Links related to Planet Pluto Static Feed Aggregator
You create a list of feeds (RSS, ATOM, JSON), pluto builds web-pages based on the feed sources you provide.
- Planet (Software)
In online media a planet is a feed aggregator application designed to collect posts from the weblogs of members of an internet community and display them on a single page.
- Planet Powershell
- Planet Ubuntu
- Planet Debian Uncensored
- Planet Drupal
- Planet Debian
- Planet CKAN - source
- Planet Wikimedia
- Planet Xamarin
- Ask HN: What unknown technical blogs or sites do you follow?
- pluto - pluto gems - planet feed reader and (static) website generator - auto-build web pages from published web feeds
- feedreader.github.io - project web site - source
- docs - planet pluto docs
- planets - planet setup / configuration samples - planetarium - add your planets!
- pluto.starter - planet pluto quick starter kit - (auto-) build your own (static) planet news site from web feeds
- planet.rb - planet.rb quick starter script - (auto-) add articles &
blog posts to your (jekyll & friends) static website via feeds (and planet pluto)
- jekyll.planet.sample - planet.rb Sample - Jekyll Edition
- news.rb - news.rb quick starter script - build your own facebook newsfeed in 1-2-3 steps in 5 minutes
- pluto.more.tools - misc feedreader utility tools plus planet notes, links and more
A web feed (or news feed) is a simple document/data format that 1) lets you publish a list of status updates, blog postings, articles, pictures, cartoons, recordings, etc and that 2) lets others subscribe to your updates.
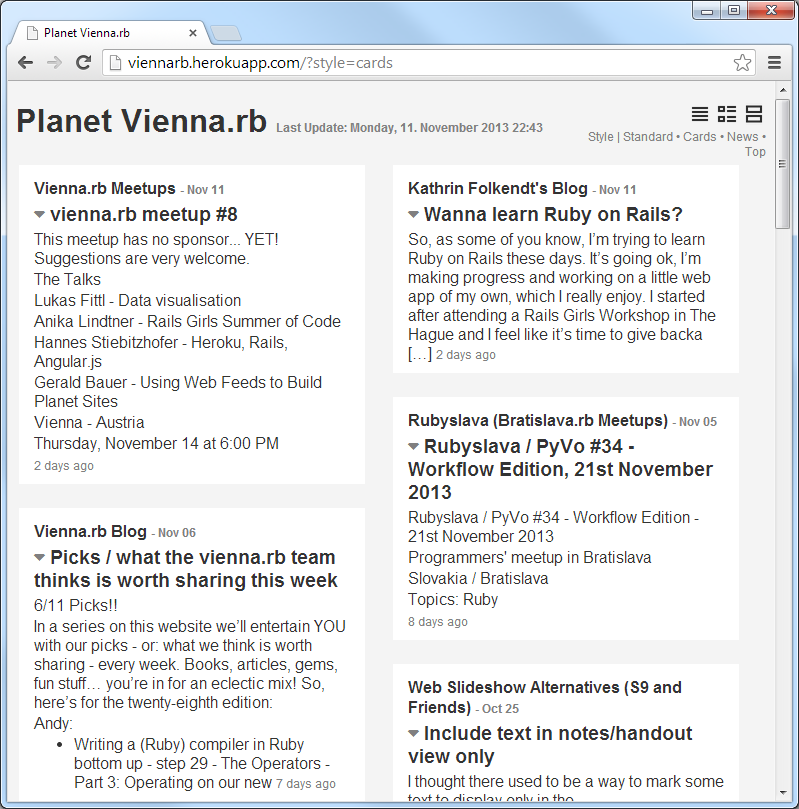
viennarb.ini
title = Planet Vienna.rb
[viennarb]
title = Vienna.rb Blog
link = http://vienna-rb.at
feed = http://vienna-rb.at/atom.xml
[viennarbmeetup]
title = Vienna.rb Meetups
link = http://www.meetup.com/vienna-rb
feed = http://www.meetup.com/vienna-rb/events/rss/vienna.rb/
$ pluto build viennarb.ini
I set up a github action using the ruby template, to update the feeds of identosphere.net every 3 hours:
didecentral/planetid-reboot/.github/workflows/ruby.yml
# This workflow will download a prebuilt Ruby version, install dependencies and run tests with Rake
# For more information see: https://github.com/marketplace/actions/setup-ruby-jruby-and-truffleruby
name: Ruby
on:
schedule:
# * is a special character in YAML so you have to quote this string
- cron: '15 * * * *'
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Ruby
# To automatically get bug fixes and new Ruby versions for ruby/setup-ruby,
# change this to (see https://github.com/ruby/setup-ruby#versioning):
# uses: ruby/setup-ruby@v1
uses: ruby/setup-ruby@ec106b438a1ff6ff109590de34ddc62c540232e0
with:
ruby-version: 2.6
- name: Install dependencies
run: sudo apt-get install libsqlite3-dev && gem install pluto
- name: build reader
run: pluto b planetid.ini -t planetid -o docs
- name: Deploy Files
run: |
git remote add gh-token "https://github.com/didecentral/planetid-reboot.git"
git config user.name "github-actions[bot]" # I use the GitHub Actions bot here.
git config user.email "41898282+github-actions[bot]@users.noreply.github.com"
git commit -a -m "update feeds"
git push gh-token master
Example command using the blank template outputting to the docs directory (where github can publish from)
pluto b viennarb.ini -t blank -o docs
- pluto.live - planet example site - rails web app in ruby using the pluto gem
- pluto.live.starter - planet starter example site - sinatra web app in ruby using the pluto gem
- pluto.admin - planet web admin - sintara web app ready to get mounted into your web app
Planet Feed Reader in 20 Lines of Ruby
planet.rb:
require 'open-uri'
require 'feedparser'
require 'erb'
# step 1) read a list of web feeds
FEED_URLS = [
'http://vienna-rb.at/atom.xml',
'http://weblog.rubyonrails.org/feed/atom.xml',
'http://www.ruby-lang.org/en/feeds/news.rss'
]
items = []
FEED_URLS.each do |url|
feed = FeedParser::Parser.parse( open( url ).read )
items += feed.items
end
# step 2) mix up all postings in a new page
FEED_ITEM_TEMPLATE = <<EOS
<%% items.each do |item| %>
<div class="item">
<h2><a href="<%%= item.url %>"><%%= item.title %></a></h2>
<div><%%= item.content %></div>
</div>
<%% end %>
EOS
puts ERB.new( FEED_ITEM_TEMPLATE ).result- moonmoon
- hrw/very-simple-planet-aggregator - Article
- sep/planet_ex - Article
PlanetEx is an Elixir application for aggregating employee and SharePoint blogs.