Repositori ini merupakan langkah untuk mendokumentasikan kegiatan praktikum embedded system menggunakan ESP32. Untuk semua kegiatan yang akan dilakukan, silakan request jika ingin menambah atau mengubah konten. Sharing is caring... :D
- Pinout ESP32
- Penggunaan Pertama ESP32
- Membuat Access Point WiFi
- Membuat Webserver sebagai akses GUI berbasis web
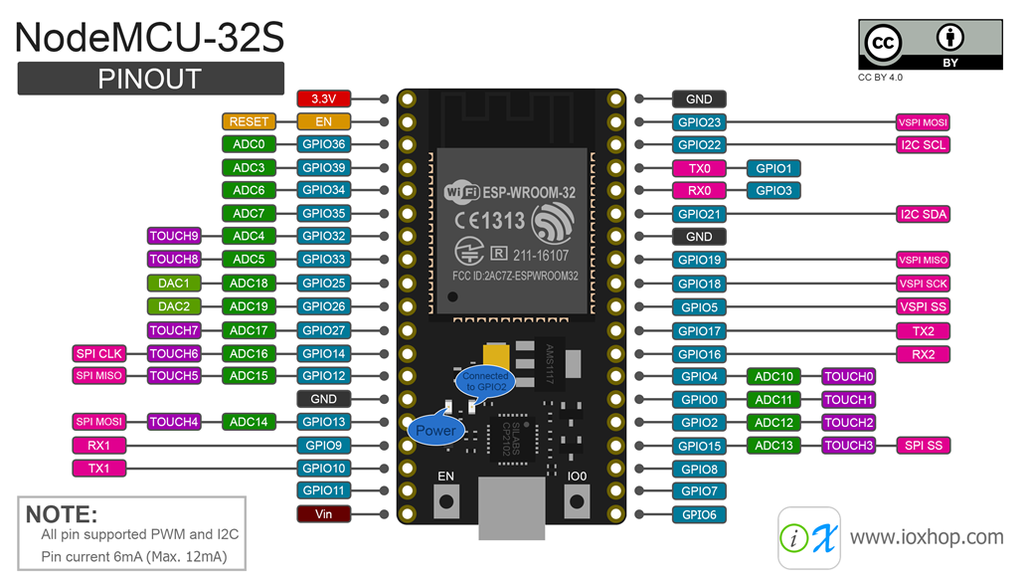
Bagian ini menjelaskan pinout dari ESP32. ESP32 memiliki beberapa pin GPIO, power, serta pin khusus seperti ADC, DAC, dan lainnya. Pastikan memahami fungsi setiap pin sebelum menggunakannya.
- GPIO: General Purpose Input/Output
- ADC: Analog to Digital Converter (Pin GPIO 34-39)
- DAC: Digital to Analog nverter
Kita akan melakukan pemrograman ESP32 menggunakan Arduino IDE versi 1.8.x daripada Arduino IDE versi 2.3.x atau yang terbaru. Ada beberapa fitur dari Arduino versi lama yang belum ada pada versi terbaru. Jadi silahkan download Arduino IDE 1.8.x pada link berikut ya...
Untuk driver silahkan mengikut tutorial pada link berikut ini.
- Masuk ke board manager pada
tool >> Board >> Board Manager
- Cari
ESP32dan install dariExpressif System
Pada saat Arduino IDE dibuka untuk pertama kali, tampilan default akan muncul seperti gambar berikut ini:
- Setelah itu, mari setel Arduino IDE kita dengan board ESP32 kita. Pada kasus ini kita menggunakan varian ESP32-WROOM DA Module.
- Lalu setel
PortESP32 kita menjadi PORT USB yang kita gunakan. Pada OS WIndows, biasanya bernilai addressCOMxx. Pada tutorial ini menggunakanCOM4. Pada OS Linux biasanya diawali/dev/tty/xxx.
- Setelah board dan port disetel, mari kita upload kode default dari Arduino IDE dengan menekan tombol Upload di pojok kanan atas, atau tekan
CTRL + Upada Keyboard.
jika sudah berhasil coba upload kode dibawah ini sebagai contoh lainnya untuk memastikan
LED INTERNALberfungi dengan baik.
// Mengakses LED internal (biasanya GPIO 2)
int ledPin = 2;
void setup() {
pinMode(ledPin, OUTPUT);
}
void loop() {
digitalWrite(ledPin, HIGH); // Nyalakan LED
delay(1000); // Tunggu 1 detik
digitalWrite(ledPin, LOW); // Matikan LED
delay(1000); // Tunggu 1 detik
}
Kode ini berfungsi untuk mengontrol LED internal pada board ESP32, yang biasanya terhubung ke pin GPIO 2. Pada awal program, pin GPIO 2 diatur sebagai OUTPUT melalui fungsi pinMode(), yang memungkinkan ESP32 mengendalikan LED secara langsung. Fungsi setup() hanya dijalankan sekali saat board ESP32 dimulai atau di-reset, memastikan bahwa konfigurasi pin siap digunakan. Setelah itu, fungsi loop() akan berjalan terus menerus selama board ESP32 beroperasi, menyalakan dan mematikan LED dengan jeda waktu yang diatur oleh fungsi delay().
Dalam fungsi loop(), LED akan dinyalakan dengan memberikan sinyal HIGH ke pin GPIO 2, yang menyebabkan LED menyala. Setelah 1 detik, fungsi delay() menunda eksekusi untuk menjaga LED tetap menyala selama periode ini. Setelahnya, LED dimatikan dengan memberikan sinyal LOW ke pin GPIO 2, lalu program kembali menunggu selama 1 detik. Siklus ini terus berulang, sehingga LED akan berkedip dengan pola 1 detik menyala dan 1 detik mati, menciptakan efek berkedip secara kontinu.
ESP32 memiliki Serial Peripheral Interface Flash File System (SPIFFS). SPIFFS adalah sistem file ringan yang dirancang untuk mikrokontroler dengan chip flash yang terhubung melalui bus SPI, seperti memori flash ESP32. SPIFFS memungkinkan Anda mengakses memori flash seperti halnya pada sistem file biasa di komputer, tetapi lebih sederhana dan terbatas. Anda dapat membaca, menulis, menutup, dan menghapus file. Saat ini, SPIFFS tidak mendukung sistem direktori, sehingga semuanya disimpan dalam folder /data.
Menggunakan SPIFFS pada ESP32 berguna untuk:
- Membuat file konfigurasi dengan pengaturan sendiri,
- Menyimpan data secara permanen,
- Membuat file untuk menyimpan sejumlah kecil data daripada menggunakan kartu microSD,
- Menyimpan file HTML dan CSS untuk membangun server web,
- Menyimpan gambar (.jpg, .png, dll), grafik, file .csv, ikon (.ico), dan masih banyak lagi.
Tutorial ini menjelaskan cara mengunggah file JPG dan HTML ke SPIFFS menggunakan Arduino IDE dengan plugin ESP32 Sketch Data Upload. Dengan SPIFFS, Anda dapat menyimpan file dan mengaksesnya dari program di ESP32.
- Download Plugin:
- Unduh plugin ESP32 Sketch Data Upload dari repositori GitHub ini.
- Pilih versi yang sesuai dengan sistem operasi Anda (Windows, Mac, atau Linux).
- Ekstrak dan Install Plugin:
- Ekstrak file ZIP.
- Copy folder hasil ekstrak ke dalam direktori Arduino IDE:
- Windows:
C:\Users\<NamaUser>\Documents\Arduino\tools\ESP32FS\tool\ESP32FS.jar - Mac/Linux: Letakkan folder di dalam folder Arduino (di lokasi yang sama seperti pada Windows).
- Windows:
-
Restart Arduino IDE:
- Setelah plugin ditempatkan di folder yang benar, tutup Arduino IDE dan buka kembali.
berikut tampilan plugin ESP32 Sketch Data Upload saat sudah terinstal dengan benar.

- Membuat Folder
data:- Buka Arduino IDE.
- Buat sketch baru atau buka sketch yang sudah ada.
- Di dalam folder proyek sketch Anda (biasanya di
C:\Users\<NamaUser>\Documents\Arduino\<NamaSketch>), buat folder baru bernamadata.
-
Menambahkan File JPG dan HTML:
- Tempatkan file-file yang ingin diunggah (misalnya,
image.jpgdanindex.html) ke dalam folderdata.
- Tempatkan file-file yang ingin diunggah (misalnya,
-
Contoh Isi File
index.html:- Buat file HTML sederhana bernama
index.htmldengan isi berikut:
<!DOCTYPE html> <html> <head> <title>ESP32 SPIFFS Example</title> </head> <body> <h1>Welcome to ESP32 Web Server</h1> <img src="/image.jpg" alt="Test Image"> </body> </html>
- Pastikan juga file gambar
image.jpgada di folder data.
- Buat file HTML sederhana bernama
- Pastikan setting board ESP32-WROOM (sesuai yang digunakan) dan Upload Speed diatur ke
115200dan port ESP32 sudah dipilih. - Klik Tools dan Anda akan melihat opsi baru bernama ESP32 Sketch Data Upload.
- Pilih opsi ini dan tunggu hingga proses pengunggahan selesai. Semua file di dalam folder
dataakan diunggah ke SPIFFS ESP32.
Setelah file diunggah, Anda bisa mengaksesnya dari program ESP32. Berikut adalah contoh kode yang menggunakan SPIFFS untuk menyajikan file HTML dan JPG melalui server web:
#include "SPIFFS.h"
#include <WiFi.h>
#include <WebServer.h>
const char* ssid = "Kelompok_1";
const char* password = "12345678";
WebServer server(80);
void handleRoot() {
File file = SPIFFS.open("/index.html", "r");
if (!file) {
server.send(404, "text/plain", "File not found");
return;
}
server.streamFile(file, "text/html");
file.close();
}
void handleImage() {
File file = SPIFFS.open("/image.jpg", "r");
if (!file) {
server.send(404, "text/plain", "File not found");
return;
}
server.streamFile(file, "image/jpeg");
file.close();
}
void setup() {
Serial.begin(115200);
// Start SPIFFS
if (!SPIFFS.begin(true)) {
Serial.println("An error has occurred while mounting SPIFFS");
return;
}
// Start WiFi
WiFi.softAP(ssid, password);
Serial.println("Access Point Started");
// Configure routes
server.on("/", handleRoot);
server.on("/image.jpg", handleImage);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
-
SPIFFS.begin(true): Inisialisasi SPIFFS. Ini mempersiapkan sistem file SPIFFS agar bisa digunakan untuk menyimpan dan membaca file.
-
server.on("/", handleRoot): Saat seseorang mengakses halaman utama (
/), fileindex.htmlakan dikirim ke browser. FungsihandleRootbertanggung jawab untuk mengirimkan file HTML ini. -
server.on("/image.jpg", handleImage): File gambar
image.jpgakan disajikan saat diakses melalui URL/image.jpg. FungsihandleImagebertanggung jawab untuk mengirimkan file gambar ini.
- Setelah program diunggah ke ESP32, sambungkan perangkat (misalnya, laptop atau smartphone) ke WiFi dengan nama Kelompok_1 dan password 12345678.
-
Buka browser dan masukkan alamat IP default ESP32, biasanya
192.168.4.1. -
Halaman web yang di-host oleh ESP32 akan menampilkan pesan "Welcome to ESP32 Web Server" dan gambar yang diunggah.
Hasil pembacaan
index.htmldanimage.jpgdari file SPIFFS melalui wifi pada root alamat 192.168.4.1 di browser laptop/smartphone.
Tugas Minggu 2
Buat sebuah sistem untuk mengontrol 5 buah aktuator yang diwakili oleh 5 led dengan tampilan UI :
- Ada logo UM
- Lingkran warna hijau (on) dan abu-abu (off)
- Wifi AP sesuai nama kelompok dan password sesuai yang sudah disepakati.
- Tambahkan nama anggota kelompok dibagian bawah
Komponen yang dibutuhkan:
- ESP32
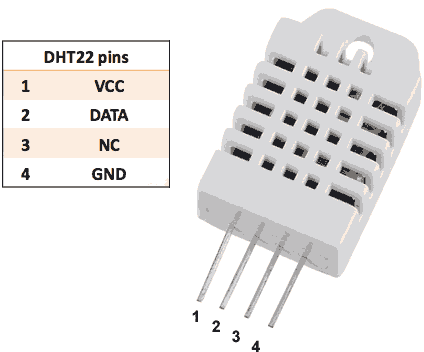
- Sensor DHT22
- Resistor 10kΩ (untuk pull-up)
Koneksi Pin:
- DHT22 Pin VCC ke Pin 3.3V pada ESP32.
- DHT22 Pin GND ke GND pada ESP32.
- DHT22 Pin Data (OUT) ke Pin GPIO 4 pada ESP32 (sesuai dengan kode #define DHTPIN 4).
- Resistor 10kΩ dihubungkan antara Pin Data dan VCC (3.3V) sebagai pull-up resistor.
Resistor 10kΩ berfungsi sebagai pull-up pada jalur Data untuk menjaga sinyal tetap stabil.
Pastikan menggunakan pinout yang sesuai dengan board ESP32 yang Anda gunakan, terutama perhatikan nomor GPIO (General Purpose Input Output) pada pin Data DHT22.
Library DHT22
Buka Arduino IDE > Library Manager > Cari
DHT22>> InstallDHT Sensor libraryby Adafruit.
Contoh Kode Akses DHT22
#include <WiFi.h>
#include <WebServer.h>
#include <DHT.h>
#define DHTPIN 4
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE);
const char* ssid = "Kelompok_X";
const char* password = "12345678";
WebServer server(80); // Menginisialisasi server web pada port 80
// HTML untuk menampilkan data dan tombol refresh
void handleRoot() {
float temperature = dht.readTemperature();
float humidity = dht.readHumidity();
// Cek apakah pembacaan data berhasil
if (isnan(temperature) || isnan(humidity)) {
temperature = 0.0;
humidity = 0.0;
}
// Membuat halaman HTML
String html = "<html><head><title>DHT22 Sensor</title>";
html += "<meta http-equiv='refresh' content='10'>"; // Refresh otomatis setiap 10 detik
html += "<style>body{text-align:center; font-family: Arial;} button{padding:10px; font-size:18px;}</style>";
html += "</head><body>";
html += "<h1>Data Sensor DHT22</h1>";
html += "<p>Temperature: " + String(temperature) + " °C</p>";
html += "<p>Humidity: " + String(humidity) + " %</p>";
html += "<button onclick='location.reload()'>Refresh Data</button>"; // Tombol untuk refresh halaman
html += "</body></html>";
server.send(200, "text/html", html);
}
// Setup WiFi dan DHT
void setup() {
Serial.begin(115200);
dht.begin(); // Inisialisasi sensor DHT22
// Inisialisasi WiFi sebagai Access Point
WiFi.softAP(ssid, password);
Serial.println("Access Point 'ESP32_DHT22_Sensor' Started");
// Menangani permintaan dari halaman utama
server.on("/", handleRoot);
// Memulai server web
server.begin();
Serial.println("Web server started");
}
void loop() {
// Menangani setiap permintaan client
server.handleClient();
}Kurang lebih akan memunculkan hasil pembacaan pada web seperti berikut ini.
Pada tutorial ini, kita akan membuat web server berbasis ESP32 yang menampilkan grafik data sensor suhu dan kelembapan dari DHT22. Grafik ini akan dibuat menggunakan Chart.js yang disimpan pada SPIFFS (SPI Flash File System) ESP32. Web server dapat diakses melalui alamat 192.168.4.1 setelah ESP32 diatur sebagai Access Point sesuai dengan kelompok masing-masing.
Komponen:
- ESP32
- Sensor DHT22
- Kabel jumper dan breadboard
Persiapan:
- Library DHT22
Buka Arduino IDE > Library Manager > Cari
DHT22>> InstallDHT Sensor libraryby Adafruit.
-
Library chart.js : Install chart.js untuk menggunakan fungsi chart pada html dari https://cdn.jsdelivr.net/npm/chart.js.
-
Lalu tekan
ctrl + Sdengan filenamechart.jsseperti gamba berikut ini. Simpan pada folder/dataagar dapat diunggah pada SPIFFS ESP32. -
SPIFFS : Pastikan Anda telah menginstal plugin untuk
ESP32 File System Uploader. Untuk mengunggah file Chart.js ke SPIFFS.
