-
-
Notifications
You must be signed in to change notification settings - Fork 533
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
FullWindowOverlay not fitting the window #1247
Comments
|
I believe it is a duplicate of #1202 (check if #1202 (comment) resolves the issue). As for adding such code, it may be a good point to just make it fullscreen by default, could you make a PR with this change and this reproduction in |
|
Hi! Having the same issue but I can't use the solution indicated in that issue because FullWindowOverlay no longer seems to accept a style prop |
|
This is still an issue. |
|
The change op mentions did not work for me. |
|
Having a child view with the styles mentioned in the workaround fixed the issue for me. |
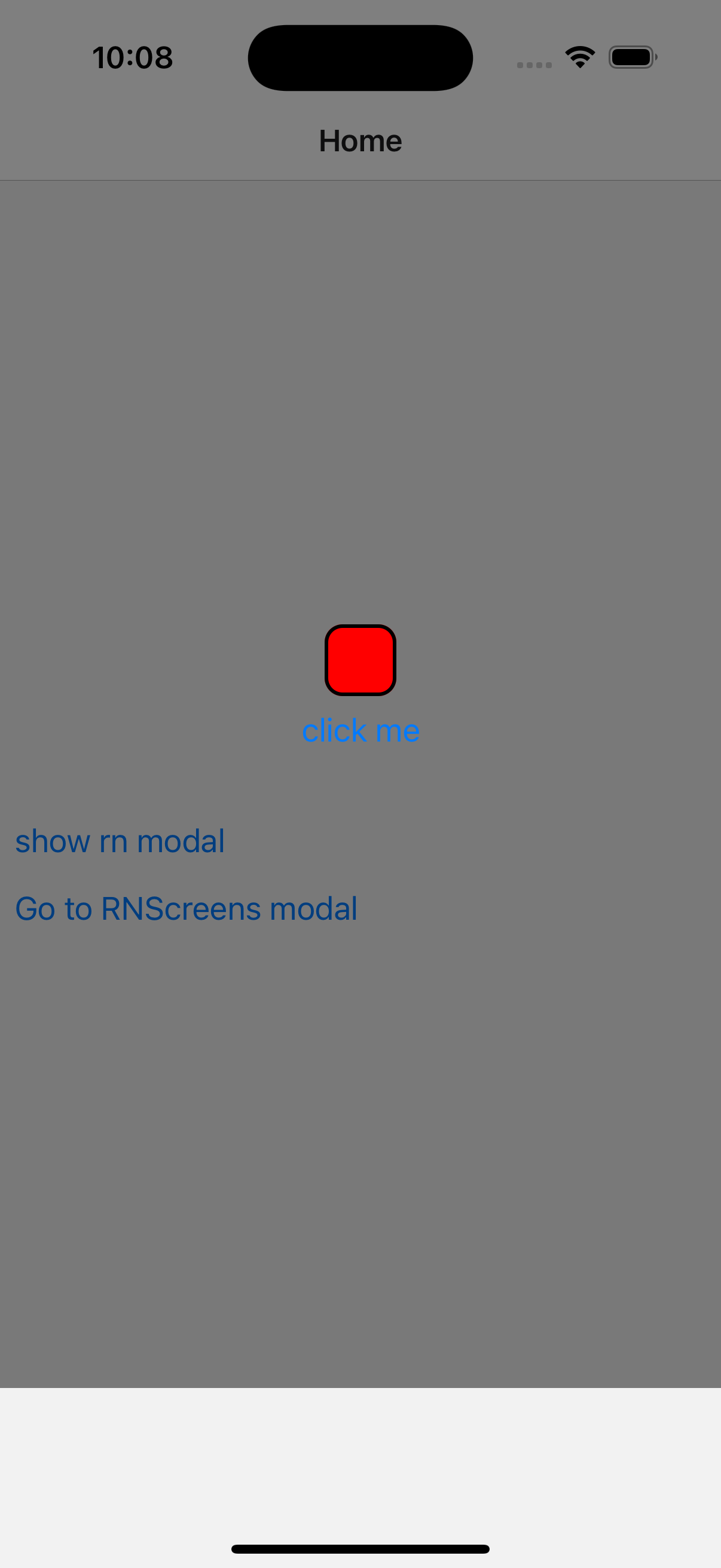
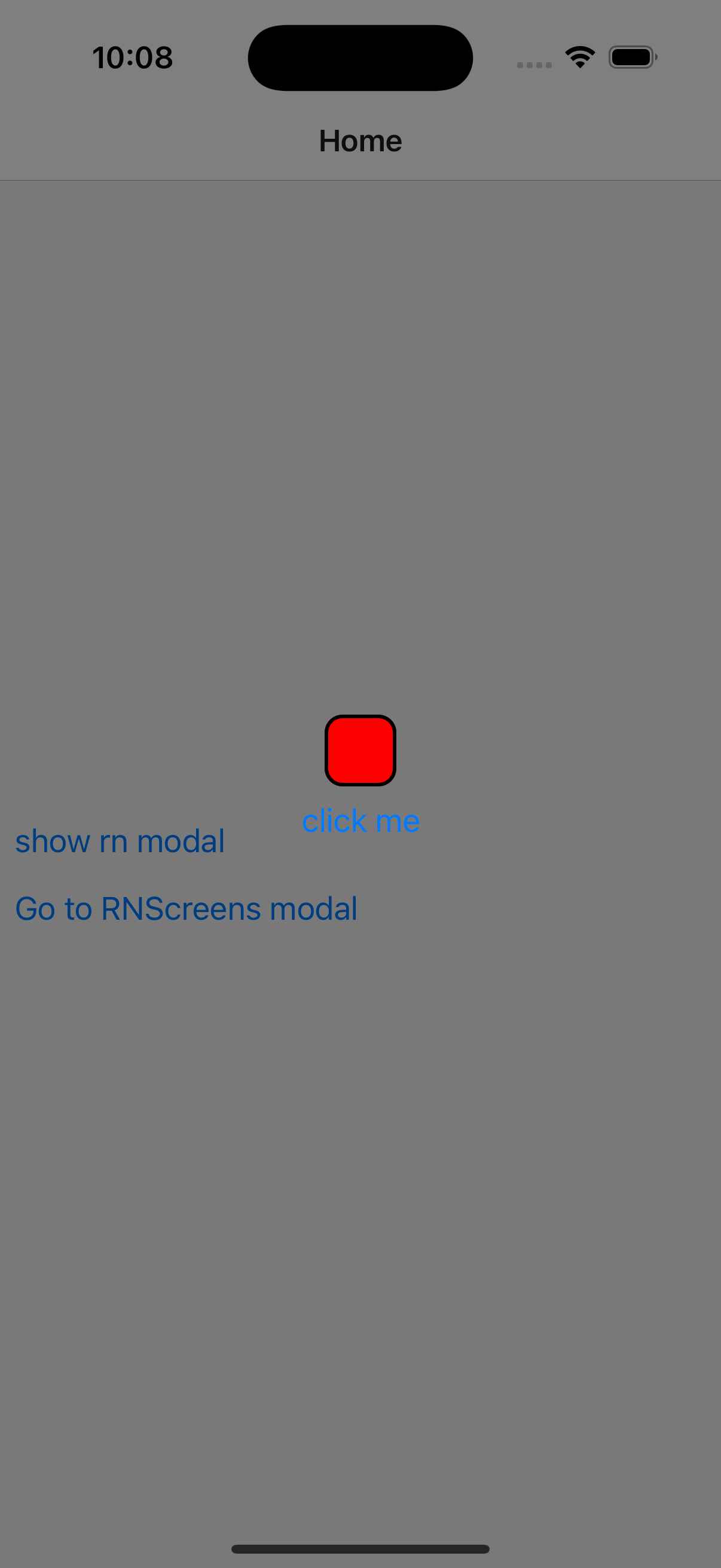
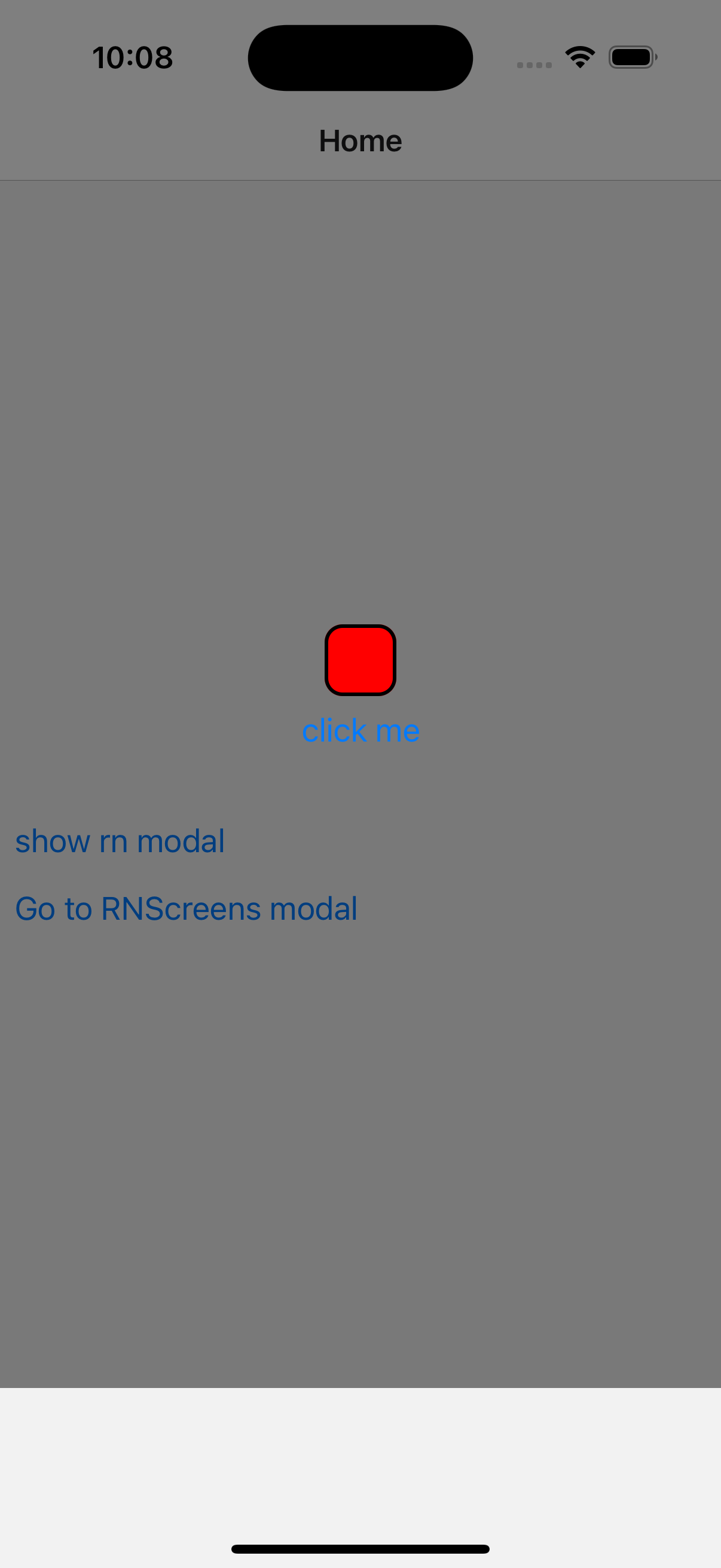
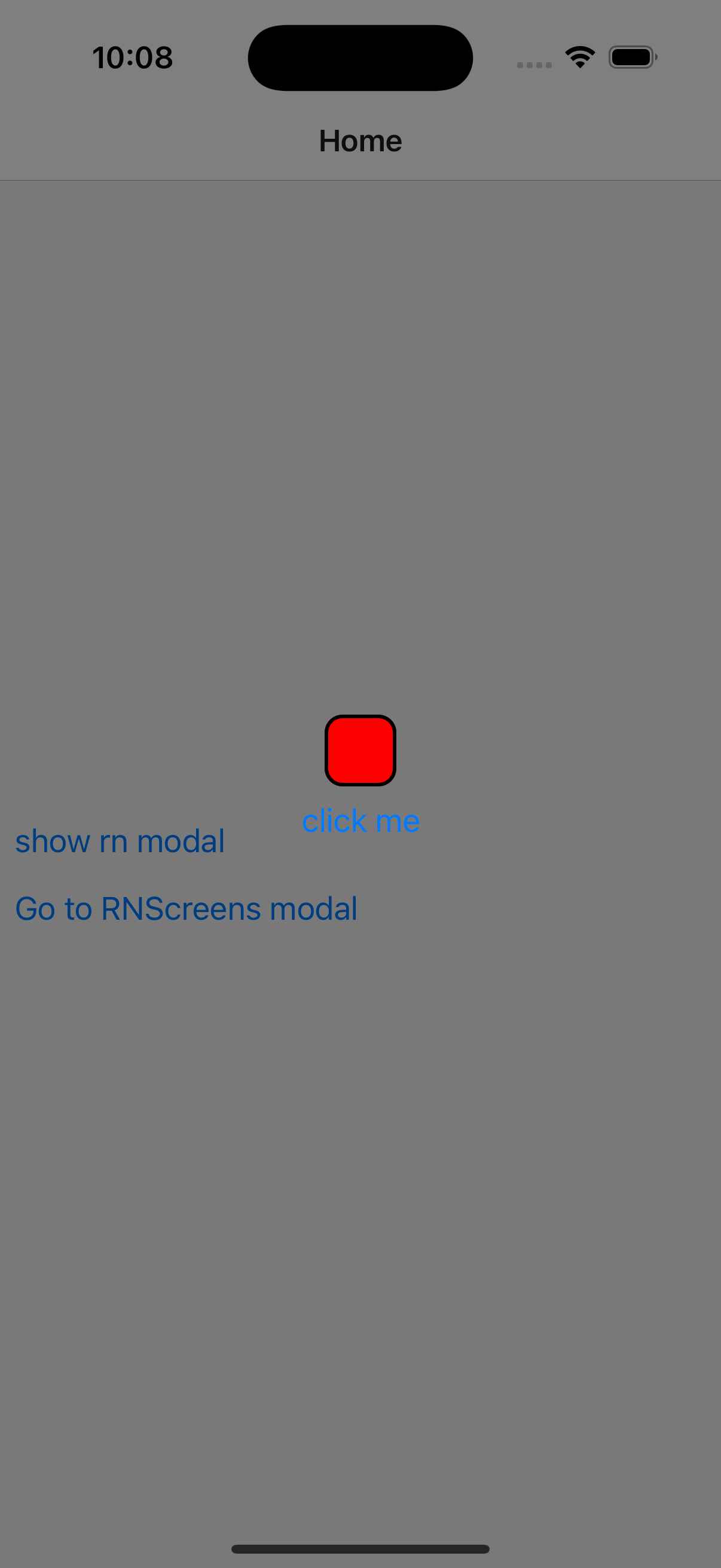
## Description This PR intents to fix `FullWindowOverlay`s height issue. The component is given wrong frame size during layout because of it's placement in the react tree. Although in the iOS view hierarchy it is displayed independently its height is still reduced by the height of the header. Correct frame can be achieved by utilising `useWindowDimensions` hook and forcing correct width and height on the JS side. Fixes #1247 ## Changes - modified `Test1096` repro ## Screenshots / GIFs ### Before  ### After  ## Test code and steps to reproduce - use `Test1096` repro ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes
## Description This PR intents to fix `FullWindowOverlay`s height issue. The component is given wrong frame size during layout because of it's placement in the react tree. Although in the iOS view hierarchy it is displayed independently its height is still reduced by the height of the header. Correct frame can be achieved by utilising `useWindowDimensions` hook and forcing correct width and height on the JS side. Fixes #1247 ## Changes - modified `Test1096` repro ## Screenshots / GIFs ### Before  ### After  ## Test code and steps to reproduce - use `Test1096` repro ## Checklist - [x] Included code example that can be used to test this change - [x] Ensured that CI passes (cherry picked from commit cf31492)
I m trying to use
FullWindowOverlayto show a custom action sheet in the modal screen. but FullWindowOverlay has some spaces at the bottom.In our app, I edited react-native-screens/ios/RNSFullWindowOverlay.m ( version: 3.10.1) like this way. it seems working for me. but I m not sure this is the right way to do
https://snack.expo.dev/@nazrdogan/suspicious-coffee
The text was updated successfully, but these errors were encountered: