-
-
Notifications
You must be signed in to change notification settings - Fork 953
Contributing
If you're a designer and you're willing to collaborate by showing your icons to the world you're more than welcome!!
Please follow these few conventions:
- We're using SVG.
- 32x32
- Add a 2 pixel margin around it.
- Center the icon.
- It must be transparent.
- Avoid using white color
(#ffffff)in icons if possible. Particularly, if you don't have a border. Use a light gray instead(#d2d2d2).
For the folder icon color, follow these steps:
- Choose a color from the overlaying icon that will have the greatest contrast with the overlaying icon when applied in the background.
- Once you picked the color, inspect it in
Illustrator'scolor picker, observe theHvalue and apply the same value in theHfield of the background icon.
The default_folder icon has a starting value of 35 and the default_folder_opened has a starting value of 36. The final value of H for default_folder has to be the same as the H value of the color you picked from the overlaying icon and the final value of H for default_folder_opened has to be +1 of the H value of the color you picked from the overlaying icon.
Note here that entering the exact number (42) in the H field in Illustrator does not take that number. In many cases, you have to enter 2 or 3 numbers higher in order for Illustrator to take the correct number, due to some adjusting calculations it does.
We recommend using Inkscape as it is open source, but if you have a licensed Adobe Illustrator software that's also ok.
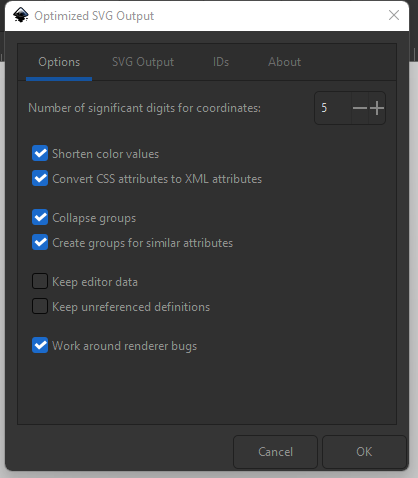
To save the svg we recommned saving it as optimized:


Then click Save, and then be sure that you have these options enabled:



Click Ok and you're done!
In case you're using Adobe Illustrator use Export for Screens with the following configuration:
- styling: inline style
- images: preserve
- object IDs: layer names
- decimal: 2
- minify & responsive
This feature is available in Adobe Illustrator CC 2015 or higher
Made with ❤️ by the vscode-icons team ©️ 2017