-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Create a block icon & block info block to display a block's icon & information #24
Comments
|
Additional requirements.
|
|
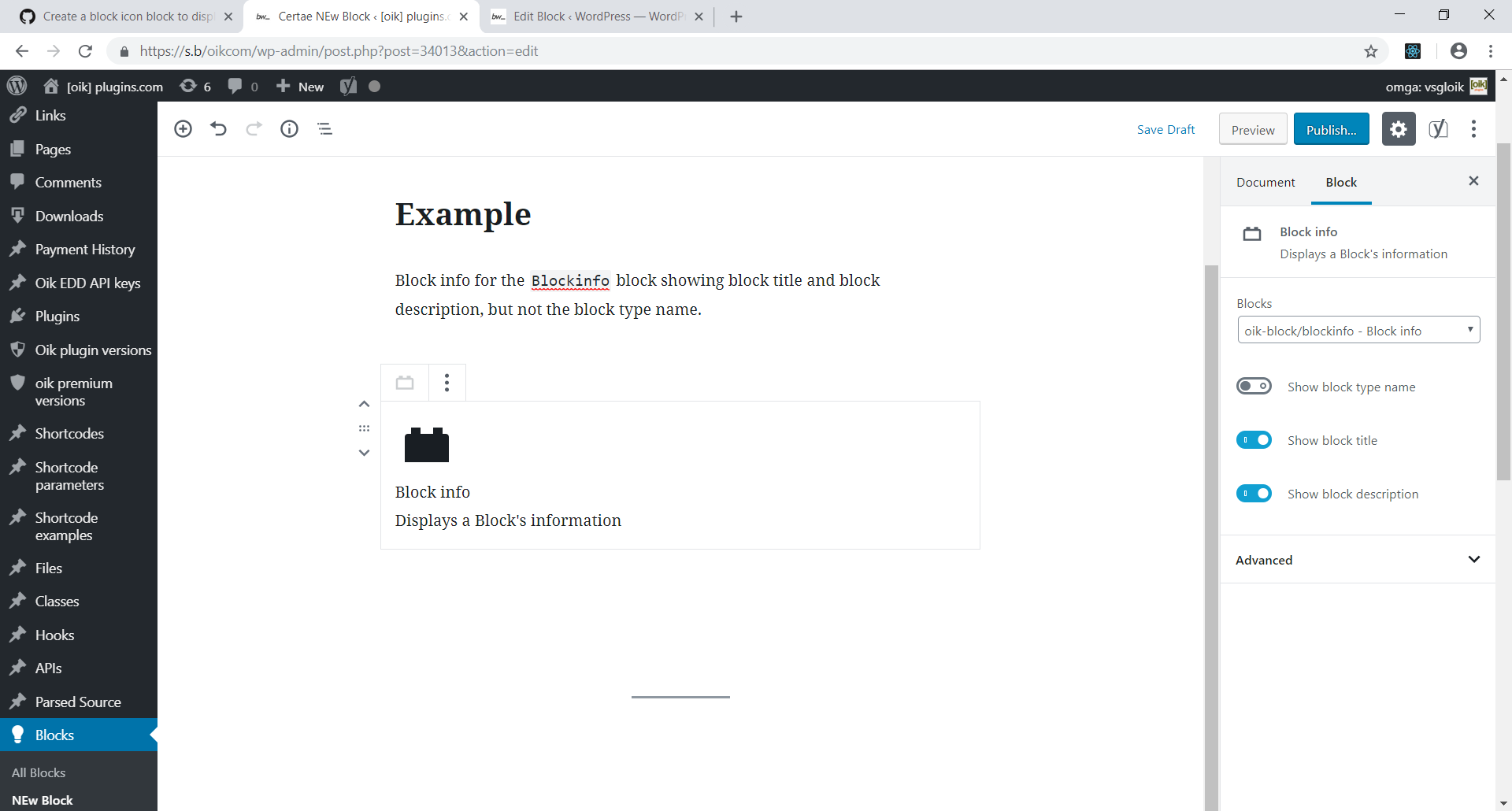
So now I've updated oik-blockicon to optionally display the registered block type name, title and description. But it breaks the existing oik-blockicon blocks. I now want to:
Then I won't break existing blockicon blocks. This is where I currently am with the blockicon & blockinfo blocks |
…ons.js, reverting oik-blockicon to just displaying the icon
…d transform between block icon and block info
|
I think I now have a need for a |
|
Another requirement is a block showing all the blocks for a plugin in a similar layout to the Add Block dropdown. See the dash icon block. This would be used on the plugin’s home page. |
|
Let's take the previous two comments and produce a Block list. I'll raise a separate issue for this as eventually the Block list block might be moved to the oik-shortcodes plugin. |
|
Time to add the |
|
When I added. The Category and Keywords fields ( toggles ) I set the both to default: false in the hope that this would not break existing blocks. That failed, so I let the defaults be true. It still failed. Blocks which were valid with the previous version of the code are now no longer valid. Perhaps adding some migration logic and/or disabling validation is necessary. |
|
When the block info is displaying an icon for a block which is no longer registered the editor displays a WSOD with the following in the console. Workaround
|
|
Add support for the block icons that exist but not as blocks. |
|
It would be nice to support multiple sizes for the blockicon block. First stage is to write the SCSS for different sizes: |
|
To tidy things up a bit eliminate the spaces around the content in the additional |
…al divs: title, description, category and keywords
|
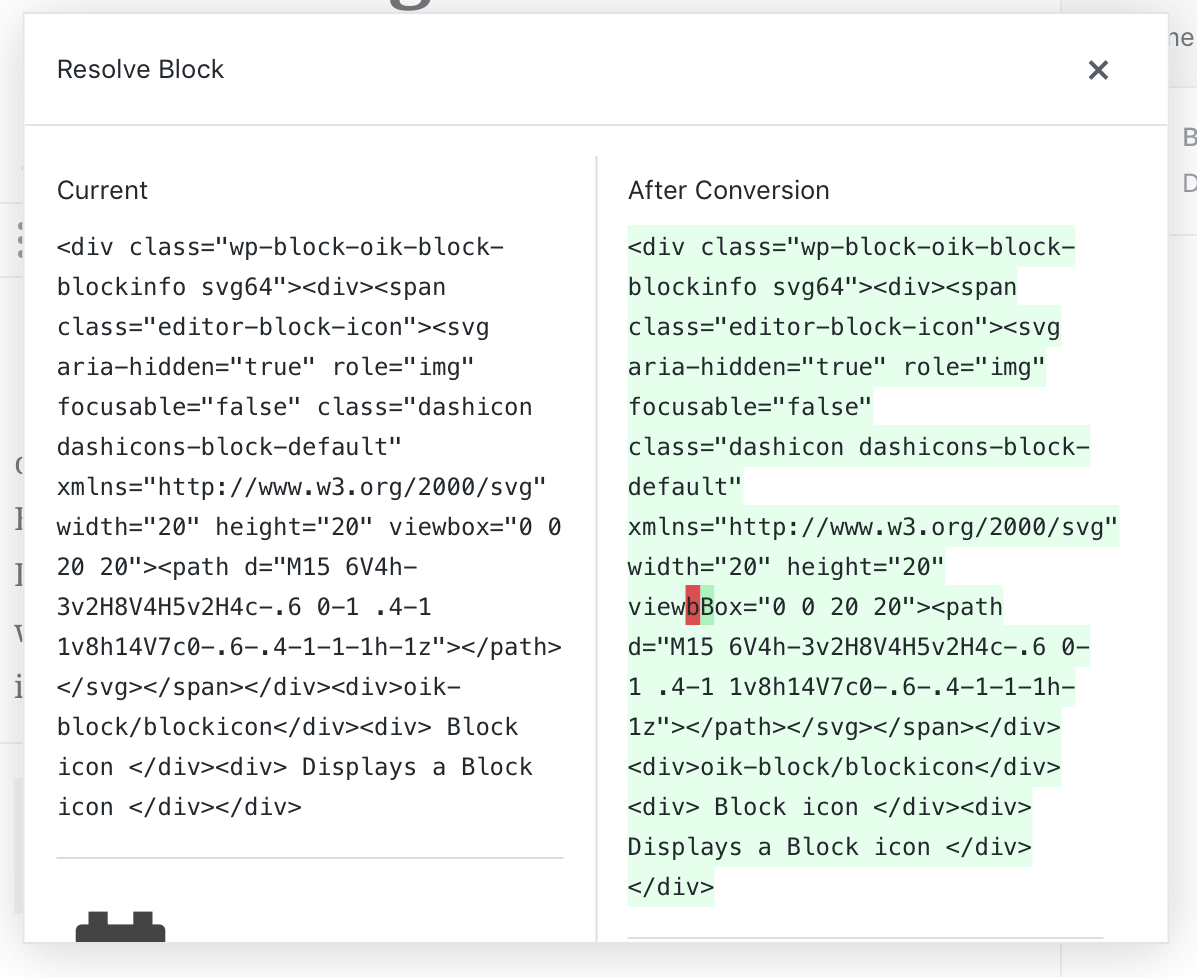
With Gutenberg 5.9.0 a block icon / block info might appear correctly in the editor but disappears on the front end. The SVG tag is not being saved.
ExplanationI don't yet know what's causing the problem. Not surprisingly the problem also affects the Block list block. This might be the same problem as I'm getting for Caxton Layouts block... which fails to display any content created with Gutenberg 5.9.0. |
|
The possible explanation for the problem is that in the Gutenberg Javascript code, deprecation logic is not implemented in the way I've grown to expect it. The message should be displayed but the original logic should still work. Changing my code to import See also, Automattic/jetpack#12673 (comment) I've updated my code for my blocks which use BlockIcon. |
|
Just noticed in my development environment that my block names are being capitalised in the drop down list for Similarly, the prefix drop down is showing capitalisation, but the HTML seems OK. Explanation |
|
In s.b/oikcom the Advanced class |
…a list should have a unique key prop.
…a list should have a unique key prop.
|
I think it's time to close this issue. There may still be problems with the blockicon, blockinfo and blocklist blocks but should be addressed as separate issues. v1.3.0 was released on 2021/11/18 |




WordPress / Gutenberg delivers many icons which are used to help selection of the blocks in your content. The SVG for these icons is often hand crafted. Sometimes it's a dash icon, but not often.
In the block documentation in WP-a2z we need to display the actual BlockIcon for the selected block.
For most blocks we can find this using the block name. e.g. core/audio.
Initially this block will be delivered as a static block.
The text was updated successfully, but these errors were encountered: