|
||
|  | ||
|
|
||
| 6. if the yarn install in that process was not successful (should look like the image above), run `yarn install`. Wait until it is done before you do anything. takes ~5ish minutes | ||
| 7. if it is successful run `yarn storybook`. this might also take a couple of minutes to complete. | ||
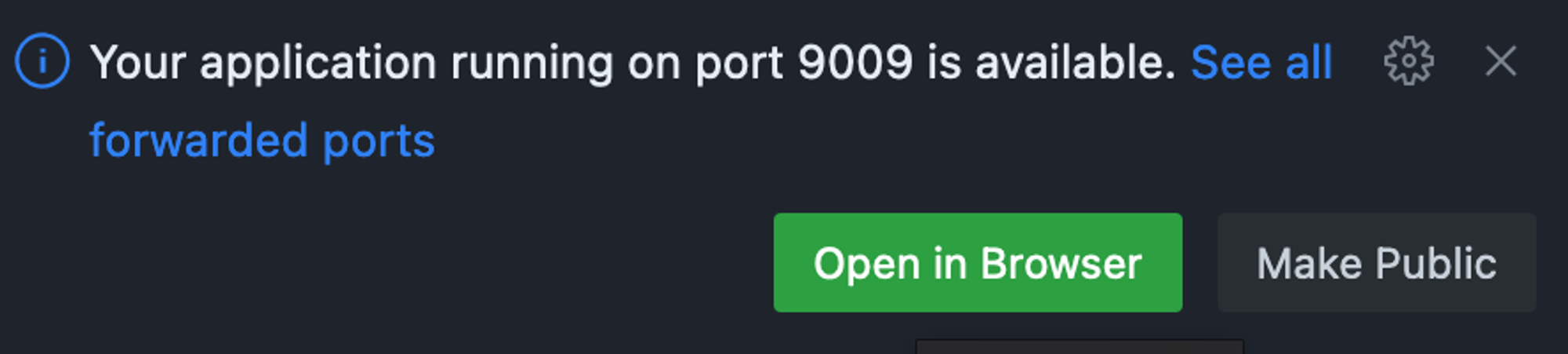
| 8. when the link the storybook will be hosted on is available, you will get a message saying your application is running on port 9009 in the bottom right corner. click the `Open in Browser` button | ||
|
|
||
|  | ||
|
|
||
| If you don't see that message (it doesn't always happen) check the terminal for something like this: | ||
