-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 4b7d1a7
Showing
141 changed files
with
9,057 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| module.exports = { | ||
| root: true, | ||
| env: { browser: true, es2020: true }, | ||
| extends: [ | ||
| 'eslint:recommended', | ||
| 'plugin:@typescript-eslint/recommended', | ||
| 'plugin:react-hooks/recommended', | ||
| ], | ||
| ignorePatterns: ['dist', '.eslintrc.cjs'], | ||
| parser: '@typescript-eslint/parser', | ||
| plugins: ['react-refresh'], | ||
| rules: { | ||
| 'react-refresh/only-export-components': [ | ||
| 'warn', | ||
| { allowConstantExport: true }, | ||
| ], | ||
| }, | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| pnpm-debug.log* | ||
| lerna-debug.log* | ||
|
|
||
| .npmrc | ||
| .idea/workspace.xml | ||
|
|
||
| node_modules | ||
| dist | ||
| dist-ssr | ||
| *.local | ||
|
|
||
| # Editor directories and files | ||
| .idea | ||
| .vscode/* | ||
| !.vscode/extensions.json | ||
| .DS_Store | ||
| *.suo | ||
| *.ntvs* | ||
| *.njsproj | ||
| *.sln | ||
| *.sw? | ||
| examples/src/yfiles-license.json | ||
| examples/package-lock.json | ||
| package-lock.json | ||
|
|
||
| doc/.astro/ | ||
| doc/build/ | ||
| doc/dist/ | ||
| doc/node_modules/ | ||
| doc/src/content/types/ | ||
| doc/src/content/functions/ | ||
| doc/src/content/components/ | ||
| doc/src/content/hooks/ | ||
| doc/public/assets/ | ||
| doc/src/scripts/matomo.js | ||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| { | ||
| "printWidth": 100, | ||
| "endOfLine": "auto", | ||
| "singleQuote": true, | ||
| "semi": false, | ||
| "bracketSpacing": true, | ||
| "trailingComma": "none", | ||
| "arrowParens": "avoid" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| This source code can be used as part of a yFiles for HTML application. | ||
| https://www.yworks.com/yfileshtml | ||
| Copyright (c) 2000-2024 by yWorks GmbH, Vor dem Kreuzberg 28, | ||
| 72070 Tübingen, Germany. All rights reserved. | ||
|
|
||
| Any redistribution of the files in this repository in source code or other form, | ||
| with or without modification, is not permitted. | ||
| The creation of derivative works is prohibited, unless otherwise explicitly permitted. | ||
|
|
||
| Owners of a valid software license for a yFiles for HTML version | ||
| are allowed to use these sources as basis for their own yFiles for HTML powered applications. | ||
| Use of such programs is governed by the rights and conditions as set out in the | ||
| yFiles for HTML license agreement. | ||
|
|
||
| THIS SOFTWARE IS PROVIDED ''AS IS'' AND ANY EXPRESS OR IMPLIED | ||
| WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF | ||
| MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN | ||
| NO EVENT SHALL yWorks BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, | ||
| SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED | ||
| TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR | ||
| PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF | ||
| LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING | ||
| NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS | ||
| SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| # yFiles Layout Algorithms for React Flow | ||
|
|
||
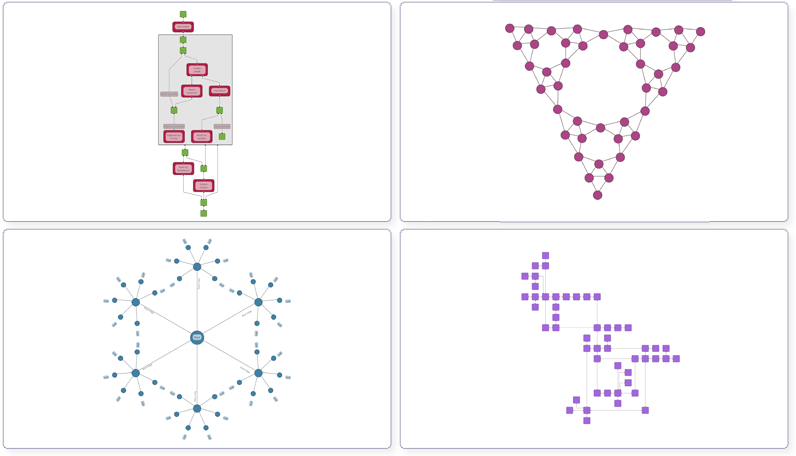
|  | ||
|
|
||
| Welcome to the *yFiles Layout Algorithms for React Flow* module, a powerful and versatile layout add-on for React Flow based on the [yFiles](https://www.yworks.com/yfiles-overview) library. | ||
|
|
||
| ## Project Layout | ||
|
|
||
| This is the parent repository for the *yFiles Layout Algorithms for React Flow* lib containing the following folders: | ||
|
|
||
| * [`yfiles-layout-reactflow/`](yfiles-layout-reactflow) - The actual *yFiles Layout Algorithms for React Flow* lib | ||
| * [`examples/`](examples) - Testing app for the individual components | ||
| * [`doc/`](doc) - Documentation sources and toolchain | ||
|
|
||
| ## Getting Started | ||
|
|
||
| Please refer to the [yfiles-layout-reactflow library README](yfiles-layout-reactflow/README.md) for detailed instructions. | ||
|
|
||
| ## Running it | ||
|
|
||
| 1. Run `npm install` on the toplevel repository. | ||
| 2. Copy a valid [license for yFiles for HTML](https://www.yworks.com/products/yfiles-for-html) in the `examples/src` folder | ||
| 3. Run `npm run dev` | ||
|
|
||
|
|
||
| ## Live Playground | ||
|
|
||
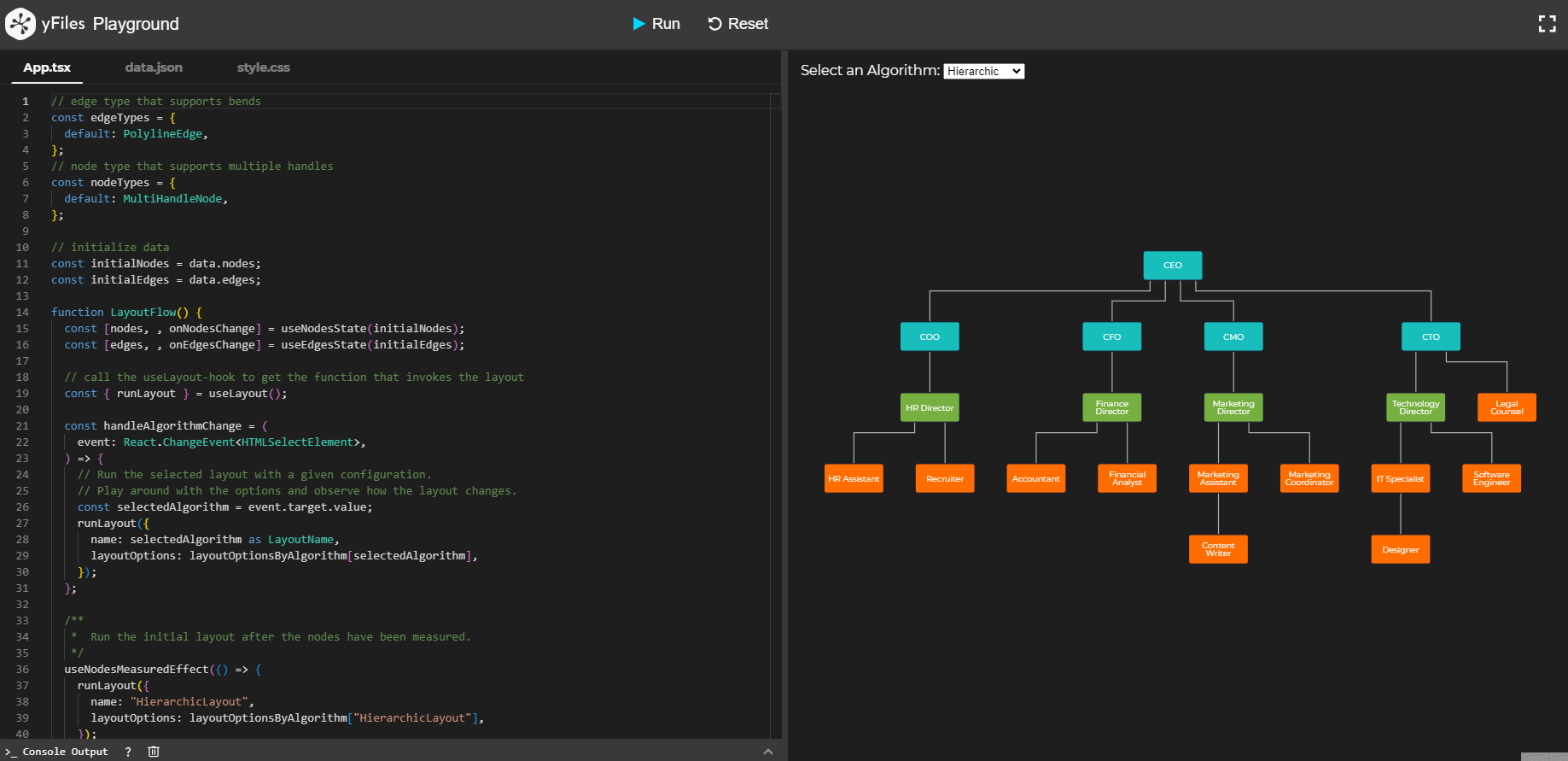
| [](https://docs.yworks.com/yfiles-layouts-reactflow/introduction/welcome) | ||
|
|
||
| Try the *yFiles Layout Algorithms for React Flow* directly in your browser with our [playground](https://docs.yworks.com/yfiles-layout-reactflow/introduction/welcome). | ||
|
|
||
| ## Learn More | ||
|
|
||
| For detailed instructions on how to use and configure the layout module, please refer to the comprehensive [documentation](https://docs.yworks.com/yfiles-layout-reactflow/introduction/welcome) provided. | ||
|
|
||
| For further information about [yFiles for HTML](https://www.yworks.com/yfiles-overview) and our company, please visit [yWorks.com](https://www.yworks.com). | ||
|
|
||
| For support or feedback, please reach out to [our support team](https://www.yworks.com/contact) or open an [issue on GitHub](https://github.com/yWorks/yfiles-layout-reactflow/issues). Happy diagramming! |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| { | ||
| "startCommand": "npm start", | ||
| "env": { | ||
| "ENABLE_CJS_IMPORTS": true | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2022 Jordi Enric Roig Ramis | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,68 @@ | ||
| --- | ||
| title: Introduction | ||
| description: Docs intro | ||
| layout: ../../layouts/MainLayout.astro | ||
| --- | ||
|
|
||
| # Astro Design System Theme | ||
|
|
||
| Astro Design System is the easiest way to start your our design system. Since Astro is compatible with many frameworks, you can import your components and document them right in the markdown files. | ||
|
|
||
| ## Getting started | ||
|
|
||
| ### Adding new sections | ||
|
|
||
| Although it's not required, you can create folders for new sections. | ||
|
|
||
| To show the section on the left side navigation, add it to the navigation config file at `src/config.ts`. | ||
|
|
||
| Example: | ||
|
|
||
| ```js | ||
| export const SIDEBAR = [ | ||
| { text: "Core", header: true }, | ||
| { text: "Introduction", link: "/core/introduction" }, | ||
| ..., | ||
| { text: "Components", header: true }, | ||
| { text: "Buttons", link: "/components/buttons" }, | ||
| ..., | ||
| { text: "New section", header: true }, | ||
| { text: "New component", link: "/new-section/new-component.md" }, | ||
| ]; | ||
| ``` | ||
|
|
||
| ### Adding new pages | ||
|
|
||
| To add new pages just create an .astro or markdown file in `src/pages/[section]/my-page.md`. Remember to add it to the navigation config in `src/config.ts` so it shows up in the left side navigation. | ||
|
|
||
| You're free to organize the pages however you want. | ||
|
|
||
| ### Customizing Core section (colors, typography, shadows...) | ||
|
|
||
| If you want to customize the default colors, typography or shadows you can find the configuration file at `src/config/design.config.ts`. | ||
|
|
||
| Feel free to add new pages to the Core section | ||
|
|
||
| ### Customizing the page layout | ||
|
|
||
| You can find the css for the pages in `src/styles/content.scss`. | ||
|
|
||
| ### Adding your components | ||
|
|
||
| Astro is great for design systems because it allows you to import components from different frameworks like react, vue or svelte. | ||
|
|
||
| To get started check how the `MainButton` component is used in the `src/pages/en/buttons.md` file. | ||
|
|
||
| You can import your component library or create your own and document it easily. | ||
|
|
||
| ### `.component-preview` utility | ||
|
|
||
| There's a class called `.component-preview` that you can use to wrap your component in a grid, and it will look like this: | ||
|
|
||
| <div class="component-preview"> | ||
| <button class="text-white bg-blue-500 px-4 py-2 rounded-md">Your component</button> | ||
| </div> | ||
|
|
||
| ### Have fun! | ||
|
|
||
| Astro Design System template was made by **[@jordienr](https://twitter.com/jordienr)** for personal and commercial use. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| import { defineConfig } from 'astro/config' | ||
| import tailwind from '@astrojs/tailwind' | ||
| import mdx from '@astrojs/mdx' | ||
|
|
||
| const base = process.env.BASE_PATH || 'dist' | ||
|
|
||
| // https://astro.build/config | ||
| export default defineConfig({ | ||
| base, | ||
| build: { | ||
| format: 'file' | ||
| }, | ||
| integrations: [ | ||
| tailwind(), mdx() | ||
| ], | ||
| redirects: { | ||
| '/': `/${base}/introduction/welcome` | ||
| }, | ||
| vite: { | ||
| server: { | ||
| proxy: { | ||
| '/playground-lib': 'http://nas-01.yworks.home/yfiles-for-html/' | ||
| } | ||
| } | ||
| } | ||
|
|
||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| { | ||
| "name": "@example/docs", | ||
| "version": "0.0.1", | ||
| "private": true, | ||
| "type": "module", | ||
| "scripts": { | ||
| "postinstall": "node tools/download-matomo.js", | ||
| "dev": "astro dev", | ||
| "build": "astro build", | ||
| "preview": "astro preview", | ||
| "build-docs": "node tools/build-docs.js", | ||
| "dist": "npm run build-docs && npm run build" | ||
| }, | ||
| "dependencies": { | ||
| "@astrojs/check": "^0.4.1", | ||
| "@astrojs/mdx": "^2.1.1", | ||
| "@astrojs/preact": "^3.1.0", | ||
| "@astrojs/rss": "^4.0.2", | ||
| "preact": "^10.19.3", | ||
| "sass": "^1.50.0", | ||
| "typescript": "^5.3.3", | ||
| "@prettier/sync": "^0.5.1" | ||
| }, | ||
| "devDependencies": { | ||
| "@astrojs/tailwind": "^5.1.0", | ||
| "@microsoft/api-extractor": "^7.39.1", | ||
| "@types/node": "^20.11.30", | ||
| "astro": "^4.1.2", | ||
| "fs-extra": "^11.2.0" | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Oops, something went wrong.