-
-
Notifications
You must be signed in to change notification settings - Fork 5.6k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
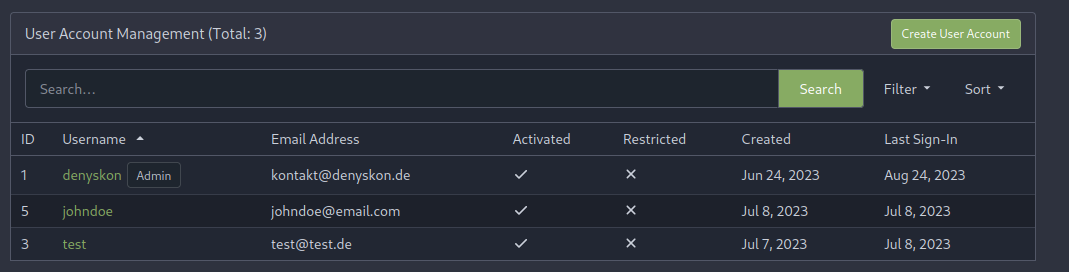
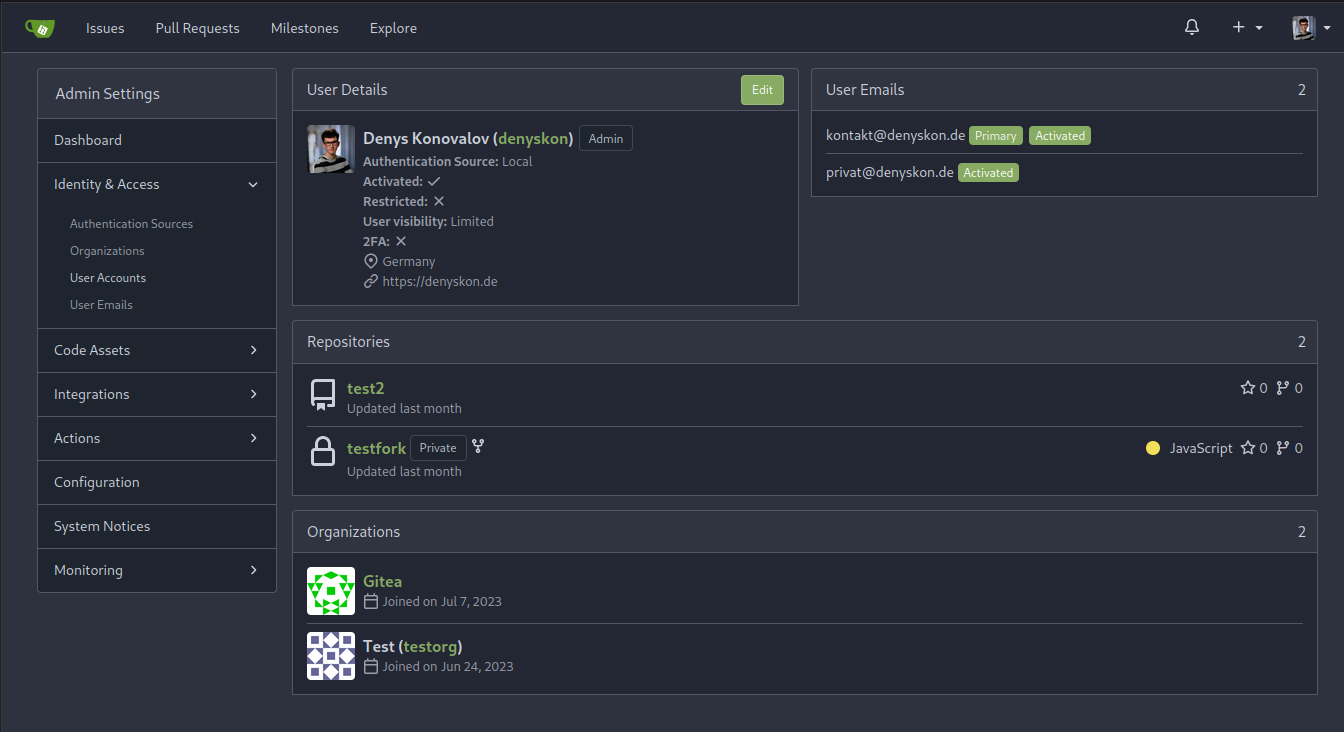
This PR implements a proposal to clean up the admin users table by
moving some information out to a separate user details page (which also
displays some additional information).
