This Nuxt.js app displays the timetable for the Universiti Selangor (UNISEL) across its campuses. It allows users to select a campus and a subject, and displays the timetable for the selected subject in a table format. PWA is also included thanks to kevinmarrec/nuxt-pwa-module.
This project is linked to the timetable API created on my previous Fast API project. Previous project is in vanilla Vue. Intends to use Nuxt SSR for better SEO.
API available here : https://github.com/vicevirus/UNISEL-TimeTable-REST-Scraper
Website available here : https://uniseltimetable.vercel.app
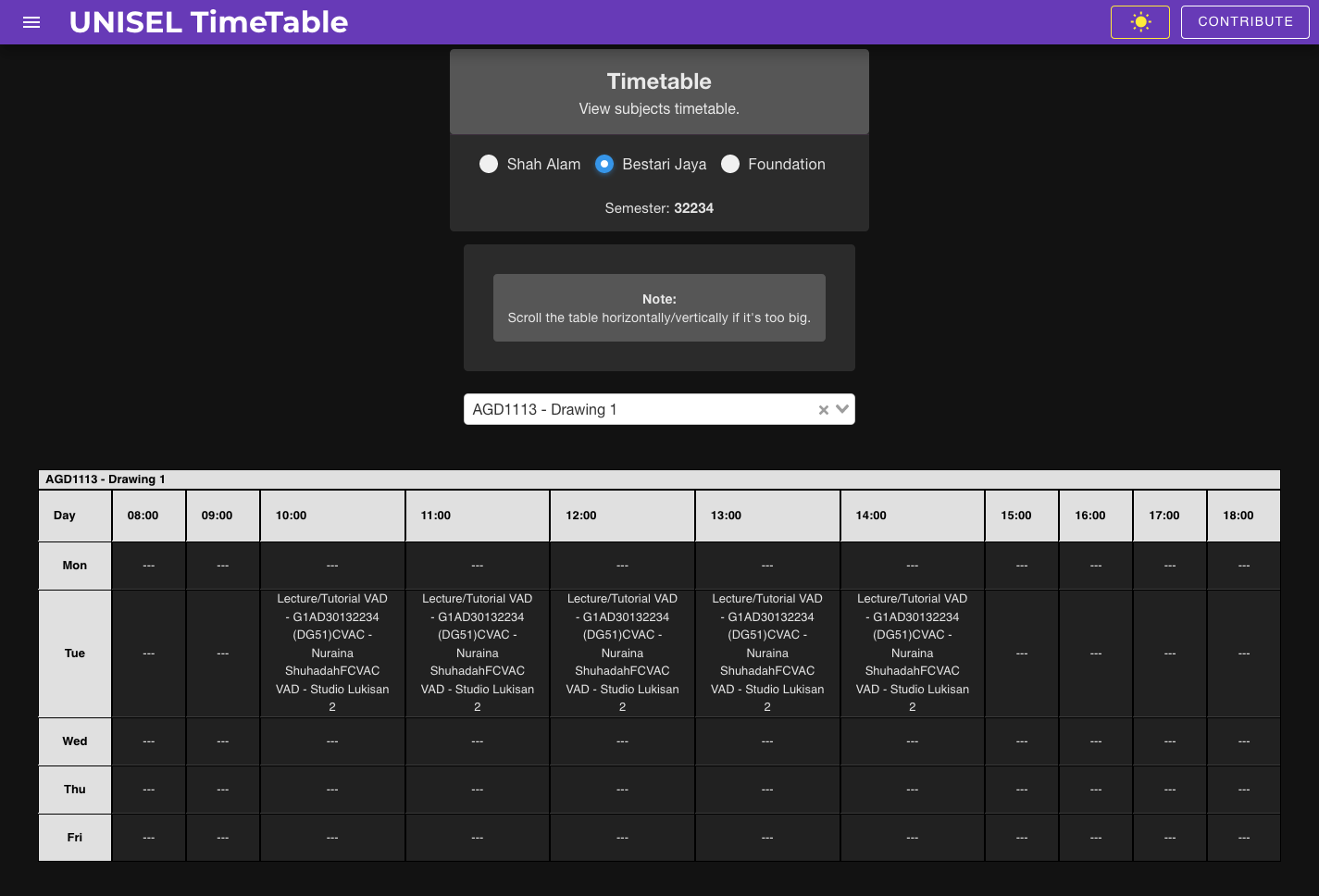
This page allows users to select a campus and a subject, and displays the timetable for the selected subject in a table format.
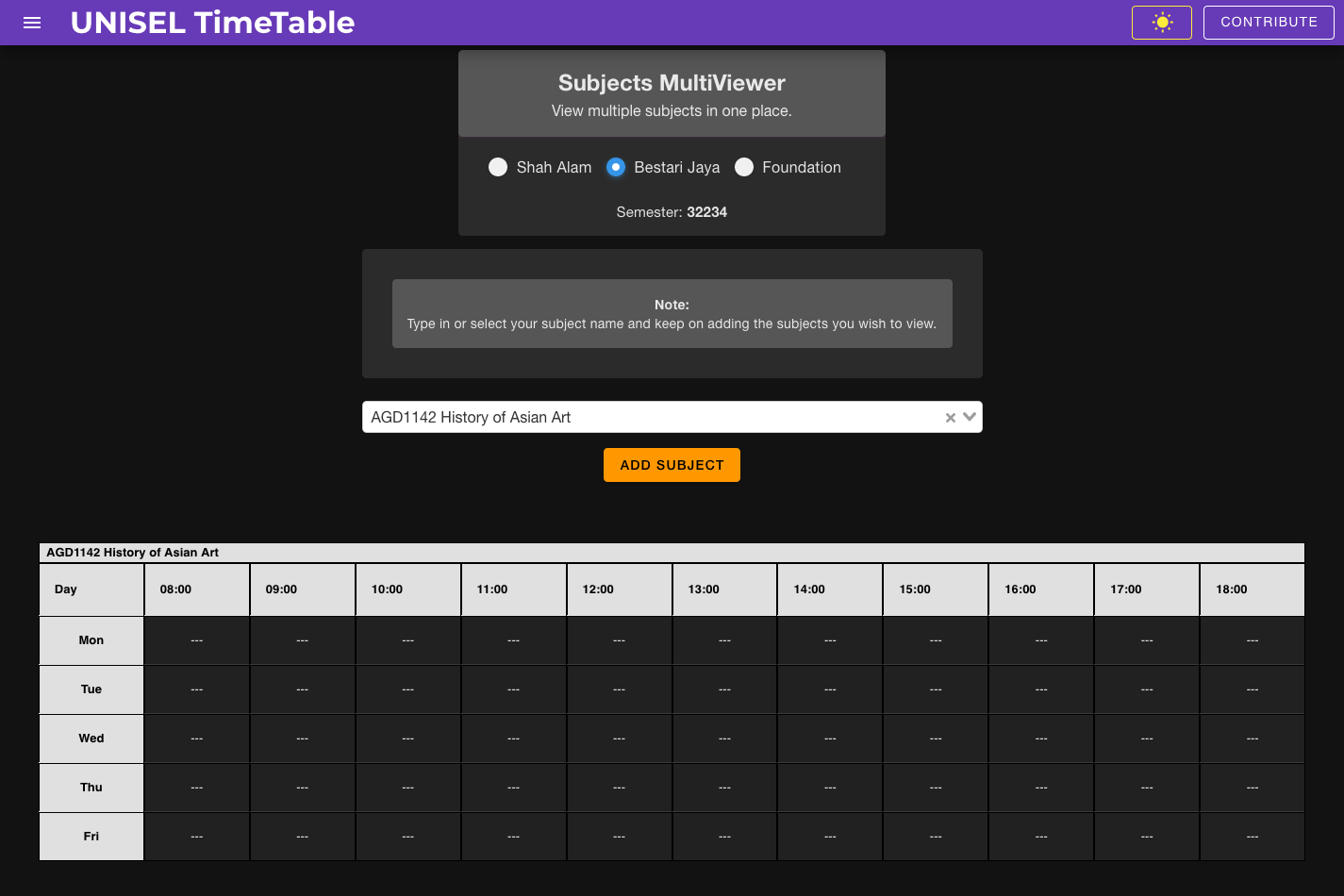
This page displays the list of subjects across all campuses, allowing users to view the details of multiple subjects at once.
The app was built using the following technologies:
- Nuxt 3
- Vue.js
- Vuetify
- Axios
- vue-select
- kevinmarrec/nuxt-pwa-module
To get started with the app, follow these steps:
- Clone the repository
- Install the required dependencies using
npm install - Start the app using
npm run serve
If you would like to contribute to the app, please submit a pull request. All contributions are welcome!
This app is licensed under the MIT License. See LICENSE for more information.