#include <WiFi.h>
#include <WebServer.h>
#include <DHT.h>
#include <FS.h>
#include <SPIFFS.h>
#define DHTPIN 4
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE);
const char* ssid = "Kelompok_X";
const char* password = "12345678";
WebServer server(80);
// Array untuk menyimpan data pembacaan (200 sampling terakhir)
float temperatureData[200];
float humidityData[200];
int dataIndex = 0;
// HTML untuk menampilkan data dengan lingkaran dan countdown
void handleRoot() {
float temperature = dht.readTemperature();
float humidity = dht.readHumidity();
// Jika ada error dalam pembacaan
if (isnan(temperature) || isnan(humidity)) {
temperature = 0.0;
humidity = 0.0;
}
// Simpan data ke dalam array, replace jika sudah lebih dari 200 sample
temperatureData[dataIndex] = temperature;
humidityData[dataIndex] = humidity;
dataIndex = (dataIndex + 1) % 200; // Circular buffer
// Membuat halaman HTML
String html = "<html><head><title>Pembacaan Suhu dan Kelembapan DHT22</title>";
html += "<meta http-equiv='refresh' content='5'>"; // Refresh otomatis setiap 5 detik
html += "<style>";
html += "body{text-align:center; font-family: Arial;}";
html += ".circle{width:150px; height:150px; border-radius:50%; background-color:#4CAF50; display:inline-block; color:white; font-size:24px; line-height:150px; margin:20px;}";
html += "</style>";
// JavaScript untuk countdown timer
html += "<script>";
html += "var countdown = 5;";
html += "setInterval(function() { document.getElementById('timer').innerHTML = countdown + ' detik'; countdown--; if (countdown < 0) { countdown = 5; } }, 1000);";
html += "</script></head><body>";
// Menampilkan hasil pembacaan dengan lingkaran
html += "<h1>Pembacaan Suhu dan Kelembapan DHT22</h1>";
html += "<div><h2>Suhu</h2><div class='circle'>" + String(temperature) + " °C</div></div>";
html += "<div><h2>Kelembapan</h2><div class='circle'>" + String(humidity) + " %</div></div>";
html += "<p>Update data setiap <span id='timer'>5 detik</span></p>";
// Menampilkan chart jika file chart.js sudah di-load
html += "<canvas id='tempChart' width='400' height='200'></canvas>";
html += "<script src='/chart.js'></script>";
html += "<script>";
html += "var tempData = " + generateArrayString(temperatureData) + ";";
html += "var humData = " + generateArrayString(humidityData) + ";";
html += "var ctx = document.getElementById('tempChart').getContext('2d');";
html += "var chart = new Chart(ctx, { type: 'line', data: { labels: Array.from({length: 200}, (v, i) => i+1), datasets: [{label: 'Suhu (°C)', borderColor: 'red', data: tempData, fill: false}, {label: 'Kelembapan (%)', borderColor: 'blue', data: humData, fill: false}] }, options: { scales: { y: { beginAtZero: true }}} });";
html += "</script>";
html += "</body></html>";
server.send(200, "text/html", html);
}
// Helper function untuk generate array ke string (untuk chart)
String generateArrayString(float arr[]) {
String arrStr = "[";
for (int i = 0; i < 200; i++) {
arrStr += String(arr[i]);
if (i < 199) arrStr += ",";
}
arrStr += "]";
return arrStr;
}
// Mengirim file chart.js dari SPIFFS
void handleChartJS() {
File file = SPIFFS.open("/chart.js", "r");
server.streamFile(file, "application/javascript");
file.close();
}
void setup() {
Serial.begin(115200);
dht.begin(); // Inisialisasi sensor DHT22
// Inisialisasi SPIFFS
if (!SPIFFS.begin(true)) {
Serial.println("Failed to mount SPIFFS");
return;
}
// Inisialisasi WiFi sebagai Access Point
WiFi.softAP(ssid, password);
Serial.println("Access Point 'ESP32_DHT22_Sensor' Started");
// Menangani permintaan dari halaman utama
server.on("/", handleRoot);
server.on("/chart.js", handleChartJS); // Serve file chart.js dari SPIFFS
// Memulai server web
server.begin();
Serial.println("Web server started");
}
void loop() {
server.handleClient();
}
Tugas Minggu ke-3
Buat sistem otomatis untuk membaca DHT22 dan menampilkannya dengan menggunakan grafik dengan ketentuan:
- Logo UM, judul sistem, dan identitas kelompok (contoh:
"CV Kelompok X Jaya") - Terdapat indikator suhu dan kelembapan dengan nilai tiap pengukuran berada pada tengah lingkaran.
- Terdapat grafik
- Terdapat status kipas dan sprinkler saat mati atau nyala
- Gunakan Variasi Warna UI yang profesional dan enak dipandang -> gunakan https://color.adobe.com/explore untuk referensi warna sesuai selera.
- Gunakan semua sumberdaya yang bisa digunakan untuk mendukung pembuatan proyek ini.
Minggu 4 - Ada kuliah tamu tentang IoT
Persiapan Alat dan Bahan:
- ESP32
- OLED 128x64 I2C Display (dengan alamat I2C biasanya 0x3C)
- Kabel jumper dan breadboard
Rangkaian :
- VCC ke 3.3V (ESP32)
- GND ke GND (ESP32)
- SCL ke GPIO 22 (pin I2C default ESP32 untuk SCL)
- SDA ke GPIO 21 (pin I2C default ESP32 untuk SDA)
Instalasi Library di Arduino IDE:
- Buka Arduino IDE.
- Masuk ke Tools -> Manage Libraries.
- Cari Adafruit SSD1306 dan klik Install.
- Cari juga Adafruit GFX dan klik Install.
Kode untuk Memeriksa OLED:
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // Lebar layar OLED
#define SCREEN_HEIGHT 64 // Tinggi layar OLED
// Deklarasi objek OLED menggunakan I2C, alamat biasanya 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
// Memulai komunikasi serial untuk debugging
Serial.begin(115200);
// Inisialisasi OLED display
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Alamat I2C 0x3C
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Berhenti jika OLED gagal diinisialisasi
}
// Clear layar OLED
display.clearDisplay();
// Menampilkan teks "Hello, World!"
display.setTextSize(2); // Mengatur ukuran teks
display.setTextColor(SSD1306_WHITE); // Mengatur warna teks (putih)
display.setCursor(0, 10); // Mengatur posisi awal teks
display.println(F("Hello, World!"));
// Menampilkan perubahan di layar
display.display();
}
void loop() {
// Tidak perlu ada isi pada loop
}Kode ini akan menampilkan teks "Hello, World!" pada OLED.
Apabila OLED tidak menampilkan teks, coba cek alamat I2C dari OLED tersebut dengan menggunakan I2C Scanner dengan menggunakan kode berikut dan amati pada serial monitor. Kadang, alamat I2C OLED bisa berbeda (misalnya 0x3C atau 0x3D).
#include <Wire.h>
void setup() {
Serial.begin(115200);
Wire.begin();
Serial.println("\nI2C Scanner: ");
}
void loop() {
byte error, address;
int nDevices = 0;
for(address = 1; address < 127; address++ ) {
Wire.beginTransmission(address);
error = Wire.endTransmission();
if (error == 0) {
Serial.print("I2C device found at address 0x");
if (address < 16)
Serial.print("0");
Serial.print(address, HEX);
Serial.println(" !");
nDevices++;
}
else if (error == 4) {
Serial.print("Unknown error at address 0x");
if (address < 16)
Serial.print("0");
Serial.println(address, HEX);
}
}
if (nDevices == 0)
Serial.println("No I2C devices found\n");
else
Serial.println("done\n");
delay(5000); // wait 5 seconds for next scan
}Pada kegiatan ini, diharapkan pengguna (user) dapat mengontrol dan menampilkan teks dinamis pada layar OLED 128x64 menggunakan ESP32 melalui antarmuka web berbasis HTML.
Spesifikasi yang diharapkan:
- Pengguna dapat menginput teks melalui halaman web yang disediakan oleh ESP32.
- Sistem akan merespons secara real-time setiap perubahan teks yang dikontrol melalui HTML.
- Teks yang dimasukkan akan muncul pada layar OLED 128x64 I2C dan akan bergerak mengikuti pola yang sudah ditentukan.