Other changes:
- move edit user page from `/admin/users/{id}` to
`/admin/users/{id}/edit` -> `/admin/users/{id}` now shows the user
details page
- show if user is instance administrator as a label instead of a
separate column
- separate explore users template into a page- and a shared one, to make
it possible to use it on the user details page
- fix issue where there was no margin between alert message and
following content on admin pages
<details>
<summary>Screenshots</summary>


</details>
Partially resolves #25939
---------
Co-authored-by: Giteabot <[email protected]>- Loading branch information
Showing
12 changed files
with
242 additions
and
43 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| {{template "admin/layout_head" (dict "ctxData" . "pageClass" "admin view user")}} | ||
|
|
||
| <div class="admin-setting-content"> | ||
| <div class="admin-responsive-columns"> | ||
| <div class="gt-f1"> | ||
| <h4 class="ui top attached header"> | ||
| {{.Title}} | ||
| <div class="ui right"> | ||
| <a class="ui primary tiny button" href="{{.Link}}/edit">{{ctx.Locale.Tr "admin.users.edit"}}</a> | ||
| </div> | ||
| </h4> | ||
| <div class="ui attached segment"> | ||
| {{template "admin/user/view_details" .}} | ||
| </div> | ||
| </div> | ||
| <div class="gt-f1"> | ||
| <h4 class="ui top attached header"> | ||
| {{ctx.Locale.Tr "admin.emails"}} | ||
| <div class="ui right"> | ||
| {{.EmailsTotal}} | ||
| </div> | ||
| </h4> | ||
| <div class="ui attached segment"> | ||
| {{template "admin/user/view_emails" .}} | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <h4 class="ui top attached header"> | ||
| {{ctx.Locale.Tr "admin.repositories"}} | ||
| <div class="ui right"> | ||
| {{.ReposTotal}} | ||
| </div> | ||
| </h4> | ||
| <div class="ui attached segment"> | ||
| {{template "explore/repo_list" .}} | ||
| </div> | ||
| <h4 class="ui top attached header"> | ||
| {{ctx.Locale.Tr "settings.organization"}} | ||
| <div class="ui right"> | ||
| {{.OrgsTotal}} | ||
| </div> | ||
| </h4> | ||
| <div class="ui attached segment"> | ||
| {{template "explore/user_list" .}} | ||
| </div> | ||
| </div> | ||
|
|
||
| {{template "admin/layout_footer" .}} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| <div class="flex-list"> | ||
| <div class="flex-item"> | ||
| <div class="flex-item-leading"> | ||
| {{ctx.AvatarUtils.Avatar .User 48}} | ||
| </div> | ||
| <div class="flex-item-main"> | ||
| <div class="flex-item-title"> | ||
| {{template "shared/user/name" .User}} | ||
| {{if .User.IsAdmin}} | ||
| <span class="ui basic label">{{ctx.Locale.Tr "admin.users.admin"}}</span> | ||
| {{end}} | ||
| </div> | ||
| <div class="flex-item-body"> | ||
| <b>{{ctx.Locale.Tr "admin.users.auth_source"}}:</b> | ||
| {{if eq .LoginSource.ID 0}} | ||
| {{ctx.Locale.Tr "admin.users.local"}} | ||
| {{else}} | ||
| {{.LoginSource.Name}} | ||
| {{end}} | ||
| </div> | ||
| <div class="flex-item-body"> | ||
| <b>{{ctx.Locale.Tr "admin.users.activated"}}:</b> | ||
| {{if .User.IsActive}} | ||
| {{svg "octicon-check"}} | ||
| {{else}} | ||
| {{svg "octicon-x"}} | ||
| {{end}} | ||
| </div> | ||
