-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Linked gallery images are not accessible #13164
Comments
|
Since |
|
This also depends on the browser / screen reader combination used, for example Safari and VoiceOver announce the caption: Also, when the images don't have an alt text, things get a bit more complicated, as the behavior differs across different browsers / SR combos. Seems Safari and VoiceOver announce the image filename even if there's an empty Worth noting in core this was addressed a while ago and I guess Gutenberg should follow the same pattern, see: Add aria-describedby to improve image/caption relationship |
Does it mean that the implementation should follow the changes added in the following patch: https://core.trac.wordpress.org/attachment/ticket/34595/34595.patch? |
|
Yes, that would help. It's complicated because there are various possible cases: images with or without an alt text. Images with or without link. Having a description (the figcaption) associated with the image with Within the figure, a linked image without an alt text would not have any associated text. Screen readers will try to read out the only available thing: the filename: We'd want to avoid that and try to provide some text. For the brave ones, here's the fallback mechanism for the Accessible Name and Description Computation: https://www.w3.org/TR/accname-1.1/#mapping_additional_nd_te Would also appreciate feedback from @joedolson |
|
In the end, we can't guarantee the provision of an appropriate description, but we can definitely increase the likelihood that an image is paired semantically with its description in some way. Being consistent between the two editing experiences is beneficial, as well, so user experience is consistent over time. I feel that if the user has not provided any useful text, we should allow the browser & AT defaults to be used, and stay with file name, not try to provide some other arbitrary text. The file name can provide useful information, though it's far from guaranteed - but any text we provided couldn't be any better than "this image has no alternative or descriptive text", which will never be useful. The user already knows this; it doesn't help them to be told it by something we've chosen instead of the default information. |
|
With #26676 merged, this issue needs to be reopened. |
|
What is the next step for this issue? |
|
Just checked and this is still an issue with the refactored Gallery block where the images are now nested Image blocks. |
|
@glendaviesnz The gallery block refactor (or another recent change) appears to change the behavior for media library images inserted with no alt attribute. They now get When publishing images, I generally expect that the caption will be associated with the image markup for screen readers, and I only add an alt attribute where there is no caption, or if there is additional information beyond what the caption explains. Is that a reasonable approach? And if so, is an empty alt attribute a better default than arbitrary repeated text? |
I can't remember why that text was added, and think you are correct that it is better to stick with the empty text. I have added a PR for this. |
…#13164 (comment) (#35936) Co-authored-by: Glen Davies <[email protected]>
|
Can we get a status update on this issue. |
|
Hi, @glendaviesnz Can you confirm that this issue was resolved? Thanks |
|
@Mamaduka the gallery images are now just Image blocks, and they behave the same as Image blocks in terms of adding an alt attribute to the |
|
I second that we should close this issue in favor of an 'Image block accessibility improvements' issue. |
|
The underlying issue hasn't changed at all; but it can be handled by making a fix in the Image block. Adding |
|
@joedolson Do you think we could just add the |
|
@glendaviesnz I'm not sure that's appropriate. That issue is about providing notices to users to help guide them in making good choices; this issue is more about how to output code that makes whatever data is available most useful. To me, those are pretty different aspects, and seem like they would need different handling. |
|
Closing in favour of #42057. @joedolson feel free to edit the new issue description. @paaljoachim you may want to add this new issue to your Image block tracking issue |
|
Thanks for the headsup @glendaviesnz Glen! |



Describe the bug
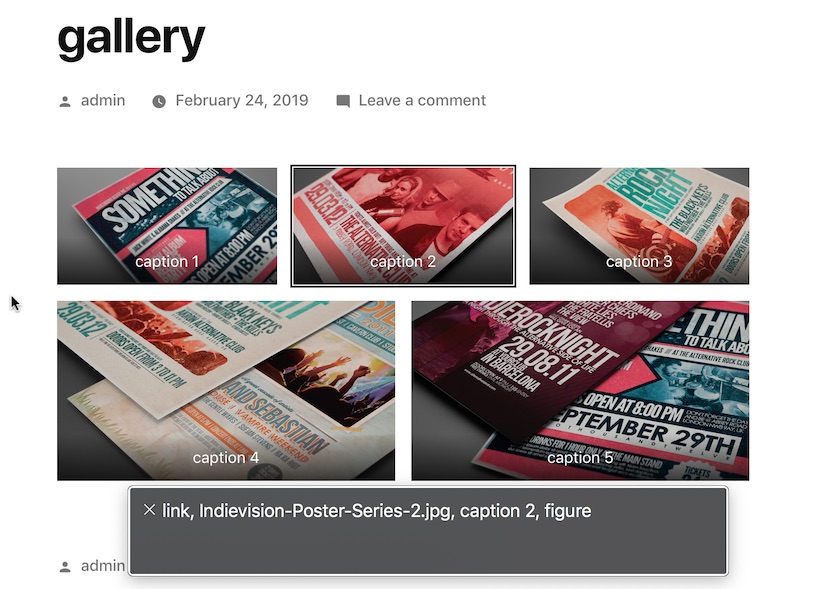
On the front-end (published page), a gallery block with linked images is not accessible. Screen readers cannot read the images in a gallery if they are linked.
This is happening because the
<a>tags in the gallery have not ARIA label or text content. The caption of each image is in the<figure>tag, but outside of the<a>tag:Either an
aria-labelattribute needs to be added to the<img>tag or atitleattribute needs to be added to the<a>tag.To Reproduce
Steps to reproduce the behavior:
Expected behavior
The links inside the gallery should be read as understandable text, not the image's URL or "link".
The text was updated successfully, but these errors were encountered: