Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fix dark theme dialog colors. (#569)
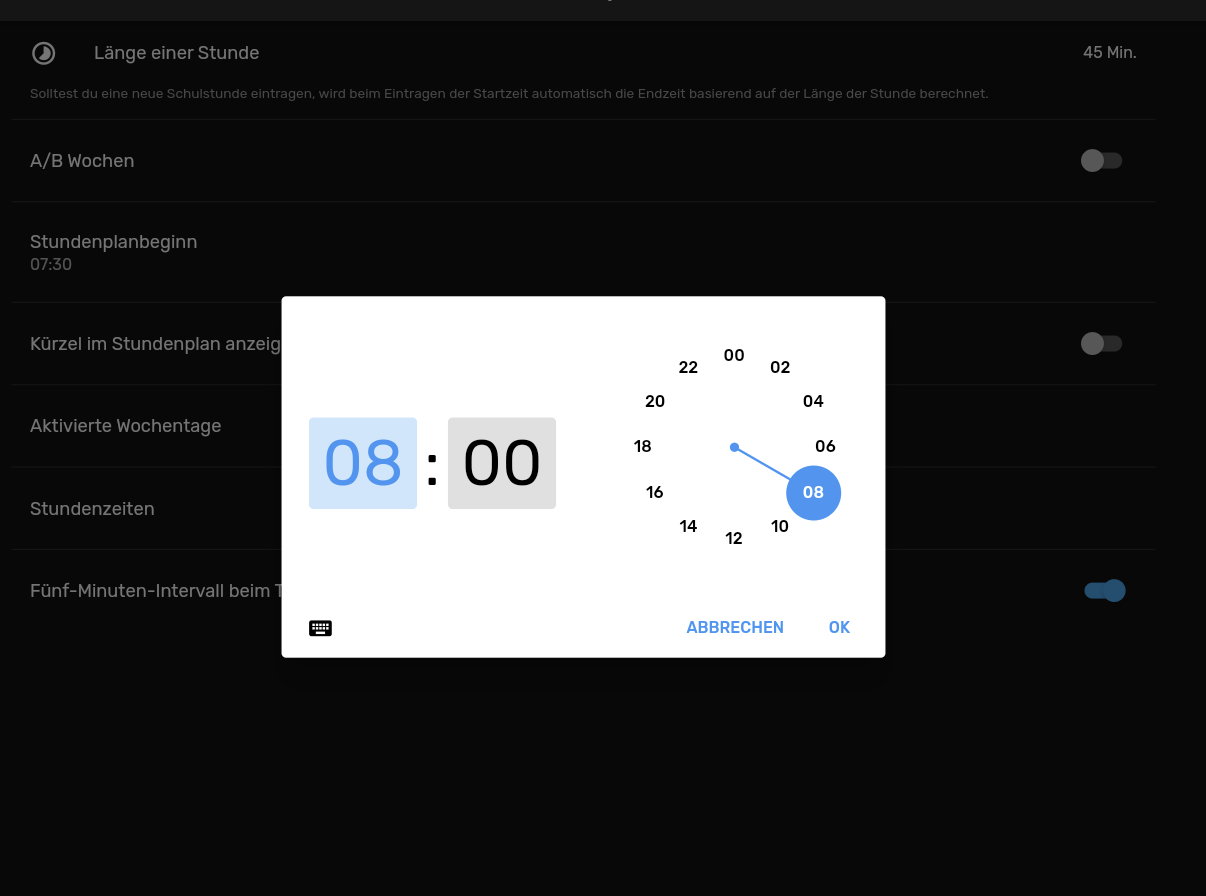
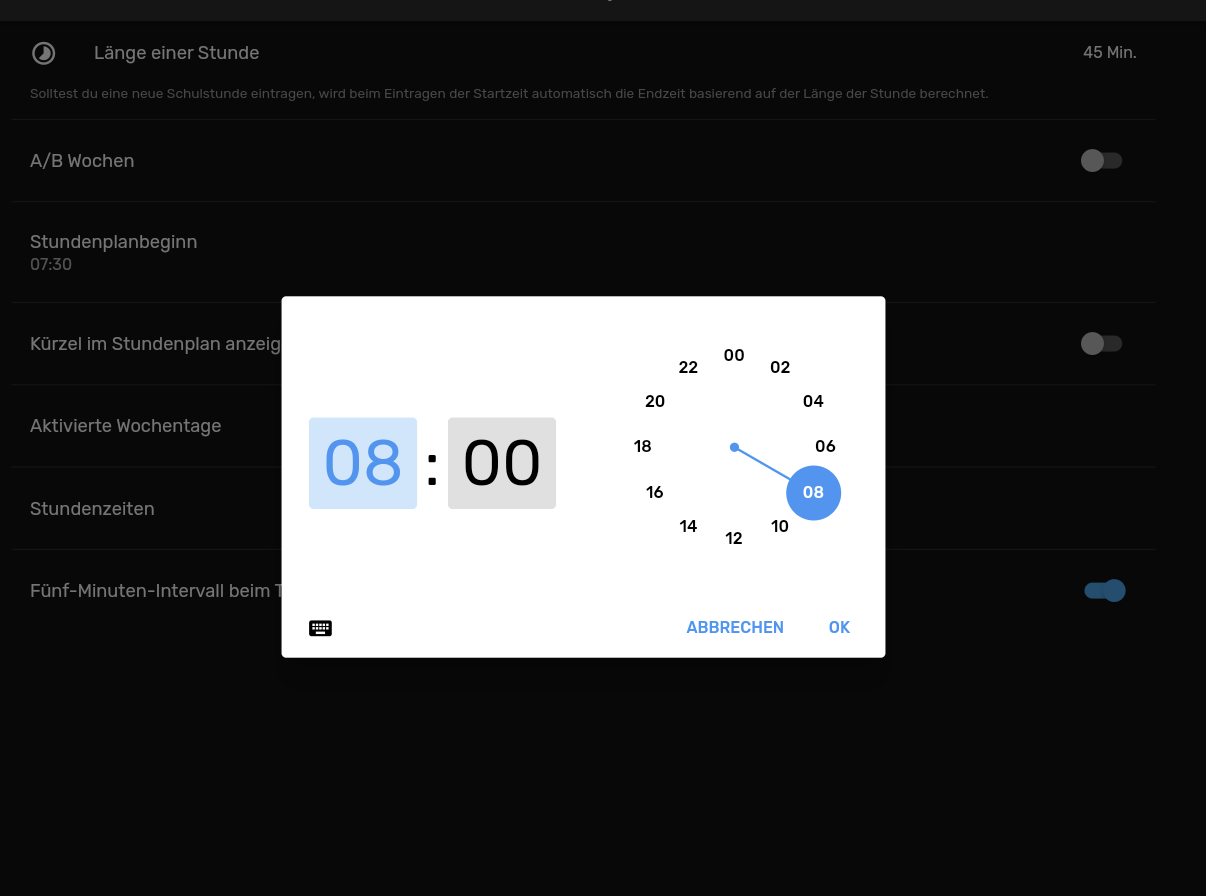
By using `ColorScheme.fromSwatch().copyWith(...)` the `ColorScheme` was tailored to light-mode which caused some dialogs to be displayed in the wrong colors when using dark mode. Specifying the `Brightness` inside `ColorScheme.fromSeed` fixed this issue. | Before | After | |---|---| |  |  | |  |  | | |  | | |  Fixes #167 Fixes #168 Fixes #169 Fixes #384 Fixes #496
- Loading branch information