| <div class="flex-item-body"> | ||
| <b>{{ctx.Locale.Tr "admin.users.restricted"}}:</b> | ||
| {{if .User.IsRestricted}} | ||
| {{svg "octicon-check"}} | ||
| {{else}} | ||
| {{svg "octicon-x"}} | ||
| {{end}} | ||
| </div> | ||
| <div class="flex-item-body"> | ||
| <b>{{ctx.Locale.Tr "settings.visibility"}}:</b> | ||
| {{if .User.Visibility.IsLimited}}{{ctx.Locale.Tr "settings.visibility.limited"}}{{end}} | ||
| {{if .User.Visibility.IsPrivate}}{{ctx.Locale.Tr "settings.visibility.private"}}{{end}} | ||
| </div> | ||
| <div class="flex-item-body"> | ||
| <b>{{ctx.Locale.Tr "admin.users.2fa"}}:</b> | ||
| {{if .TwoFactorEnabled}} | ||
| <span class="text green">{{svg "octicon-check"}}</span> | ||
| {{else}} | ||
| {{svg "octicon-x"}} | ||
| {{end}} | ||
| </div> | ||
| {{if .User.Location}} | ||
| <div class="flex-item-body"> | ||
| <span class="flex-text-inline">{{svg "octicon-location"}}{{.User.Location}}</span> | ||
| </div> | ||
| {{end}} | ||
| {{if .User.Website}} | ||
| <div class="flex-item-body"> | ||
| <span class="flex-text-inline"> | ||
| {{svg "octicon-link"}} | ||
| <a target="_blank" href="{{.User.Website}}">{{.User.Website}}</a> | ||
| </span> | ||
| </div> | ||
| {{end}} | ||
| </div> | ||
| </div> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| <div class="flex-list"> | ||
| {{range .Emails}} | ||
| <div class="flex-item"> | ||
| <div class="flex-item-main"> | ||
| <div class="flex-text-block"> | ||
| {{.Email}} | ||
| {{if .IsPrimary}} | ||
| <div class="ui primary label">{{ctx.Locale.Tr "settings.primary"}}</div> | ||
| {{end}} | ||
| {{if .IsActivated}} | ||
| <div class="ui green label">{{ctx.Locale.Tr "settings.activated"}}</div> | ||
| {{else}} | ||
| <div class="ui label">{{ctx.Locale.Tr "settings.requires_activation"}}</div> | ||
| {{end}} | ||
| </div> | ||
| </div> | ||
| </div> | ||
| {{end}} | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| <div class="flex-list"> | ||
| {{range .Users}} | ||
| <div class="flex-item flex-item-center"> | ||
| <div class="flex-item-leading"> | ||
| {{ctx.AvatarUtils.Avatar . 48}} | ||
| </div> | ||
| <div class="flex-item-main"> | ||
| <div class="flex-item-title"> | ||
| {{template "shared/user/name" .}} | ||
| {{if .Visibility.IsPrivate}} | ||
| <span class="ui basic tiny label">{{ctx.Locale.Tr "repo.desc.private"}}</span> | ||
| {{end}} | ||
| </div> | ||
| <div class="flex-item-body"> | ||
| {{if .Location}} | ||
| <span class="flex-text-inline">{{svg "octicon-location"}}{{.Location}}</span> | ||
| {{end}} | ||
| {{if and .Email (or (and $.ShowUserEmail $.IsSigned (not .KeepEmailPrivate)) $.PageIsAdminUsers)}} | ||
| <span class="flex-text-inline"> | ||
| {{svg "octicon-mail"}} | ||
| <a href="mailto:{{.Email}}">{{.Email}}</a> | ||
| </span> | ||
| {{end}} | ||
| <span class="flex-text-inline">{{svg "octicon-calendar"}}{{ctx.Locale.Tr "user.joined_on" (DateTime "short" .CreatedUnix) | Safe}}</span> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| {{else}} | ||
| <div class="flex-item">{{ctx.Locale.Tr "explore.user_no_results"}}</div> | ||
| {{end}} | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters