-
Notifications
You must be signed in to change notification settings - Fork 67
lesson 08
In this lesson, we are going to add a component to display pagination information showing the number of records currently displaying and how many records are available.
Vuetable also comes with pagination information component called VuetablePaginationInfo out of the box. We can import and bind it via onPaginationData() event handler.
Let's see the code.
// MyVuetable.vue
<template>
//...
<vuetable ref="vuetable"
//...
></vuetable>
<div class="vuetable-pagination ui basic segment grid">
<vuetable-pagination-info ref="paginationInfo" // <----
></vuetable-pagination-info>
<vuetable-pagination ref="pagination"
@vuetable-pagination:change-page="onChangePage"
></vuetable-pagination>
</div>
//...
</template>
<script>
//...
import VuetablePaginationInfo from 'vuetable-2/src/components/VuetablePaginationInfo'
export default {
components: {
Vuetable,
VuetablePagination,
VuetablePaginationInfo // <----
},
data () {
//...
},
methods: {
//...
onPaginationData (paginationData) {
this.$refs.pagination.setPaginationData(paginationData)
this.$refs.paginationInfo.setPaginationData(paginationData) // <----
},
//...
}
</script>VuetablePaginationInfo also need to use the pagination information for display. In this case, we already have the handler for vuetable:pagination-data defined, so we can just add another line to onPaginationData().
You should notice that we are now wrapping both VuetablePagination and VuetablePaginationInfo inside another <div>, so it's easier to style it using CSS.
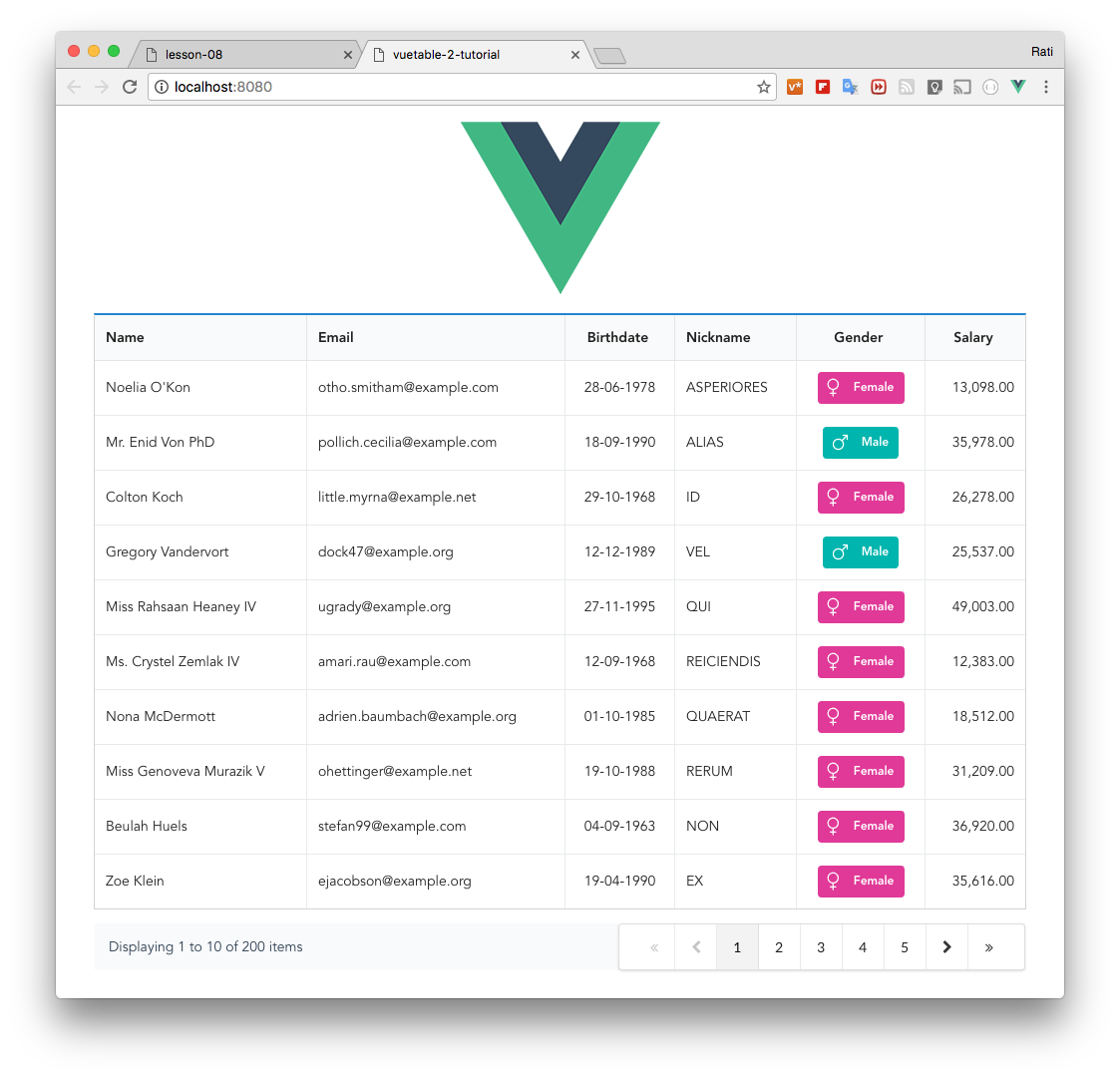
And here's how it should look now.

As you can see the default information text is something like this:
Displaying 1 to 15 of 200 items
You can change how the information is displayed using the following template:
info-templateno-data-template
See the wiki for VuetablePaginationInfoMixin
- Your first Vuetable
- Displaying more fields
- Cleaning up code
- Make change to field title
- Column alignment
- Format fields using
callbackoption - Adding pagination
- Displaying pagination information
- Customizing Vuetable
- Make columns sortable
- Using special fields
- Adding Detail Row
- Adding Search Filter
- Moving Field Definitions to another file
- Passing Props to MyVuetable - Part 1
- Passing Props to MyVuetable - Part 2
- Passing Scoped Slot to MyVuetable
- Using Twitter's Bootstrap CSS with Vuetable
- Pagination for Twitter's Bootstrap