Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(iOS): FullWindowOverlay layout height (#2430)
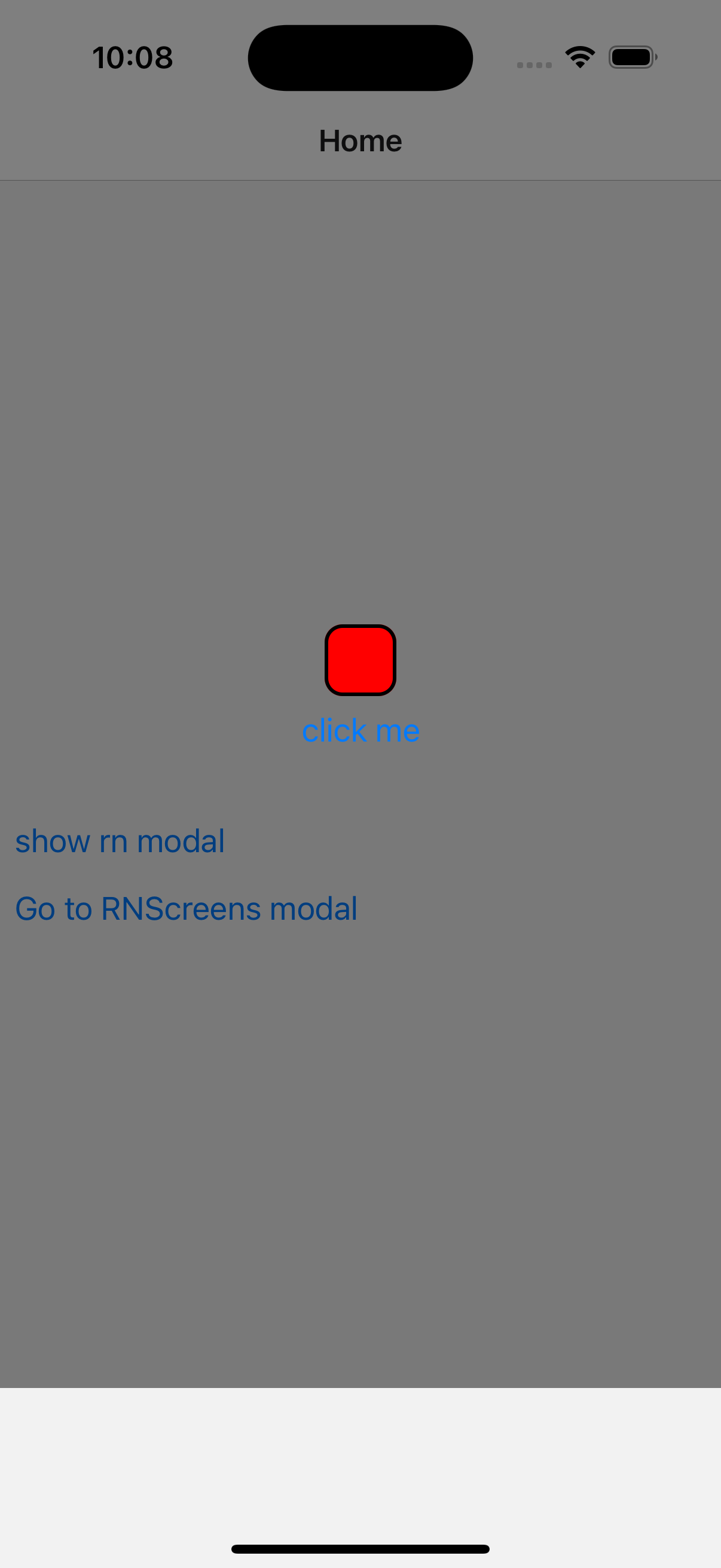
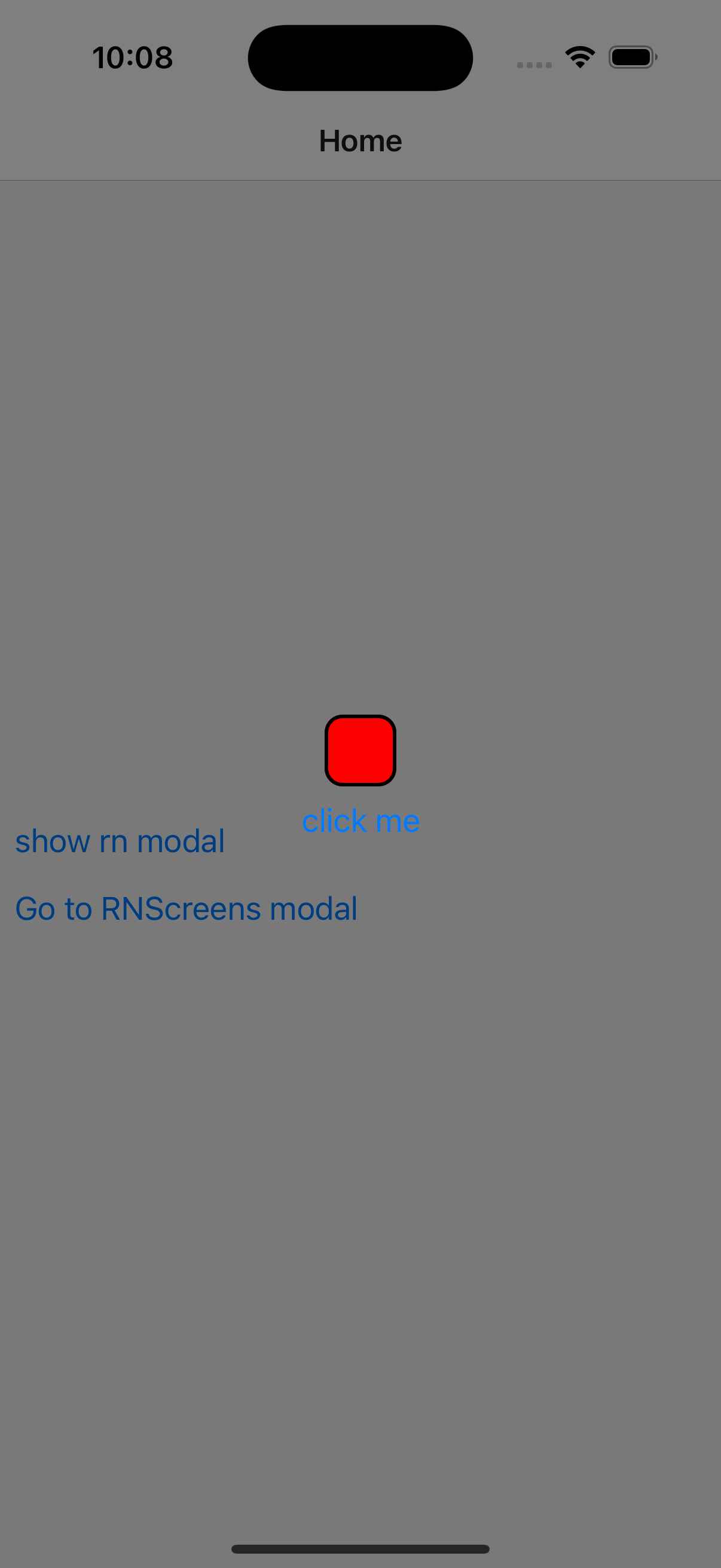
## Description This PR intents to fix `FullWindowOverlay`s height issue. The component is given wrong frame size during layout because of it's placement in the react tree. Although in the iOS view hierarchy it is displayed independently its height is still reduced by the height of the header. Correct frame can be achieved by utilising `useWindowDimensions` hook and forcing correct width and height on the JS side. Fixes #1247 ## Changes - modified `Test1096` repro ## Screenshots / GIFs ### Before  ### After  ## Test code and steps to reproduce - use `Test1096` repro ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes
- Loading branch information