- User dapat memilih pola apa yang digunakan melalui HTML (ada 8 pola)
Contoh Kode Program:
#include <WiFi.h>
#include <WebServer.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
// Pin I2C OLED
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
#define OLED_RESET -1
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// Inisialisasi Web Server pada port 80
WebServer server(80);
// Variabel untuk menyimpan teks dan pola yang diinput dari HTML
String displayText = "Hello World!";
int pattern = 0;
// Nama dan password WiFi ESP32
const char* ssid = "Kelompok_X";
const char* password = "12345678";
// Fungsi untuk menampilkan halaman HTML
void handleRoot() {
String html = "<html><head><title>Kontrol OLED</title></head><body>";
html += "<h1>Kontrol OLED 128x64</h1>";
html += "<form action=\"/submit\" method=\"POST\">";
html += "Teks yang ditampilkan: <input type=\"text\" name=\"text\" value=\"" + displayText + "\"><br><br>";
html += "Pilih Pola: <select name=\"pattern\">";
// Pilihan pola gerakan
html += "<option value=\"0\" " + String((pattern == 0) ? "selected" : "") + ">Pola 0: Statis</option>";
html += "<option value=\"1\" " + String((pattern == 1) ? "selected" : "") + ">Pola 1: Scroll Kiri</option>";
html += "<option value=\"2\" " + String((pattern == 2) ? "selected" : "") + ">Pola 2: Scroll Kanan</option>";
html += "<option value=\"3\" " + String((pattern == 3) ? "selected" : "") + ">Pola 3: Scroll Atas</option>";
html += "<option value=\"4\" " + String((pattern == 4) ? "selected" : "") + ">Pola 4: Scroll Bawah</option>";
html += "<option value=\"5\" " + String((pattern == 5) ? "selected" : "") + ">Pola 5: Flashing</option>";
html += "<option value=\"6\" " + String((pattern == 6) ? "selected" : "") + ">Pola 6: Blink</option>";
html += "<option value=\"7\" " + String((pattern == 7) ? "selected" : "") + ">Pola 7: Bergeser</option>";
html += "</select><br><br>";
html += "<input type=\"submit\" value=\"Update\">";
html += "</form></body></html>";
server.send(200, "text/html", html);
}
// Fungsi untuk menangani input dari HTML
void handleSubmit() {
if (server.hasArg("text")) {
displayText = server.arg("text"); // Simpan teks
}
if (server.hasArg("pattern")) {
pattern = server.arg("pattern").toInt(); // Simpan pola
}
// Redirect ke halaman utama
server.sendHeader("Location", "/");
server.send(303);
}
// Fungsi untuk menampilkan teks berdasarkan pola yang dipilih
void displayTextPattern() {
display.clearDisplay();
switch (pattern) {
case 0:
// Pola 0: Teks statis
display.setCursor(0, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
break;
case 1:
// Pola 1: Scroll Kiri
for (int i = 128; i > -((int)displayText.length() * 6); i--) {
display.clearDisplay();
display.setCursor(i, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(50);
}
break;
case 2:
// Pola 2: Scroll Kanan
for (int i = -((int)displayText.length() * 6); i < 128; i++) {
display.clearDisplay();
display.setCursor(i, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(50);
}
break;
case 3:
// Pola 3: Scroll Atas
for (int i = 64; i > -10; i--) {
display.clearDisplay();
display.setCursor(0, i);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(50);
}
break;
case 4:
// Pola 4: Scroll Bawah
for (int i = -10; i < 64; i++) {
display.clearDisplay();
display.setCursor(0, i);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(50);
}
break;
case 5:
// Pola 5: Flashing (Muncul dan Hilang berkali-kali)
for (int i = 0; i < 5; i++) {
display.clearDisplay();
display.setCursor(0, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(500);
display.clearDisplay(); // Hilangkan teks
display.display();
delay(500);
}
break;
case 6:
// Pola 6: Blink (Kedip teks)
for (int i = 0; i < 10; i++) {
display.clearDisplay();
display.setCursor(0, 20);
display.setTextSize(1);
display.setTextColor((i % 2 == 0) ? SSD1306_WHITE : SSD1306_BLACK); // Ganti warna antara putih dan hitam
display.print(displayText);
display.display();
delay(300);
}
break;
case 7:
// Pola 7: Bergeser (Teks geser bolak-balik)
for (int i = 0; i < 128; i++) {
display.clearDisplay();
display.setCursor(i, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(50);
}
for (int i = 128; i >= 0; i--) {
display.clearDisplay();
display.setCursor(i, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
delay(50);
}
break;
default:
// Jika pola tidak ditemukan, tampilkan teks statis
display.setCursor(0, 20);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print(displayText);
display.display();
break;
}
}
void setup() {
// Inisialisasi Serial dan OLED
Serial.begin(115200);
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Alamat I2C OLED
Serial.println(F("OLED gagal dimulai"));
for (;;); // Berhenti jika OLED gagal dimulai
}
display.clearDisplay();
display.display();
// Setup WiFi sebagai Access Point
WiFi.softAP(ssid, password);
Serial.println("Access Point dimulai");
Serial.print("IP Address: ");
Serial.println(WiFi.softAPIP());
// Setup server dan rute
server.on("/", handleRoot);
server.on("/submit", HTTP_POST, handleSubmit);
// Mulai server
server.begin();
Serial.println("Server web dimulai");
}
void loop() {
// Tangani permintaan klien web
server.handleClient();
// Tampilkan teks pada OLED sesuai pola yang dipilih
displayTextPattern();
}