-
-
Notifications
You must be signed in to change notification settings - Fork 79k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Reconsider Vertical Rhythm #11601
Comments
|
Yes! |
|
Me too! |
|
Yeah, I've been feeling the pain on this one as well. We added the top margins in v3, I think. I override these quite often. I'm not sure if this is something we can easily change without breaking backward compatibility. We need to set more explicit rules about that and document them in our repo somewhere. My gut feeling is this, with regards to CSS explicitly:
I know this devolves this thread into something else, but fuck it, let's hash it out because that's the bigger problem here. Thoughts from the community, @cvrebert, and @juthilo? |
|
Here is everywhere in LESS files where margin-top is set to something other than zero. Edit: And here's where the top margin is set to something other than zero with a straight |
|
A possibly reasonable take: We don't need to worry about, therefore don't need to change,
... since none of these participate in page layouts. But I could be wrong about that. |
|
From the top off my head: I'd love to hear from the community though. What kind of overrides are in place out there and how much work would result from a fix for this issue (for example)? All in all, personally, I like the two points/possible rules posted by @mdo. |
|
Similar idea over at Foundation: |
|
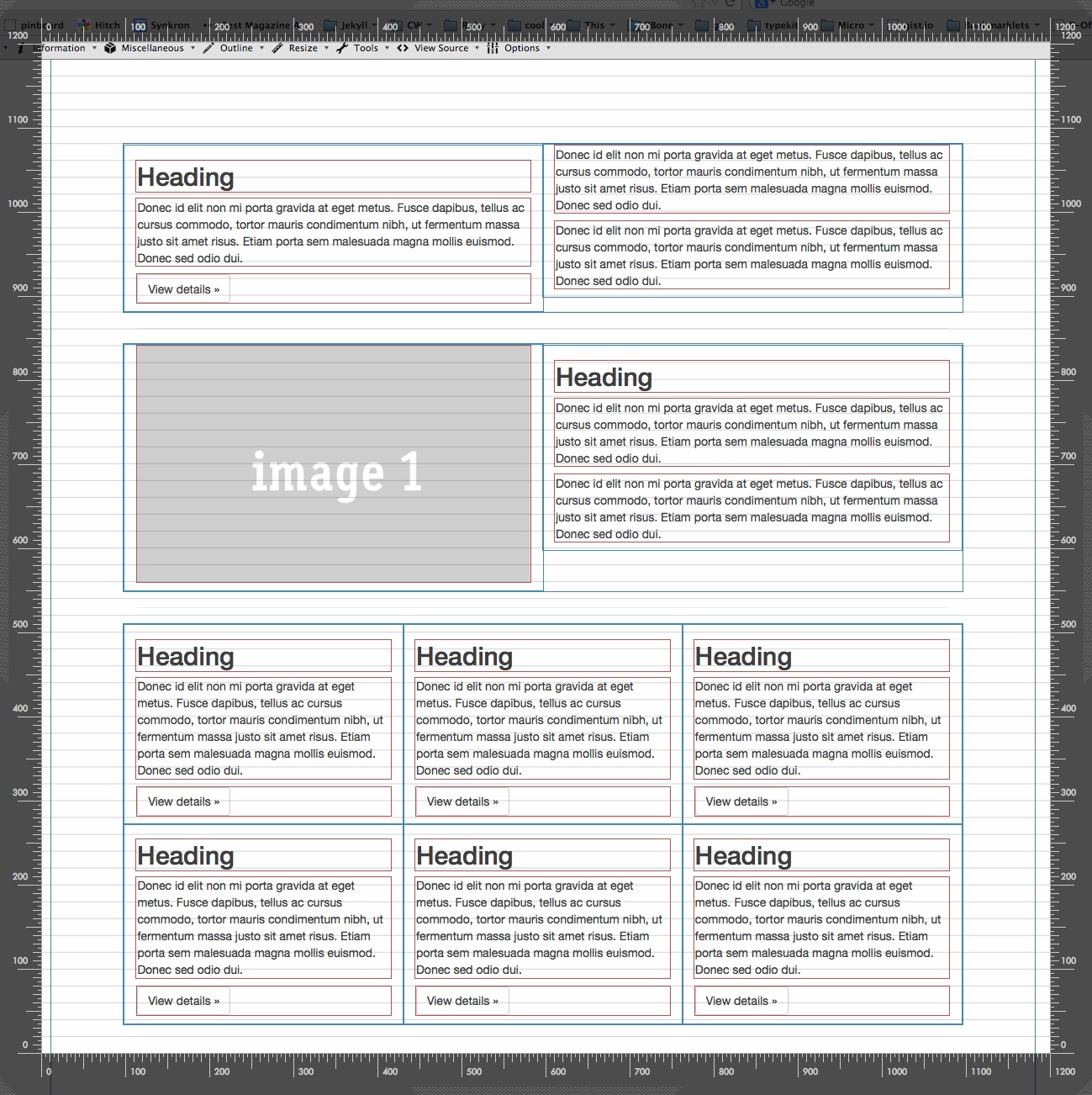
So far, doing only bottom margin on any p, ul (first level), ol (first level), h1-h6, .h1-.h6, tables, forms, hr works well. However having that 10px top margin on the h* tag makes a nice 30px vertical space between columns BUT that 10px causes trouble when putting columns side by side and having an image or just paragraph text in on column and a headline and something else in another column. But it works "more better" than having a top margin. I am able to space things a lot better and also make adjustments because I know that the previous element had a bottom margin of a known amount. The only issue I can see is that 20 px is not enough as the last margin in certain situations. It's after the image that it shows the most. Here's what I'm talking about: It's not a big deal to me. I would not put a margin on the columns unless the last child has nothing on the bottom but that's a bitch of a complication. |
|
Here it is with just bottom margins. I didn't realize I was live editing the first one. |
|
This before (below) is only a margin bottom 2rem on all but the main title. The .well has a 2rem padding on all sides except bottom is 0. This 20px/2rem is my default margin bottom, but certain layouts need to be tighter. Then after all I did was change all bottoms to 1.2 rem. Oh, yeah, all my gutters are percentages so that's why it also looks this way. I have some mixins to make the rem and pixels at the same time, I'm still debating what to do, when ie8 goes bye-bye I will stick with rem only. There's also a polyfil that turns rem to pixels for ie8. |
|
Punting til v4 since this would break backward compatibility. Definitely want to redo this for that release though. |
|
So.. what happened to this? |
|
As the last comment says, it's been deferred to v4. Tangential X-Ref: foundation/foundation-sites#5653 |






Bootstrap CSS adds
margin-bottomto some components andmargin-topto others. Then if, for example, you start a new row with ah1(which hasmargin-top) it will be "natively" pushed away from the previous component creating a good sense of component separation right out-of-the-box. In contrast if you start the row with something like adiv.carousel(which has NOmargin-top) it'll stick to the previous component without any spacing in between, breaking the rhythm reached so far.Also double margins create collapsing margins very often. Thus we have to create unnecessary "spacer" divs and custom CSS classes either to add margins or to keep collapsing margins under control.
Harry Roberts has made a great work explaining why this is important: http://csswizardry.com/2012/06/single-direction-margin-declarations/.
Now can vertical rhythm be re-considered to eliminate
margin-topin favor ofmargin-bottomonly?The text was updated successfully, but these errors were encountered: