-
Notifications
You must be signed in to change notification settings - Fork 22
Get Started For Mac App(中文)
Mac OS App 结构 以 DebugApp.app/Contents/ 为例:
- _CodeSignature
- Frameworks
- MacOS
- PlugIns
- Resources
- Info.plist
- PkgInfo
# 开发者只需要关注 Resource目录和PlugIns目录
- 目录 **Resources/public ** 包含了基本的HTML网站文件及配置文件.("Project.json", "index.html")
- 目录 **PlugIns/ ** 包含了许多插件就,(例如. extendLoader.bundle)
UI (用户界面) 构建用户界面, 使用的HTML。 (HTML5 是一个非常了不起的技术)可以是最简单的单个HTML文件也可以是目录结构的,包含javascript、css脚本的文件,而且是完全兼容网站、网页前端开发。因此,开发者可以在常用的浏览器上进行设计和调试用户及其逻辑。(不局限于Mac平台,开发者可以在Windows、linux平台使用如chrome,firefox 浏览器进行开发,调试)
如果你是一个Web开发人员,我向你表示祝贺,制作App,对于你没有其他门槛了。
插件 插件部分,是我们使用最好的方法来处理App扩展问题,我们直接支持的插件类型包括本地插件和第三方可运行程序。
使用Java, python, ruby, perl, lua, c, c ++, objective-c, swift, c# ...... 等开发语言都可以编写插件(通过使用我们标准的包来加载) 就像我所说的一样,开发者可以直接使用可执行程序作为插件,例如:ffmpeg, gm, nodejs ......
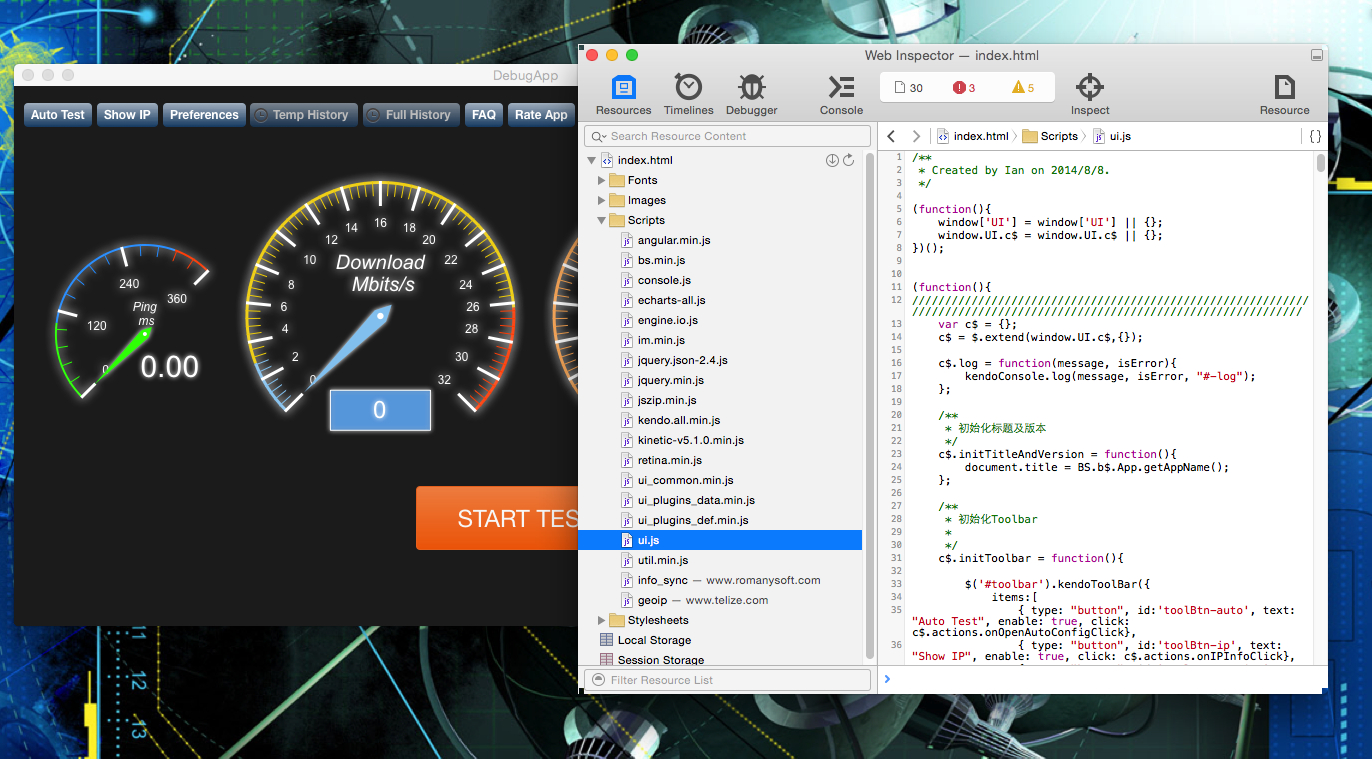
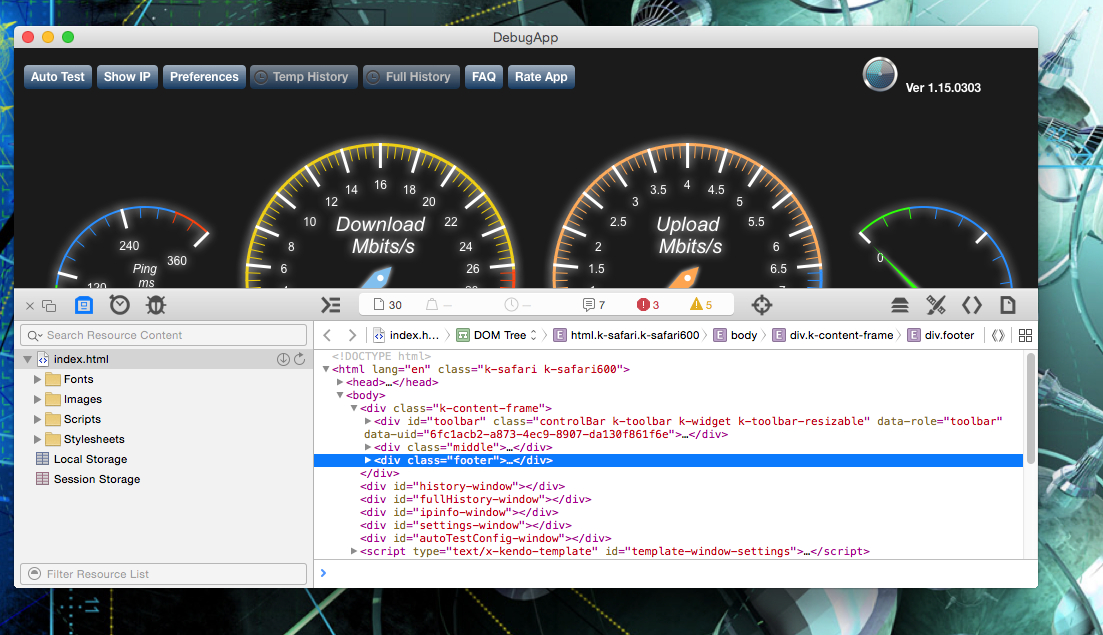
调试 对于很多开发者而言,调试一个大难题,但是,使用我们的引擎的开发者,这些问题都是非常简单的。首先,你自己的UI部分,完全可以通过使用Windows、Linux、MacOS 常用的浏览器来解决,真正的与Mac本地功能进行交互的数据,完全可以使用内置的调试调用功能来进行调试,可以清晰地看到数据流,事件是如何发送的,程序是如何变化的。
下面我们以上线App (SpeedTest) 在MacOS 上的调试说明一下:



##开发
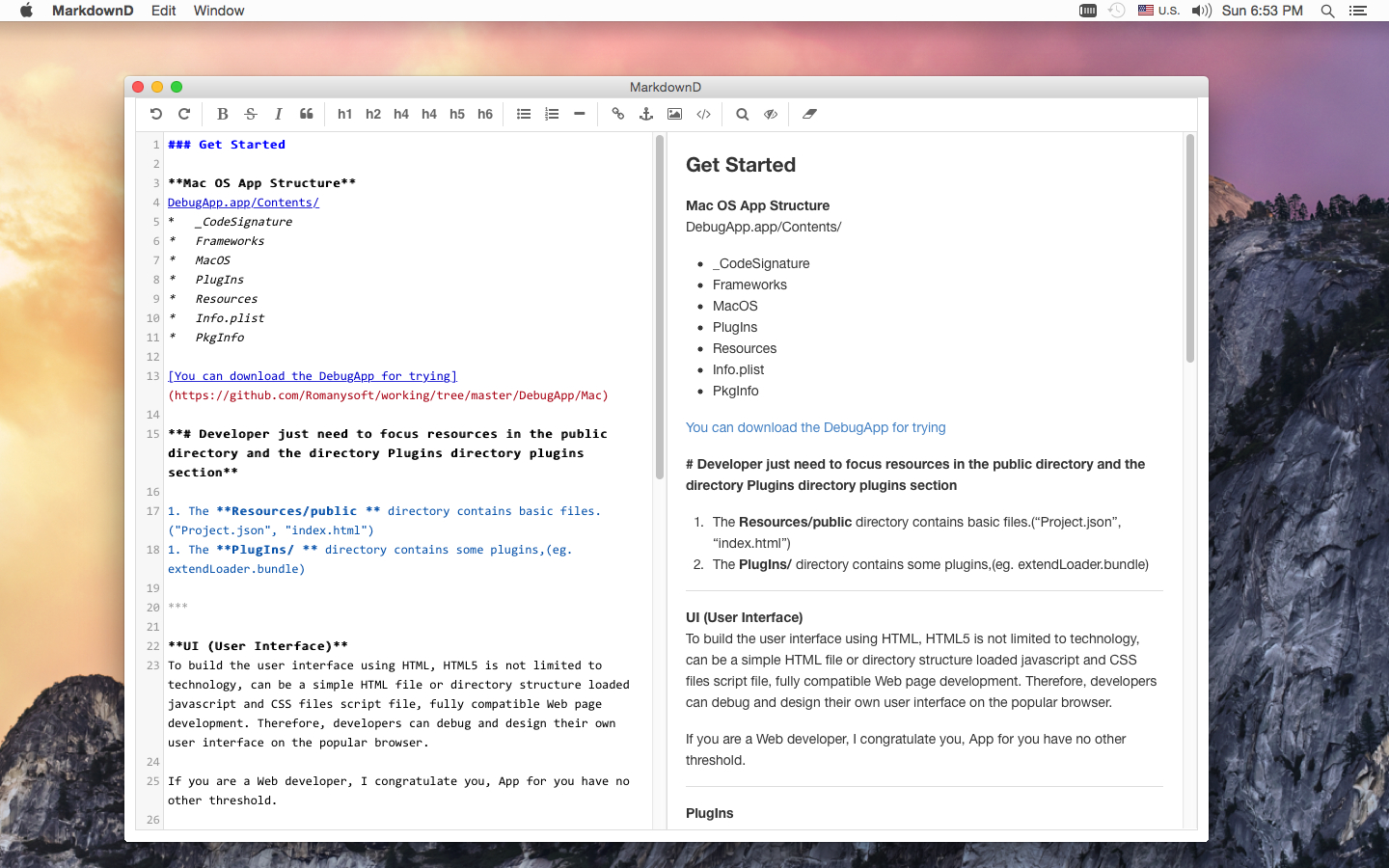
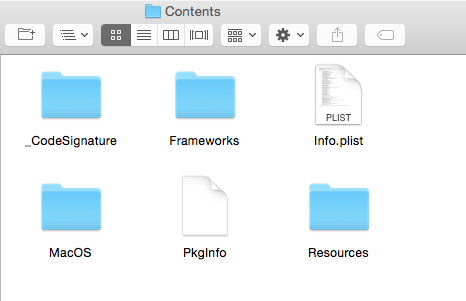
现在以我们 MarkdownD.app 为例,详细说明最简单的App制作 就像上面我讲的一样,开发者只需要关注两个目录:Resource目录和PlugIns目录 因为 "MarkdownD.app" 不需要加载基本的插件,就可以处理复杂的逻辑,所以app的内部结构如下图:
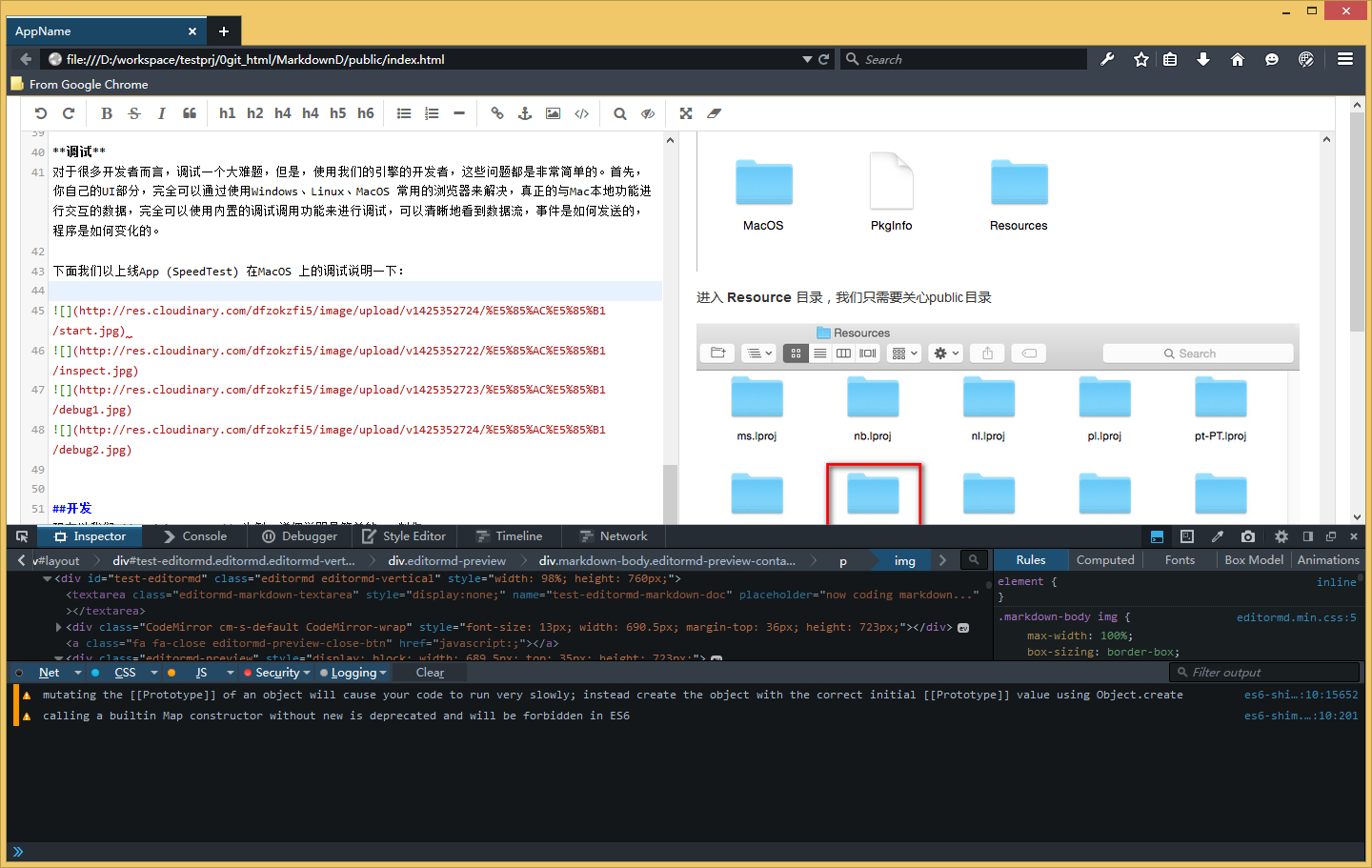
进入 Resource 目录,我们只需要关心public目录
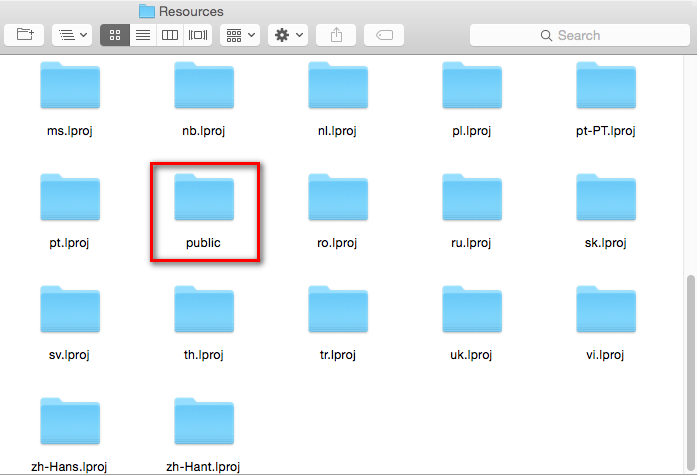
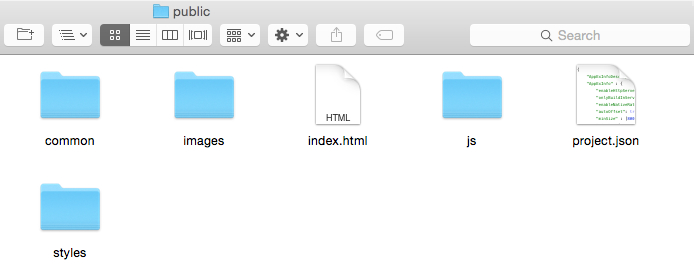
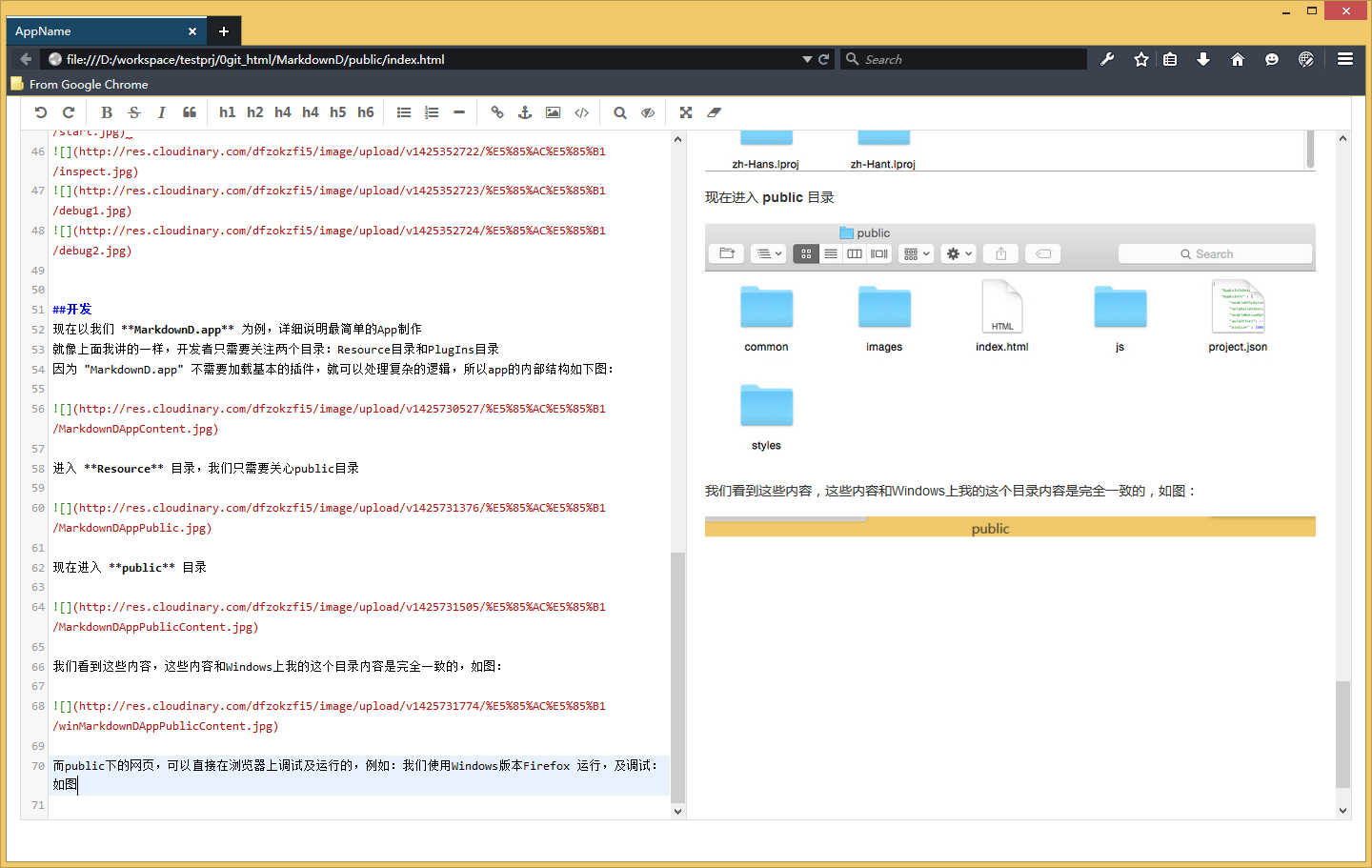
现在进入 public 目录
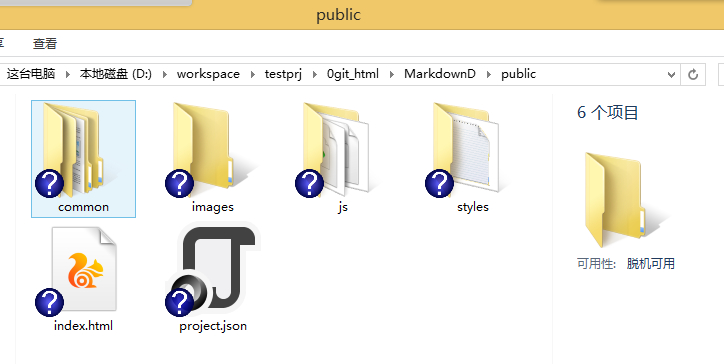
我们看到这些内容,这些内容和Windows上我的这个目录内容是完全一致的,如图:
而public下的网页,可以直接在浏览器上调试及运行的,例如:我们使用Windows版本Firefox 运行,及调试:如图:
不知道,大家看到此后,有和感想?
建议阅读的流程:
- 本文档(务必要详细学习)
- project.json 功能配置解读
- 使用nACommonJS 入门及高级用法(bs.js 和 util.js)
- 常用HTML界面组件库的推荐
- HTML游戏引擎推荐
- 使用插件(入门)
- 使用插件(高级)
- 编写扩展插件的方法
- App开启内置购买
- (外部扩展实践) 插件pythonCLI 或 pythonHelper.dylib 使用说明
- (外部扩展实践) 插件nodejs 使用说明
- (外部扩展实践) 插件ffmpeg 使用说明
- (外部扩展实践) 插件gm 使用说明
- (外部扩展实践) 插件EasyZip 使用说明
- (国际化-多语言) 引擎内置
- (国际化-多语言) 自定义产品的国际化
- (参考)Mac主流显示分辨率
- 开发者加入合作事宜