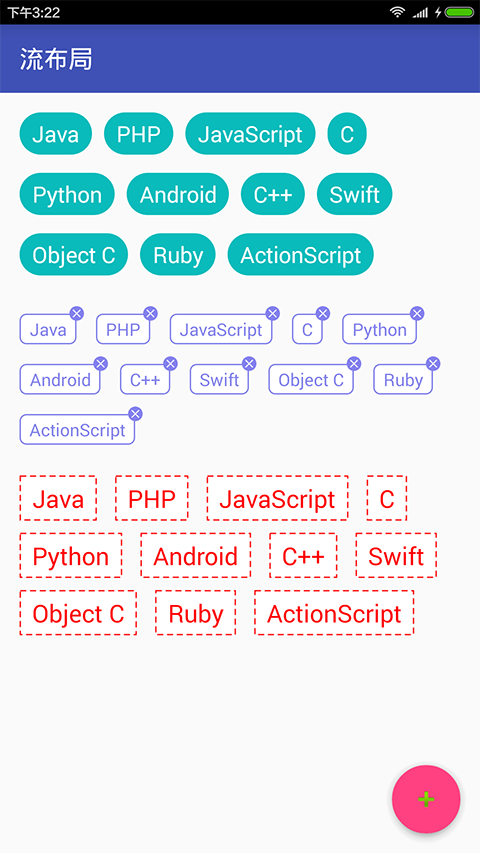
一个流控件
compile 'ws.dyt.view:flowview:1.0'
- 在布局中文件使用
<ws.dyt.view.FlowView
android:id="@+id/flowView_zise"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
app:layout_itemSpacing="10dp"
app:layout_lineSpacing="10dp" />- 共用属性
<!-- 行间距 -->
<attr name="layout_lineSpacing" format="dimension" />
<!-- Item间距 -->
<attr name="layout_itemSpacing" format="dimension" />- 添加监听器
/**
*监听器
*/
public interface setOnPageChangedListener{
/**
* 换页
* @param page 当前页
* @param offset 数据偏移
*/
void onPageChanged(int page, int offset);
/**
* 是否只有一页
* @param is
*/
void onOnlyOnePage(boolean is);
} http://www.apache.org/licenses/LICENSE-2.0