|  | ||
|
|
||
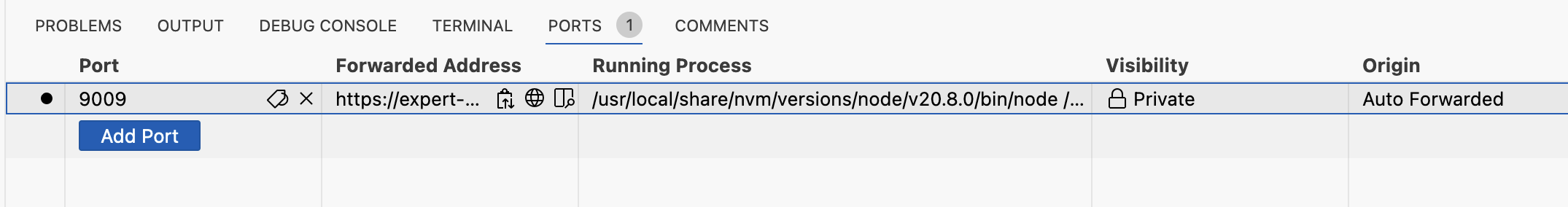
| If you see that, go to `Ports` tab in the top bar of that bottom section where your `Terminal` is. You can find a link under the column in the table labelled `Forwarded address`. Click that to open the Storybook site being hosted on Codespaces. | ||
|
|
||
|  | ||
|
|
||
| 9. It should open a new tab that will have a blank window until the storybook is completely done running its build. Might take a couple of minutes. | ||
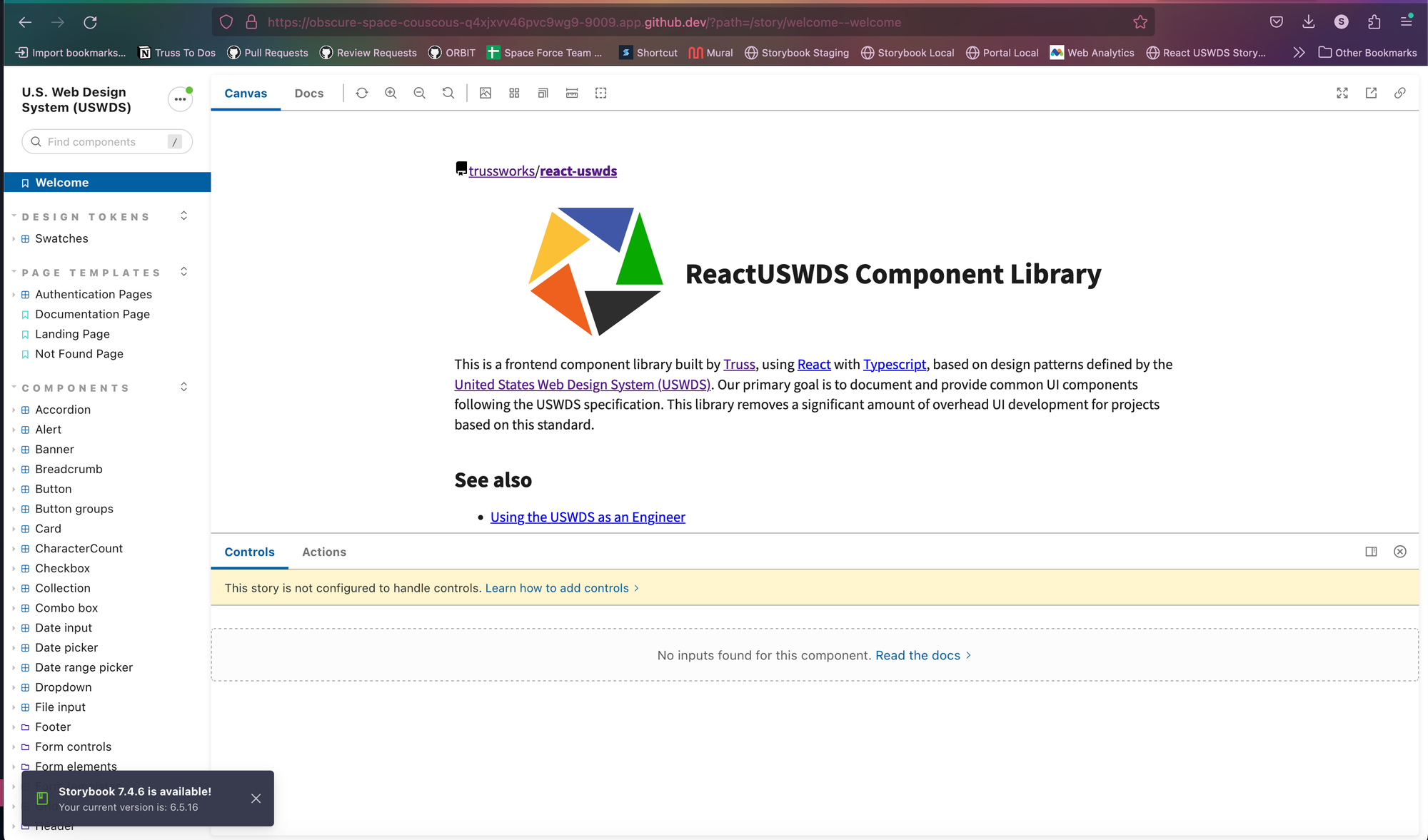
| 10. When the build completes, should show you the ReactUSWDS Storybook with the changes in the PR! | ||
|
|
||
|  | ||
|
|
||
| 11. proceed as if you were running the PR on your own machine. hooray! | ||
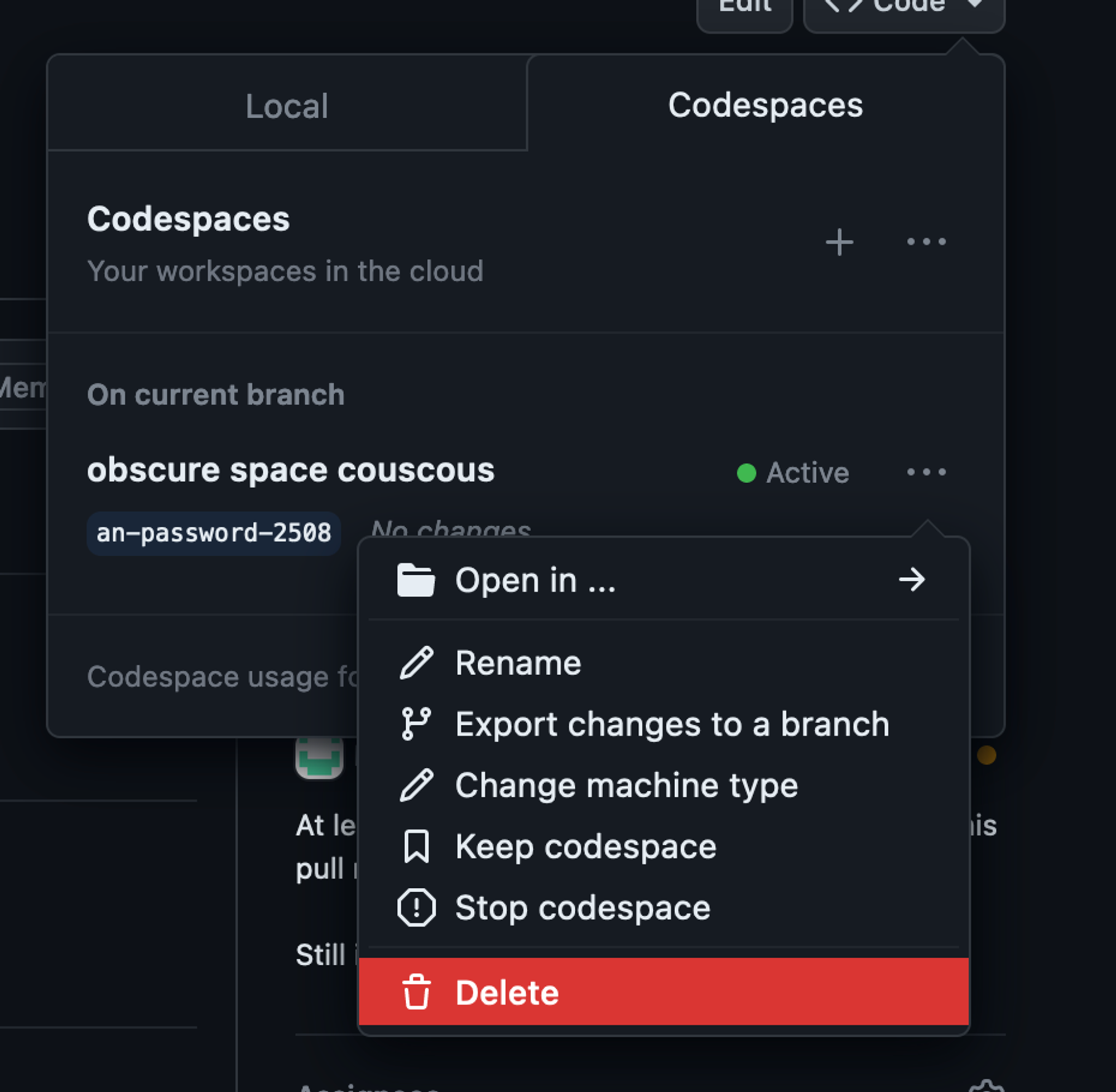
| 12. When your review is complete, you should delete the codespace. There are costs associated with storing codespaces. **You should therefore delete any codespaces you no longer need**. | ||
|
|
||
|  | ||
|
|
||
| ## Things to watch out for | ||
|
|
||
| If you disrupt the installation process when you start the Codespace, it can mess up the node installation. If this happens, your best bet is to go back to the PR, open the codespaces menu, delete the codespace, and make a new one. This will not mess up the PR. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.